今天无意中发现个让我很吃惊的问题。
不使用getElementById方法,也可以用id直接操作有id的元素。
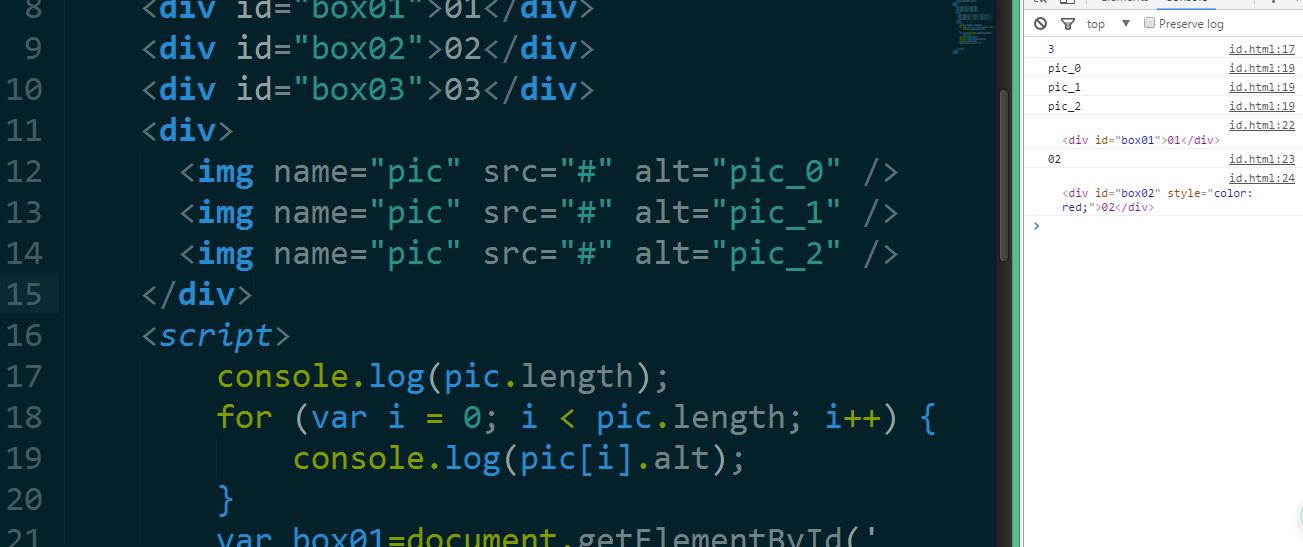
继续搜索后,发现name也可以直接操作...
这让我大感意外,了解以后,忍不住写点东西记录下来。
如果dom元素的id名称不和js内置属性或全局变量重名的话,该名称自动成为window对象的属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>获取元素</title> </head> <body> <div id="box01">01</div> <div id="box02">02</div> <div id="box03">03</div> <script> var box01=document.getElementById('box01'); console.log(box01);//id为的box01元素节点 console.log(box02.innerHTML);//02 console.log(box02);//id为的box02元素节点 box02.style.color="red"; </script> </body> </html>

最让我意外的是浏览器支持程度,Firefox、chrome支持不意外,意外的是IE居然7-11都支持



看网上的说法是,这个是IE首先支持,火狐谷歌后面才支持的。不过现在还未形成标准,为了保险,还是不用的好。
不过看各大浏览器都支持,觉得也许以后这个有可能直接成标准也说不定哈,到时候又可以省几个代码0.0
对了,还有name的