因为一些原因导出EXCEL功能必须前端来做,所以就研究了一下,在网上也找了一些文章来看,有一些不完整,我做完了就记录下来,供大家参考:
1、首先先安装依赖:
npm install file-saver xlsx --save
npm install script-loader --save-dev
2、下载需要的两个js插件,Blob.js和 Export2Excel.js。这两个文件在别的文章里面有下载地址,很好找。在src/目录下新建一个vendor,将这两个文件放到里面。
3、修改webpack.base.conf.js配置:
在resolve.alias下面加上:
'vendor': path.resolve(__dirname, '../src/vendor')
'../src/vendor' 是vendor的所在位置。
4、配置好以后,开始写代码:
我用的模拟数据,
<el-button type="warning" icon="el-icon-download" size="small" @click="exportExcel">导出EXCEL</el-button>
data () {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
formatJson (filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},
export2Excel () {
require.ensure([], () => {
const { export_json_to_excel } = require('../../vendor/Export2Excel') // 路径如果不同自己修改
const tHeader = ['日期', '姓名', '地址'] // 表头
const filterVal = ['date', 'name', 'address'] // 内容对应的参数名
const data = this.formatJson(filterVal, this.tableData) // this.tableData是内容json
export_json_to_excel(tHeader, data, '导出')
})
}
到这一步就可以在浏览器里面测试了,我在谷歌、火狐里面测的都没有问题,但是在IE就有问题了,报错了:

"Promise" 未定义,然后我又查找了些文章,知道要安装babel-polyfill。
5、安装babel-polyfill
npm install --save-dev babel-polyfill
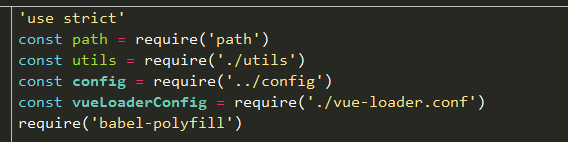
在webpack.base.conf.js这个文件配置, 加入require("babel-polyfill"):

在main.js里面导入它,

然后重新运行npm run dev,在IE下测试就可以啦,但是低版本还是不支持的,我们对IE要求不是很高,这样就可以了。