
源码地址:https://blog.csdn.net/dream_fa/article/details/72842193
先上代码。
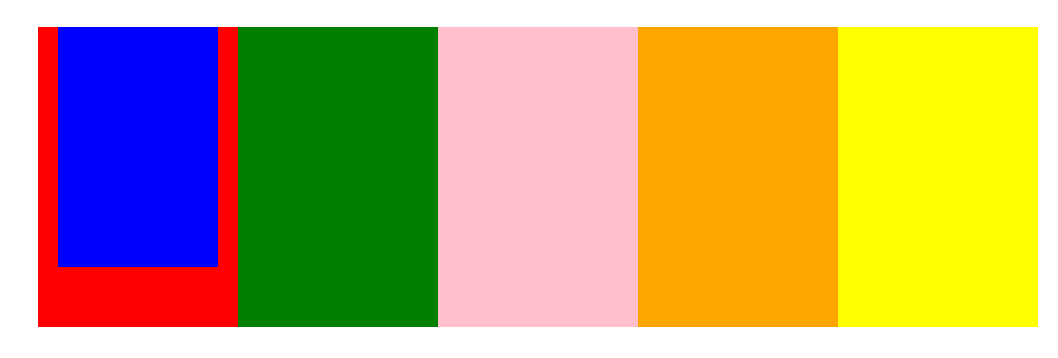
HTML 一个简单的div嵌套
<ul>
<li>
<div class="cool"></div>
</li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
CSS 铺上最简单的样式
*{
margin: 0px;
padding: 0px;
}
ul{
1000px;
height: 300px;
list-style: none;
margin: 100px auto;
}
ul li {
float: left;
200px;
height: 100%;
}
ul li:nth-of-type(1){
background: red;
position: relative;
}
ul li:nth-of-type(2){
background: green;
}
ul li:nth-of-type(3){
background: pink;
}
ul li:nth-of-type(4){
background: orange;
}
ul li:nth-of-type(5){
background: yellow;
}
.cool{
80%;
height:80%;
background: blue;
position: relative;
left: 10%;
}
JS
<script src="jquery-1.12.3.js"></script>
<script type="text/javascript">
$("ul li:nth-of-type(1)").mouseenter(function(){
$(this).css("background-color","yellow");
$(".cool").stop().animate({"top":50},400);
}).mouseleave(function(event){
$(this).css("background-color","red");
$(".cool").stop().animate({"top":0},0);
})
</script>
写到这里问题出现了。最初我使用的mouseover与out。但是当鼠标进入之后。内部的盒子会莫名其面的开始抖动,
于是,索性研究了一下mouseover与mouseenter的区别
1.mouseover与mouseenter
不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。
只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。
2.mouseout与mouseleave
不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。
只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。
附带解决地址:https://blog.csdn.net/hsd2012/article/details/51644419
但是后期测试的时候发现,当鼠标快速多次划过盒子的时候,内部盒子会按照冒泡排序依次执行效果,
以至于鼠标已经离开了盒子,但内部盒子依旧在运动
最后,我想到了jQuery的 stop(), 它的作用是停止当前正在运行的动画,只要将目前正在运行的动画停下来,然后在实现往上往下移动就好,然后写下了代码
$("div.div2").stop().animate({bottom:'10px'},1000);})
当鼠标的移开的瞬间 ,图片也就回到了原有位置。
附带解决地址:
https://blog.csdn.net/zygg5521/article/details/47611101
https://blog.csdn.net/ltx851201/article/details/6800553