Nuget包导入FluentValidation.AspNetCore
官方的用法是在services中添加如下来操作
services.AddMvc().AddFluentValidation(config=> {
});
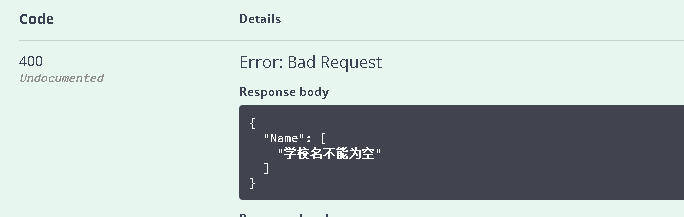
但是个人感觉这种把在验证提示信息不是太友好,比如他的格式往往是这样

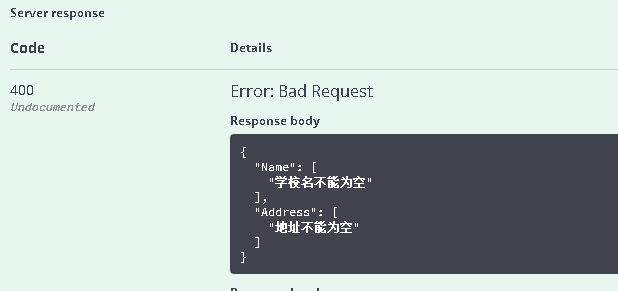
多个都触发的情况

因为这是后台触发的验证,抛开前端验证不说,如果触发api接口验证后,提示出来上面的信息,在前端提示有点麻烦,因为后台还有可能出现错误情况或者其他失败情况,格式跟错误格式不一样,前端还要分别处理,所以处理起来不方便
这里我没有使用上面的方式添加服务,通过前面文章中的注入,我自己注入了模型的验证服务
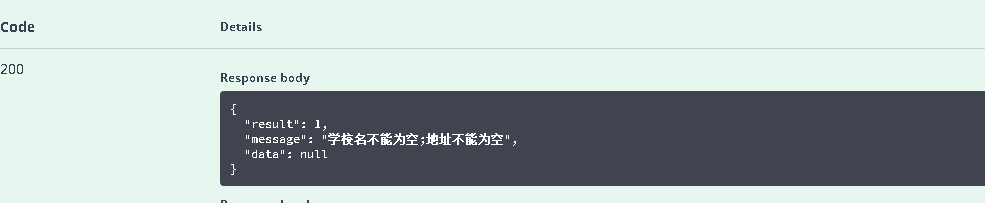
重新封装了下验证触发后的返回结果 统一封装在OperatorResult类中,与接口本生发生错误返回的结果一致,这样前端就不必为了区分验证提示还是异常提示或者保存失败提示,只需要提示封装的信息即可

下面是我验证类,关于ScopedDI属性标签在前面的文章中有介绍,这样我不需要在ConfigServices中添加任何代码了
[ScopedDI] public class SchoolDtoValidator : AbstractValidator<SchoolDto> { public SchoolDtoValidator() { RuleFor(x => x.Name).NotEmpty().WithMessage("学校名不能为空"); RuleFor(x => x.Address).NotEmpty().WithMessage("地址不能为空"); } }
接下来就是在Controller中DI上我们的验证
IValidator<SchoolDto> _validator; /// <summary> /// 构造函数 /// </summary> /// <param name="validator"></param> public DemoController( IValidator<SchoolDto> validator) { _validator = validator; }
在相关业务代码中处理下即可,前端只需要根据ResultType判断,提示Message就行了
public async Task<IActionResult> CreateData([FromBody]SchoolDto model) { var result = new OperatorResult(ResultType.Fail); var validationResult = _validator.Validate(model); if (!validationResult.IsValid) { result.Message = string.Join(";", validationResult.Errors); return Ok(result); } try { var school = _mapper.Map<SchoolDto, School>(model); school.Id = Guid.NewGuid(); school.AddClassesDomain(new Classes { CName = "Demo", Id = Guid.NewGuid() }); var command = new DemoCreateCommand { com_school = school }; result = await _mediator.Send(command); } catch { result.Message = "操作失败"; } return Ok(result); }