| ### 1、问题一:无法根据!快速生成html标准代码 |
|
| (1)、首先看文件命名是否出错,即文件名后缀名.html |
|
| (2)、第一步没出错,就在新建文件的编辑状态下拨动Ctrl+Shift+P出现搜索栏,在搜索栏中输入change language mode在出现的选项中往下翻,找到HTML点击它。 |
|
| 参考 |
|
| 或者安装插件HTML Snippets,然后配置setting.json,输入如下代码: |
|
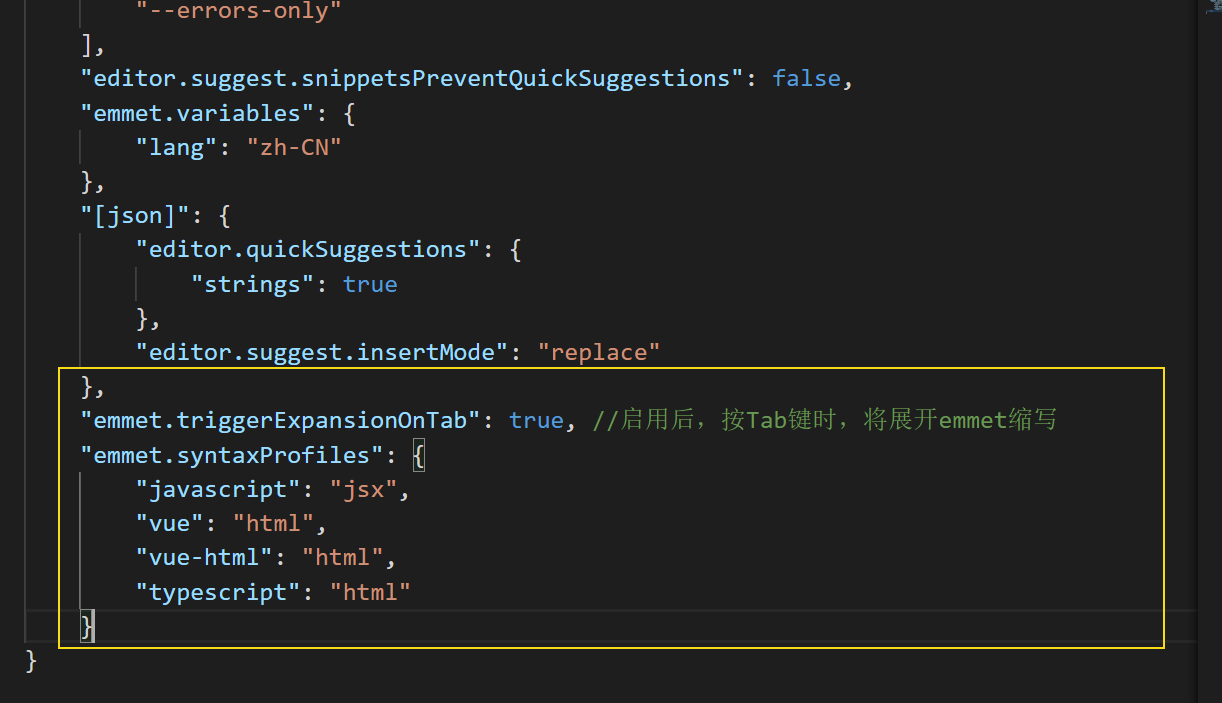
| ```html |
| , |
| "emmet.triggerExpansionOnTab": true, //启用后,按Tab键时,将展开emmet缩写 |
| "emmet.syntaxProfiles": { |
| "javascript": "jsx", |
| "vue": "html", |
| "vue-html": "html", |
| "typescript": "html" |
| } |
| ``` |
|
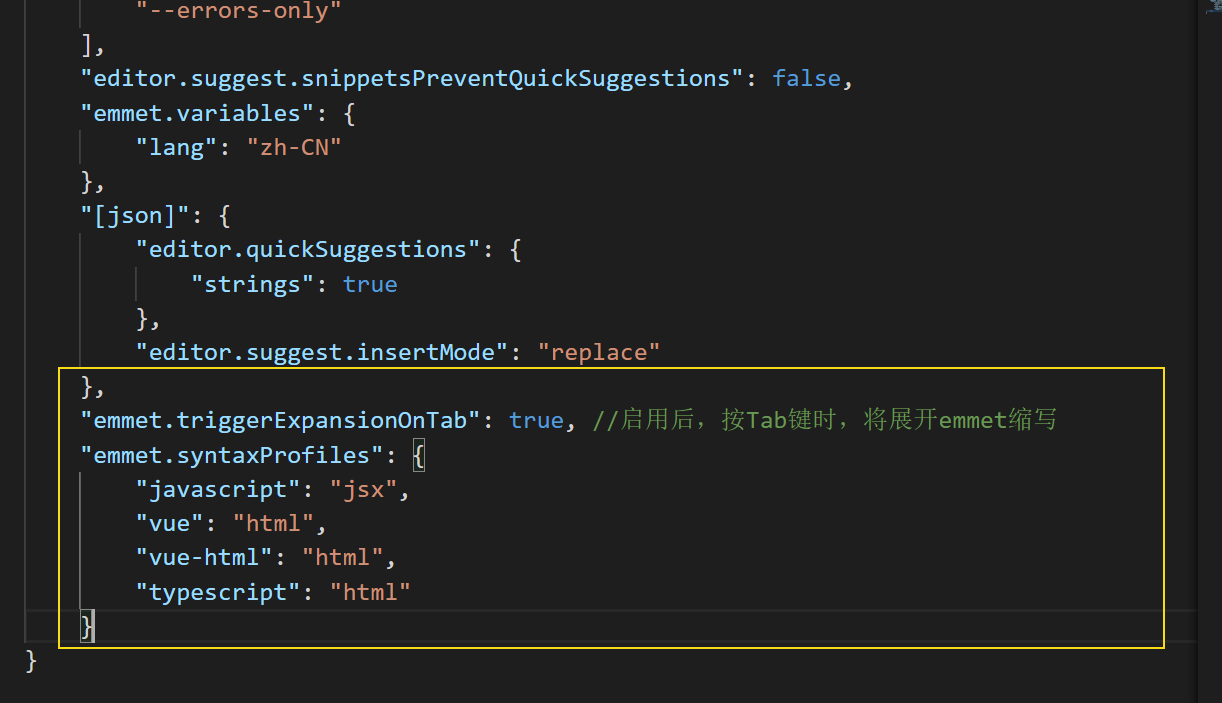
| 配置完全的图片如下所示: |
|
 |
|
| ### 2、VScode配置需要安装的插件,最重要的吧,后面根据各位需要添加,添加插件方法百度 |
|
|
|
|
|
|
|
|
| ### 3、如何输入一个字符,自动配对 |
|
| ##### 方法一: |
|
| 1、文件——>首选项——>设置 |
|
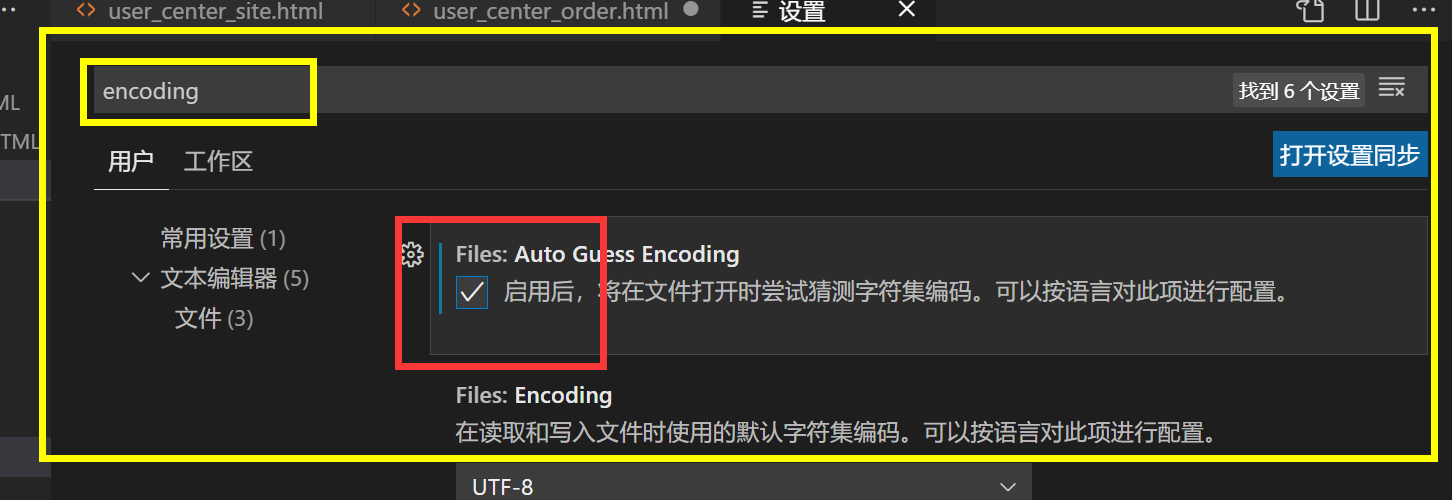
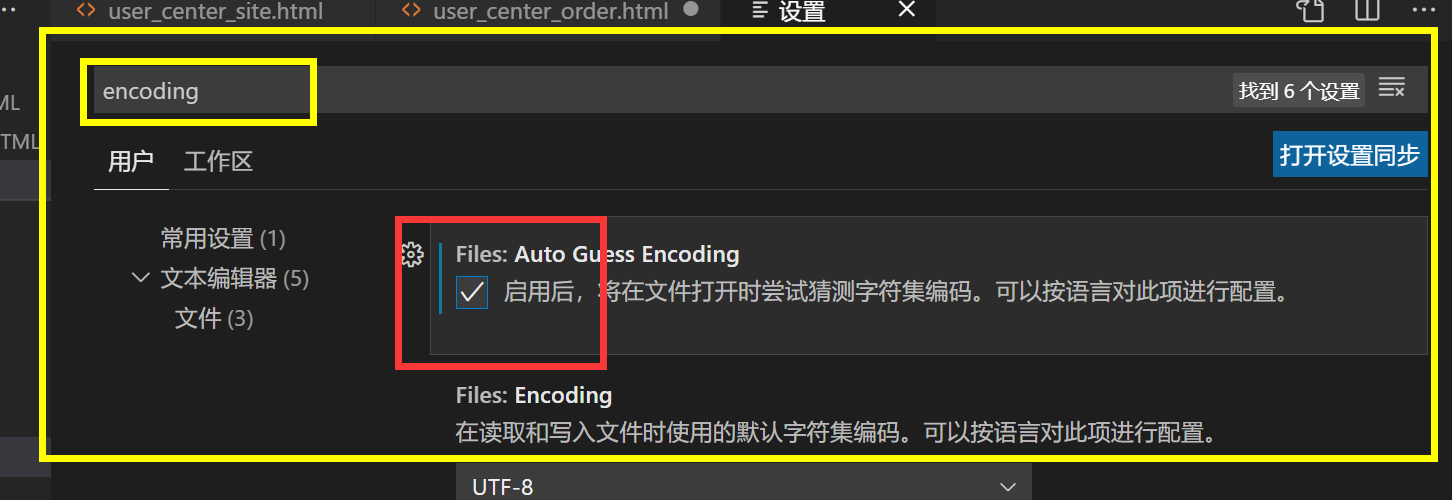
| 2、搜索encoding |
|
| 3、然后勾选Auto guess Encoding,勾选后如下图所示 |
|
 |
|
| ##### 方法二: |
|
| 1、文件——>首选项——>设置 |
|
| 2、打开设置文件settings.json |
|
| 3、插入如下代码: |
|
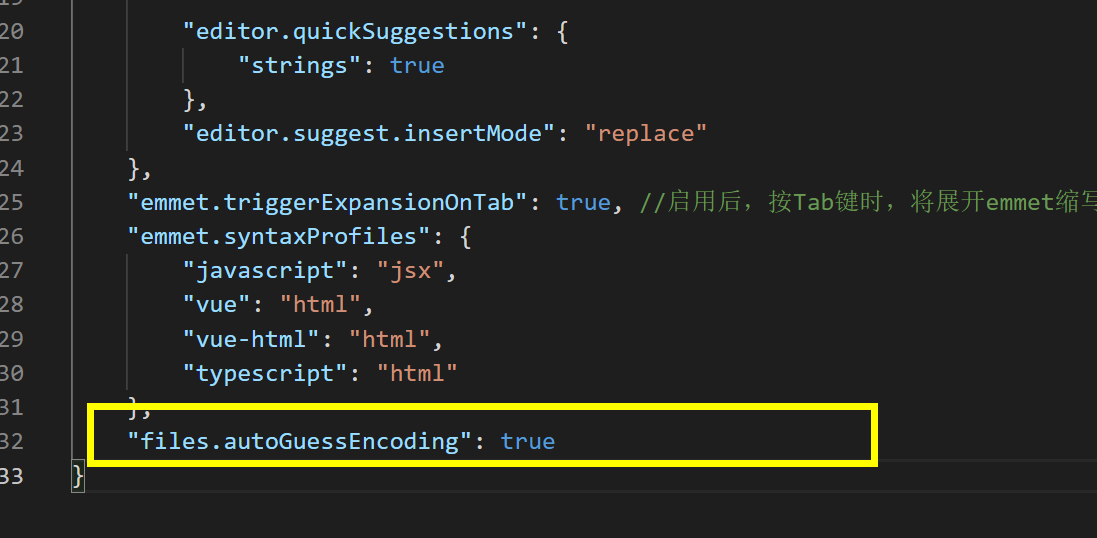
| ```html |
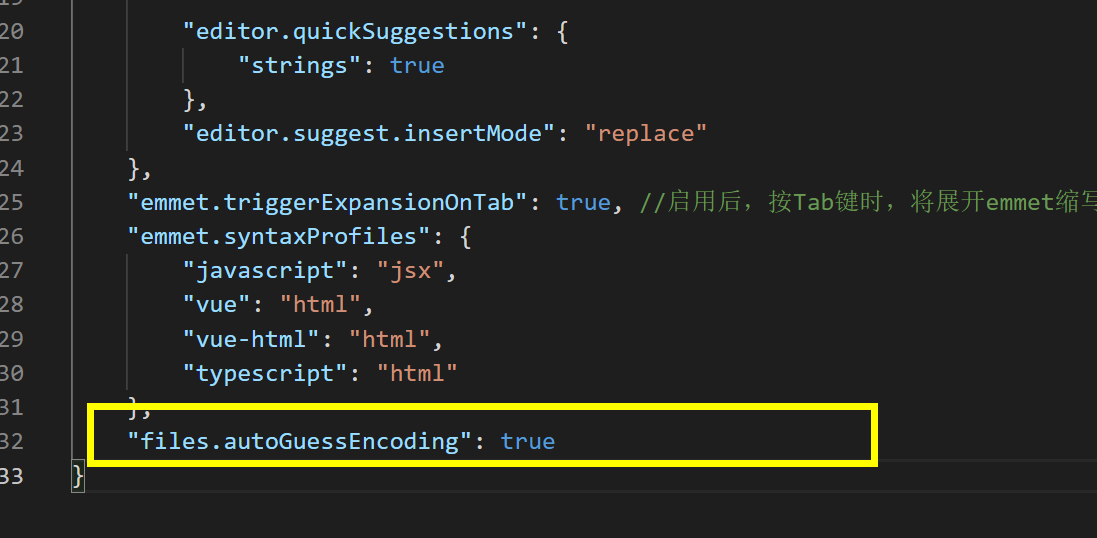
| "files.autoGuessEncoding":true, |
| ``` |
|
| 输入完成后如下图所示: |
|
 |