ASP.NET MVC 使用 Datatables (1)
具体步骤:
1、建立实体类
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | public class Asset { public System.Guid AssetID { get; set; } [Display(Name = "Barcode")] public string Barcode { get; set; } [Display(Name = "Serial-Number")] public string SerialNumber { get; set; } [Display(Name = "Facility-Site")] public string FacilitySite { get; set; } [Display(Name = "PM-Guide-ID")] public string PMGuide { get; set; } [Required] [Display(Name = "Asset-ID")] public string AstID { get; set; } [Display(Name = "Child-Asset")] public string ChildAsset { get; set; } [Display(Name = "General-Asset-Description")] public string GeneralAssetDescription { get; set; } [Display(Name = "Secondary-Asset-Description")] public string SecondaryAssetDescription { get; set; } public int Quantity { get; set; } [Display(Name = "Manufacturer")] public string Manufacturer { get; set; } [Display(Name = "Model-Number")] public string ModelNumber { get; set; } [Display(Name = "Main-Location (Building)")] public string Building { get; set; } [Display(Name = "Sub-Location 1 (Floor)")] public string Floor { get; set; } [Display(Name = "Sub-Location 2 (Corridor)")] public string Corridor { get; set; } [Display(Name = "Sub-Location 3 (Room No)")] public string RoomNo { get; set; } [Display(Name = "Sub-Location 4 (MER#)")] public string MERNo { get; set; } [Display(Name = "Sub-Location 5 (Equip/System)")] public string EquipSystem { get; set; } public string Comments { get; set; } public bool Issued { get; set; } } |
2、添加实体到ApplicationDbContext中
1 2 3 4 5 6 7 8 9 10 11 12 13 | public class ApplicationDbContext : IdentityDbContext<ApplicationUser> { public ApplicationDbContext() : base("DefaultConnection", throwIfV1Schema: false) { } public DbSet<Asset> Assets { get; set; } public static ApplicationDbContext Create() { return new ApplicationDbContext(); } } |
3、插入测试的数据
4、添加 Datatables 脚本
通过 NuGet 命令 添加:Install-Package jquery.datatables
5、在程序中添加datatables脚本应用
bundles.Add(new ScriptBundle("~/bundles/datatables").Include(
"~/Scripts/DataTables/jquery.dataTables.min.js",
"~/Scripts/DataTables/dataTables.bootstrap.js"
));
bundles.Add(new StyleBundle("~/Content/datatables").Include(
"~/Content/DataTables/css/dataTables.bootstrap.css"
));
6、添加View页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | @section Scripts{ <script type="text/javascript"> $(document).ready(function () { $("#assets-data-table").DataTable({ "language": { "processing": "处理中...", "lengthMenu": "显示 _MENU_ 项结果", "zeroRecords": "没有匹配结果", "info": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项", "infoEmpty": "显示第 0 至 0 项结果,共 0 项", "infoFiltered": "(由 _MAX_ 项结果过滤)", "infoPostFix": "", "search": "搜索:", "searchPlaceholder": "搜索...", "url": "", "emptyTable": "表中数据为空", "loadingRecords": "载入中...", "infoThousands": ",", "paginate": { "first": "首页", "previous": "上页", "next": "下页", "last": "末页" }, "aria": { paginate: { first: '首页', previous: '上页', next: '下页', last: '末页' }, "sortAscending": ": 以升序排列此列", "sortDescending": ": 以降序排列此列" }, "decimal": "-", "thousands": "," } }); }); </script>} |
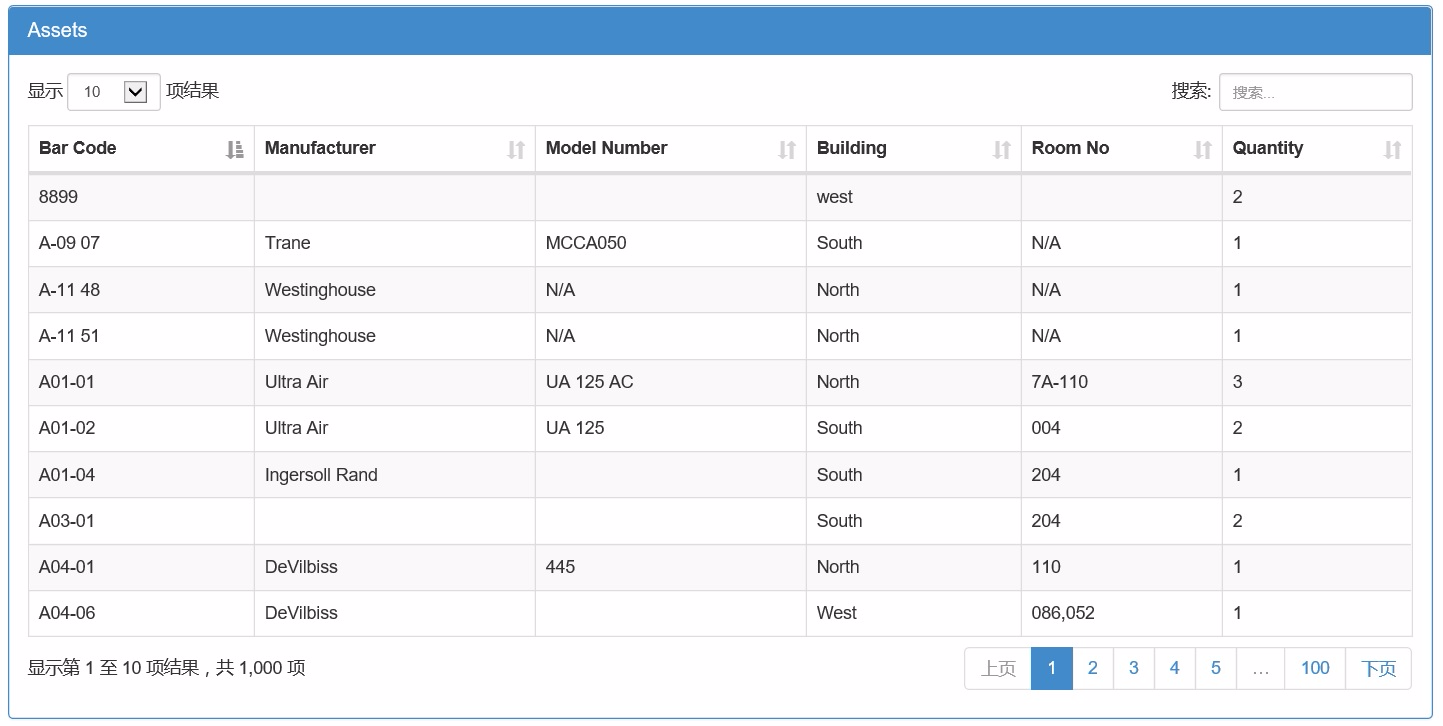
7、运行程序,查看结果