配套资料在网盘资料的“iTOP-3399 开发板资料汇总(不含光盘内容)人工智能测试资料图像分类配套资料.zip”目录下。
本章节将在 ITOP-3399 开发板上测试图像分类 APP,这是 TensorFlow Lite 在 Android 上的示例应用程序 。它使用图像分类对来自设备后置摄像头的图像进行连续分类。使用 TensorFlow Lite Java API 执行推断,演示应用程序实时对帧进行分类,显示最可能的分类。它允许用户在浮点模型或量化模型之间进行选择 ,选择线程数,并决定是在 CPU,GPU 还是通过 NNAPI 运行。
此应用程序捆绑的 4 种模型:MobileNetV1(浮动),MobileNetV1(量化),EfficientNetLite(浮动)和 EfficientNetLite(量化)。我们选择“ mobilenet_v1_1.0_224”和“ efficiencynet-lite0”俩种模型。MobileNets是经典模型,而 EfficientNets 是最新的模型。所选的 EfficientNet(lite0)具有与 MobileNetV1 相当的速度,并且在 ImageNet 数据集上,EfficientNet-lite0 比 MobileNetV1 的精确度高 4%。
31.1 下载示例源码
如果您没有安装 AndroidStudio,请参考本手册“安装 AndroidStudio”章节安装 Android Studio 3.2 或更高版本。您需要最低 API 21 的 Android 设备和开发环境。
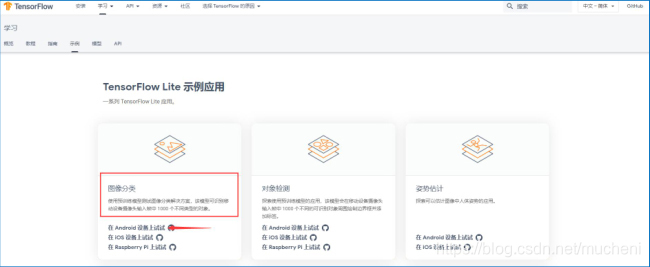
TensorFlow Lite 是一种用于设备端推断的开源深度学习框架,官网提供了现成模型来供开发者使用,输入网址 hTTps://tensorflow.google.CN/lite/examples?hl=zh-cn 打开中文官网,如下图所示:

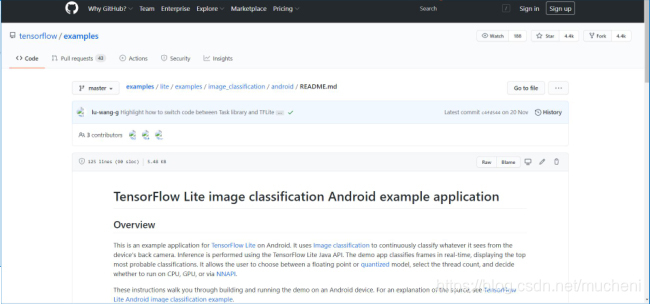
点击“图像分类”框图中的“在 Android 设备上试试”,会弹出自述文件说明,这个文件会说明如何将APP 在 android 上测试,如下图所示:

接下来将 TensorFlow 示例源代码下载到您的电脑上,下载地址是:https://github.com/tensorflow/examples ,下载完成后得到 examples.zip 文件,迅为配套资料里面有下载好的,大家可以直接拿来用。

31.2 构建 Android Studio 项目
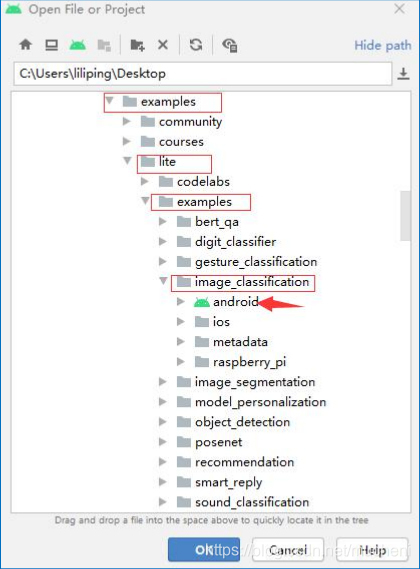
在 AndroidStudio 中打开刚刚下载的 TensorFlow 源代码,打开 AndroidStudio 选择“Open an existingproject”,依次打开 examples/lite/examples/image_classification/android,如下图所示:(注意存放源码的路径不能带中文)

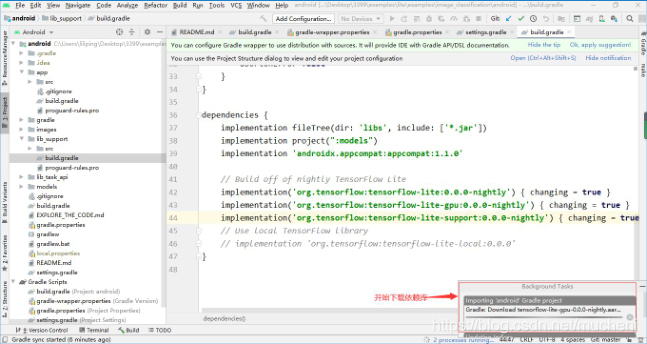
打开工程以后自动开始下载依赖库,如下图所示:

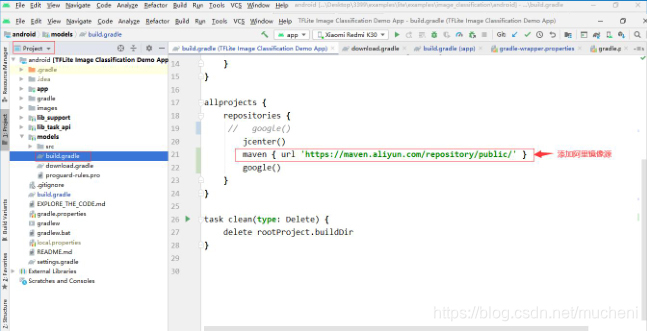
修改完以后,点击“Sync Now”,如下图所示:
![]()
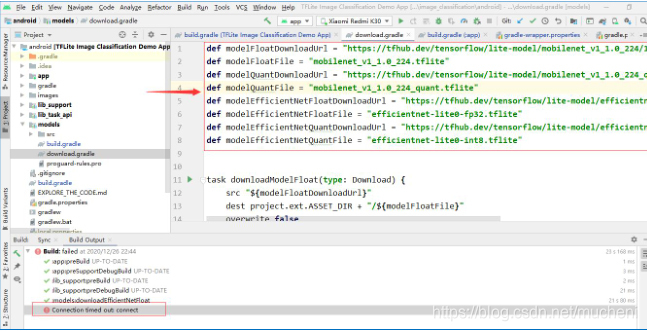
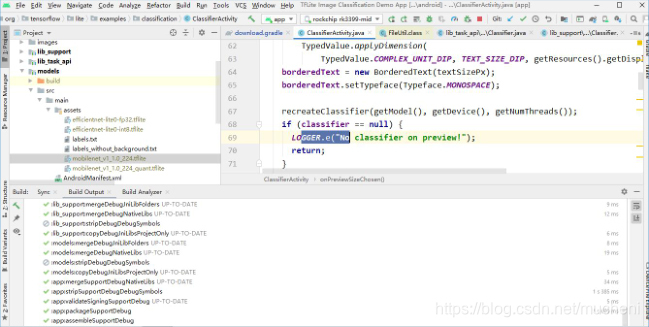
编译会出现如下图所示的错误,这是在 download.gradle 文件中指示 gradle 下载示例中使用的几个模型失败,因为从国外下载比较不稳定,我们迅为已经替大家下载好了,大家可以直接使用。

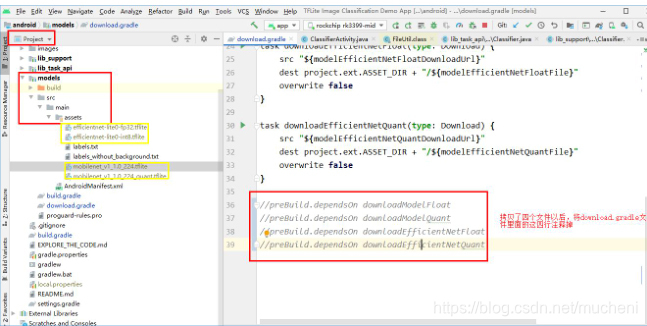
下载提供的 modules 文件里面的四个文件。然后将其拷贝到 AndroidStudio 的 assets 目录下,如下图所示:

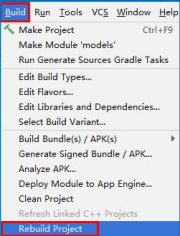
修改完保存,点击“Build”->Rebuild Project,重新编译工程,如下图所示:

编译成功,如下图所示。特别要注意的是在编译前要配置好 AndroidSDK,至少需要 SDK 版本为 23。

31.3 安装并运行应用程序
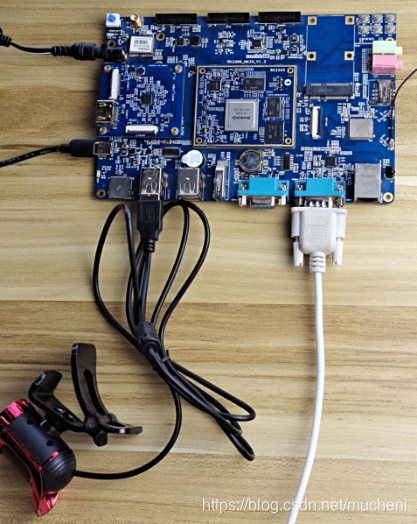
将 ITOP-3399 开发板设备连接到电脑,连接 USB 摄像头到开发板上,硬件连接如下图所示:

我们要确保开发板里面烧写了 android8 的系统,并且打开了开发者模式,并允许 USB 调试和设置 USB模式为文件传输模式(MTP 模式),然后选择 Run -> Run app。我们在要安装该应用程序的设备的连接设备中选择部署目标(ITOP-3399 开发板),这将在设备上安装该应用程序,首次运行该应用程序时,该应用程序将请求访问相机的权限。重新安装该应用程序可能需要您卸载以前的安装。安装成功如下图所示:

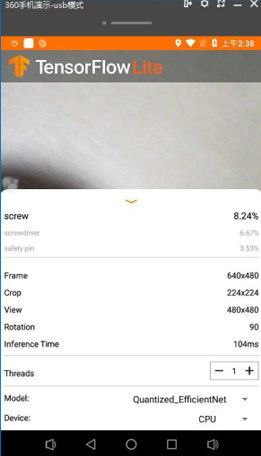
我们以鼠标为例,将摄像头对准鼠标,显示已经将物品分类为鼠标,我们上滑箭头,可以修改参数,如下图所示: