1.你是如何理解 HTML 语义化的?
让页面内容结构化。
1、易于用户阅读,样式丢失的时候能让页面呈现清晰的结构。
2、有利于SEO,搜索引擎根据标签来确定上下文和各个关键字的权重。
3、方便其他设备解析,如盲人阅读器根据语义渲染网页
4、有利于开发和维护,语义化更具可读性,代码更好维护。
什么是Web语义化
Web语义化是指使用恰当语义的html标签、class类名等内容,让页面具有良好的结构与含义,从而让人和机器都能快速理解网页内容。语义化的web页面一方面可以让机器在更少的人类干预情况下收集并研究网页的信息,从而可以读懂网页的内容,然后将收集汇总的信息进行分析,结果为人类所用;另一方面它可以让开发人员读懂结构和用户以及屏幕阅读器(如果访客有视障)能够读懂内容。 简单来说就是利于SEO,便于阅读维护理解。
2.meta viewport 是做什么用的,怎么写?
meta 标签:
元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
viewport 是 meta 标签的 name 属性中可选值中的一个,指 web 页面上用户可见的区域,用于移动端页面设计。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
| key | mean | example |
|---|---|---|
| width | 视口的宽度 | width=device-width 指缩放为 100% 时以 CSS 像素计量的屏幕宽度 |
| initial-scale | 初始化缩放比例 | initial-scale=1.0 初始化不进行缩放 |
| maximum-scale | 用户最大缩放比例 | maximum-scale=1.0 不允许用户缩放 |
3.HTML5
WebView作用
- 显示和渲染Web页面
- 直接使用html文件(网络上或本地assets中)作布局
- 可和JavaScript交互调用
- 本地存储特性
- 设备兼容特性 HTML5提供了前所未有的数据与应用接入开放接口
- 连接特性 ①WebSockets
- 网页多媒体特性 支持Audio Video ②SVG Canvas ③WebGL CSS3
- CSS3特性
4.WebSocket是一种网络通信协议,使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。
HTTP 协议有一个缺陷:通信只能由客户端发起。
轮询:每隔一段时候,就发出一个询问,了解服务器有没有新的信息。
②SVG 可缩放矢量图形,是W3C XML的分支语言之一,用于标记可缩放的矢量图形。
③WebGL(Web图形库)是一个JavaScript API,可在任何兼容的Web浏览器中渲染高性能的交互式3D和2D图形,而无需使用插件。
4.Web Worker
为JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行。在主线程运行的同时,Worker 线程在后台运行,两者互不干扰。等到 Worker 线程完成计算任务,再把结果返回给主线程。
Worker 线程一旦新建成功,就会始终运行,不会被主线程上的活动(比如用户点击按钮、提交表单)打断。这样有利于随时响应主线程的通信。但是,这也造成了 Worker 比较耗费资源,不应该过度使用,而且一旦使用完毕,就应该关闭。
Web Worker 有以下几个使用注意点:
(1)同源限制
分配给 Worker 线程运行的脚本文件,必须与主线程的脚本文件同源。
(2)DOM 限制
无法读取主线程所在网页的 DOM 对象,也无法使用document、window、parent这些对象。但是,Worker 线程可以①navigator对象和location对象。
(3)通信联系
Worker 线程和主线程不在同一个上下文环境,它们不能直接通信,必须通过消息完成。
(4)脚本限制
Worker 线程不能执行alert()方法和confirm()方法,但可以使用 XMLHttpRequest 对象发出 AJAX 请求。
(5)文件限制
Worker 线程无法读取本地文件,即不能打开本机的文件系统(file://),它所加载的脚本,必须来自网络。
//此条整理来自阮一峰老师对于web worker的总结
①Navigator 接口表示用户代理(浏览器)的状态和标识。 它允许脚本查询它和注册自己进行一些活动。
5.普通显示屏和高清显示屏
devicePixelRatio
等于1时 普通显示屏
大于1时(通常是1.5、2.0)高清显示屏
6.Nginx
是一款轻量级的Web服务器。可作为HTTP服务器,也可作为①反向代理服务器,邮件服务器。
①反向代理: 隐藏了真实的服务端,客户端不知道真实的服务端是谁。反向代理服务器会帮助我们把请求转发到真实的服务器里。
正向代理: 隐藏了真实的请求客户端,服务端不知道真实的客户是谁。客户端的请求都被代理服务器来代理请求。
7.WebP
webp 图片格式比 jpg 图片格式减小约 20%。这对优化用户体验,减少①CDN带宽消耗有很好的效果。
①CDN带宽:
带宽:一个固定的时间内,能通过的最大位数据,即数据传输率。用来计量单位时间内传输的数据量的多少。 单位是比特每秒(bps)、千比特每秒(Kbps)、兆比特每秒(Mbps)。
1Mbps=0.125MBps=0.125M Byte/s * 1024=128Kb/s。=> 2M(即2Mbps)宽带理论速率是:256KB/s(即2048Kb/s)
带宽的上行与下行: 上行带宽就是从电脑上传的速度,下行带宽就是从网络上的主机下载速度。
CDN:Content Delivery Network 内容分发网络
CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。
解决因分布、带宽、服务器性能带来的访问延迟问题。适用于站点加速、点播、直播等场景。使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度和成功率。
8.水平/垂直居中
水平居中:
内联元素 内容:text-align:center;
块级元素 margin-left:auto;
margin-right:auto;
一定要设置宽度
display:inline-block; 设置父级text-align:center;
垂直居中:
内联元素:display: flex; align-items: center; 在父元素中写
height:100px; line-height:100px; 在自己写
块级元素:宽高确定情况下,使用 position absolute +top(自身一半的距离)
宽高不确定情况下,使用position: absolute; top:50%; lefr:50%; transform: translate(-50%,-50%);
9.两列/三列布局
两列布局
左列定宽,右列自适应
css:
两列定宽,一列自适应 同理
间列自适应宽度,旁边两侧固定宽度
html:
<!--中间栏写在最前面-->
<div id = "main">
<div id="content"></div>
</div>
<div id = "left"> </div>
<div id = "right"> </div>
css:
div{
height:300px;
}
#main{
background-color:aqua;
100%;
float:left;
}
#left{
200px;
background-color:yellow;
float:left;
margin-left:-100%; //向左移动整个屏幕的距离
}
#right{
300px;
background-color:orange;
float:left;
margin-left:-300px;
}
#content{
margin-left:200px;
margin-right:300px;
}
10.BFC 是什么?
Block Formatting Context
它是一个独立的渲染区域,只有Block-level(块级) box参与
BFC是一个独立的布局环境,其中的元素布局是不受外界的影响,并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
Box 是 CSS 布局的对象和基本单位, 直观点来说,就是一个页面是由很多个 Box 组成的。元素的类型和 display 属性,决定了这个 Box 的类型。 不同类型的 Box, 会参与不同的 Formatting Context(一个决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染。
BFC的布局规则
-
①内部的Box会在垂直方向,一个接一个地放置。
-
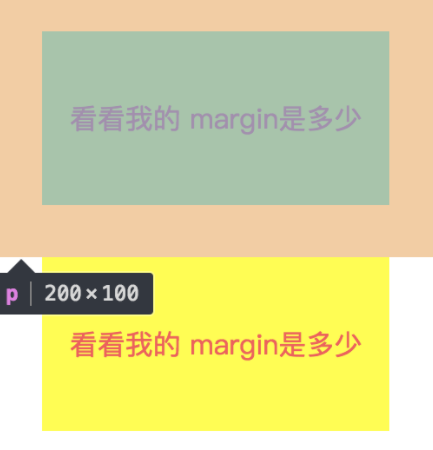
②Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。(两个box同时设置margin 垂直上只会有一个margin的值)

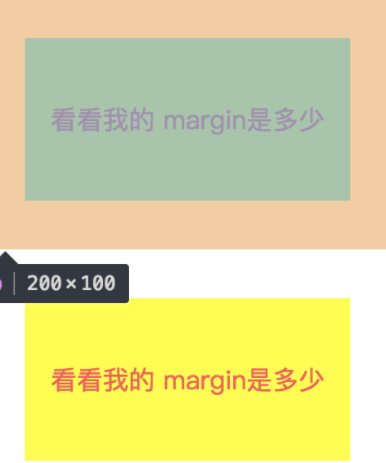
- 激活第二个div 使其成为一个BFC overflow:hidden;

-
③每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
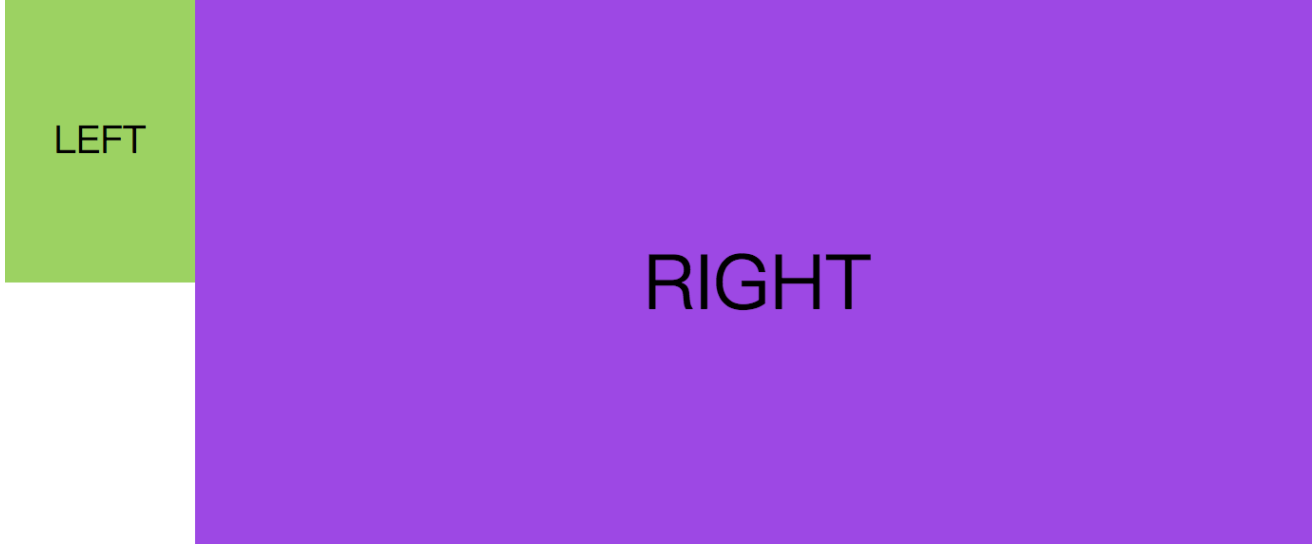
- left浮动

-
④BFC的区域不会与float box重叠。
- overflow:hidden;
- left浮动

-
⑤BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 因为BFC内部的元素和外部的元素绝对不会互相影响,因此, 当BFC外部存在浮动时,它不应该影响BFC内部Box的布局,BFC会通过变窄,而不与浮动有重叠。
- 同样的,当BFC内部有浮动时,为了不影响外部元素的布局,BFC计算高度时会包括浮动的高度。避免margin重叠也是这样的一个道理。
-
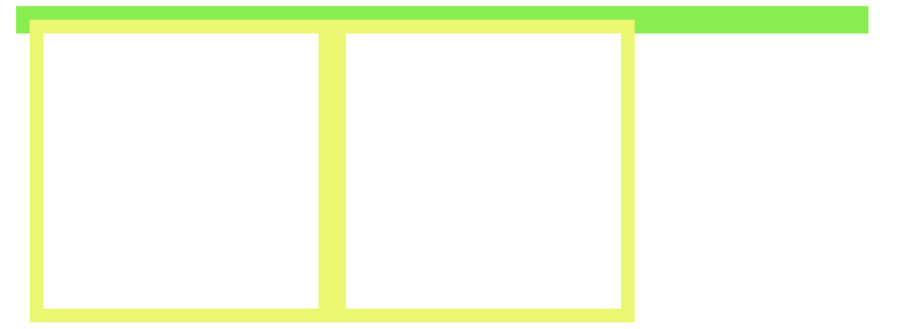
⑥计算BFC的高度时,浮动元素也参与计算。
- 当我们不给父节点设置高度,子节点设置浮动的时候,会发生高度塌陷,这个时候我们就要清除浮动。

-
给父节点激活BFC overflow:hidden;
-

如何创建BFC
- 1、float的值不是none。
- 2、position的值不是static或者relative。
- 3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
- 4、overflow的值不是visible
以上总结来自CSDN: Leon_94