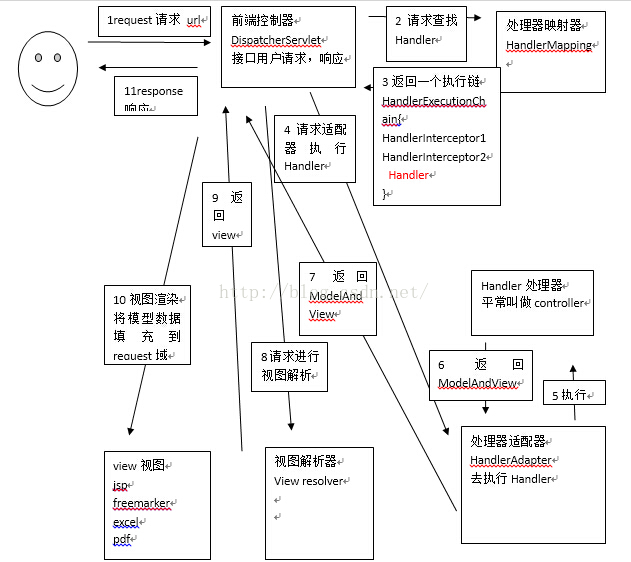
springmvc执行流程

搭建ssm框架:http://www.cnblogs.com/liyafei/p/7955413.html
1:从表单中接收 普通请求参数
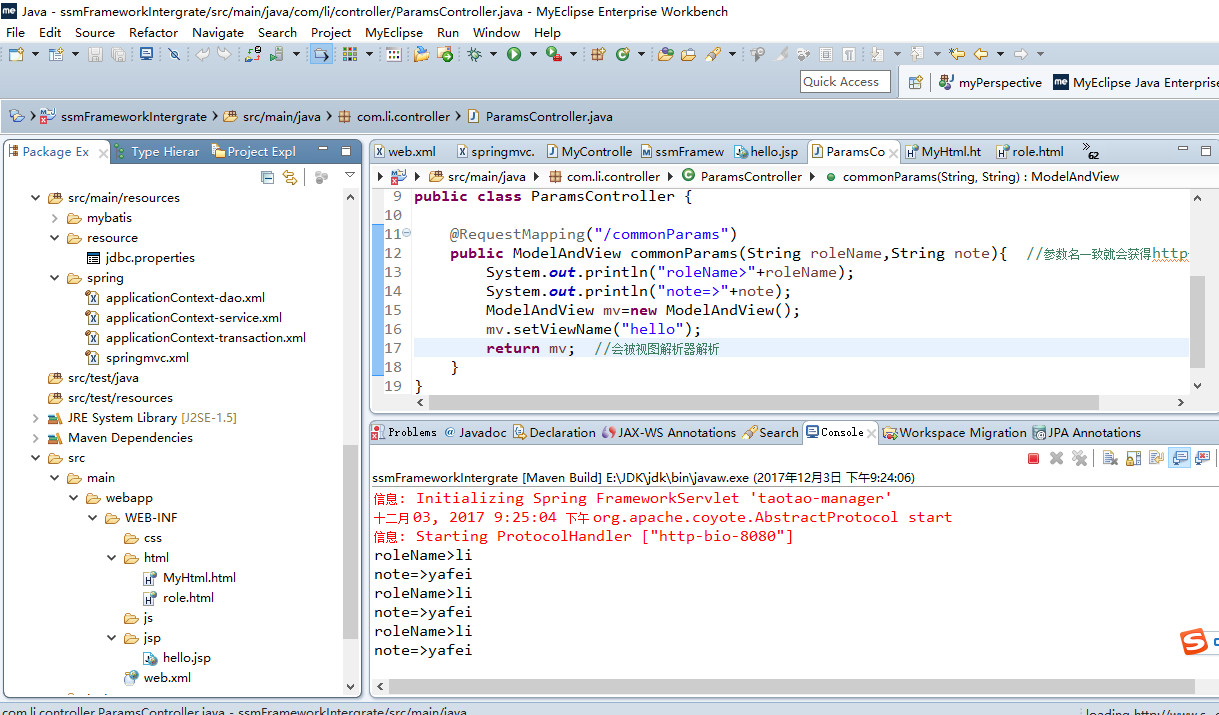
结构目录
role.html

1.1 role.html表单
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <!-- 上级目录../ 本级目录./ 根目录/ 也就是http://localhost:8080/--> <!--role.html访问路径为 http://localhost:8080/html/role.html,html/**映射为WEB-INF/html/ 。在web.xml有配置 --> <!--params/commonParams.do的访问目录为 http://localhost:8080/params/commonParams.do?roleName=li¬e=yafei --> <!-- 所以可以使用../或者/ --> <!-- ./代表 html/ --> <form id="form" action="/params/commonParams.do"> <table> <tr> <td>角色名称</td> <td><input id="roleName" name="roleName" value="" /></td> <!--name的值将会作为参数名传递--> </tr> <tr> <td>备注</td> <td><input id="note" name="note" /></td> </tr> <tr> <td></td> <td align="right"><input type="submit" value="提交"/></td> </tr> </table> </form> </body> </html>
1.2 springmvc使用表现层controller接收
ParamsController.java
package com.li.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; @Controller @RequestMapping("/params") public class ParamsController { @RequestMapping("/commonParams") public ModelAndView commonParams(String roleName,String note){ //参数名一致就会获得http传输过来的参数 System.out.println("roleName>"+roleName); System.out.println("note=>"+note); ModelAndView mv=new ModelAndView(); mv.setViewName("hello"); return mv; //会被视图解析器解析 } }
1.3测试成功。
2:使用pojo接收普通参数,pojo的属性名应该与传过来的参数名相同
RoleParam.java
package com.li.pojo; public class RoleParam { String note; String roleName; public String getNote() { return note; } public void setNote(String note) { this.note = note; } public String getRoleName() { return roleName; } public void setRoleName(String roleName) { this.roleName = roleName; } }
controller中加入方法,修改form表单的action为../params/commonParamPojo.do
@RequestMapping("/commonParamPojo")
public ModelAndView commonParamPojo(RoleParam roleParam){
System.out.println("roleName=>"+roleParam.getRoleName());
System.out.println("note=>"+roleParam.getNote());
ModelAndView mv=new ModelAndView();
mv.setViewName("index");
return mv;
}
3:传输过来的参数名和方法名中的名字不一致时可以使用requestParam,修改form表单的action为../params/requestParam.do
/** * 当传输的参数名和映射方法中的参数名不一致时,可以使用@RequestParam获取传输过来的参数,后面 的参数名字任意定义 */ @RequestMapping("/requestParam") public ModelAndView requestParam(@RequestParam("roleName") String name,String note){ System.out.println("roleName>"+name); System.out.println("note=>"+note); ModelAndView mv=new ModelAndView(); mv.setViewName("hello"); return mv; //会被视图解析器解析 }
4:使用URL传递参数
/** * 使用url传递参数 * @pathVariable */ @RequestMapping("/pathVariable/{id}") public ModelAndView pathVariable(@PathVariable("id")Long id){ System.out.println(id); ModelAndView mv=new ModelAndView(); mv.setViewName("index"); // mv.addObject("user"); // mv.addObject("user", "user"); // Map<String, String> map = new HashMap<String, String>(); // map.put("user1", "user1"); // map.put("user2", "user2"); // mv.addAllObjects(map); return mv; }
访问路径:http://localhost:8080/params/pathVariable/1
5:传递json参数
5.1 创建pojo
package com.li.pojo; public class PageParams { private int start; private int limit; setter and getter } package com.li.pojo; public class RoleParams { private String roleName; private String note; private PageParams pageParams; setter and getter }
5.2 javascript代码
$(document).ready(function(){ //json参数和类RoleParams一一对应 var data={ //角色查询参数 roleName:'role', note:'note', //分页参数 pageParams:{ start:1, limit:20 } } //jquery的post请求 $.post({ url:"./params/findRoles.do", //此处需要告知传递参数类型的JSON,不能缺少 contentType:"application/json", data:JSON.stringify(data), //成功后 的方法 success:function(result){ } }); });
5.3 添加findRoles方法,接收json数据需要使用@RequestBody注解
@RequestMapping("/findRoles")
public ModelAndView findRoles(@RequestBody RoleParams roleParams){
System.out.println(roleParams.getRoleName());
System.out.println(roleParams.getNote());
System.out.println(roleParams.getPageParams());
ModelAndView mv=new ModelAndView();
mv.setViewName("index");
return mv;
}
5.4:其它方式接收参数,javascript代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="https://code.jquery.com/jquery-3.2.0.js"></script> <script type="text/javascript"> $(document).ready(function(){ //这里没有触发方法,打开该页面,就会直接运行, //json参数和类RoleParams一一对应 var data={ //角色查询参数 roleName:'role', note:'note', //分页参数 pageParams:{ start:1, limit:20 } } //jquery的post请求 $.post({ url:"/params/findRoles.do", //此处需要告知传递参数类型的JSON,不能缺少 contentType:"application/json", data:JSON.stringify(data), //成功后 的方法 success:function(result){ } }); }); //15.1.5,接收列表数据和表单序列化 //传递数组给控制器 $(document).ready(function(){ //删除角色数组 var idList=[1,2,3]; //jQuery 的post请求 $.post({ url:"/params/deleteRoles.do", //将json转化为字符串传递 data:JSON.stringify(idList), //指定传输数据类型,不可缺少 contentType:"application/json", //成功后的方法 sucess:function(result){ } }); }); //添加角色,使用数组传递数据,用于保存 $(document).ready(function(){ //新增角色数组 var roleList=[ {roleName:'role_name_1',note:'note_1'}, {roleName:'role_name_2',note:'note_2'}, {roleName:'role_name_3',note:'note_3'} ]; //jQuery的post请求 $.post({ url:"./params/addRoles.do", //将JSON转化为字符串传递 data:JSON.stringify(roleList), contentType:"application/json", //成功后的方法 success:function(result){ } }); }); </script> </head> <body> <!-- 上级目录../ 本级目录./ 根目录/ 也就是http://localhost:8080/--> <!--role.html访问路径为 http://localhost:8080/html/role.html,html/**映射为WEB-INF/html/ --> <!--params/commonParams.do的访问目录为 http://localhost:8080/params/commonParams.do?roleName=li¬e=yafei --> <!-- 所以可以使用../或者/ --> <!-- ./代表 html/ --> <form id="form" action="/params/requestParam.do"> <table> <tr> <td>角色名称</td> <td><input id="roleName" name="roleName" value="" /></td> </tr> <tr> <td>备注</td> <td><input id="note" name="note" /></td> </tr> <tr> <td></td> <td align="right"><input type="submit" value="提交"/></td> </tr> </table> </form> </body> </html>
5.5;controller中添加相应的方法
@RequestMapping("/findRoles")
public ModelAndView findRoles(@RequestBody RoleParams roleParams){
System.out.println(roleParams.getRoleName());
System.out.println(roleParams.getNote());
System.out.println(roleParams.getPageParams());
ModelAndView mv=new ModelAndView();
mv.setViewName("index");
return mv;
}
/**
* 接收列表数据和表单序列化
*/
@RequestMapping("/deleteRoles")
public ModelAndView deleteRoles(@RequestBody List<Long> idList){
ModelAndView mv=new ModelAndView();
//删除角色
int total;//删除之后返回的记录条数
mv.addObject("total", "total");
//json视图
mv.setView(new MappingJackson2JsonView());
return mv;
}
/**
* 添加角色方法
*/
@RequestMapping("/addRoles")
public ModelAndView addRoles(@RequestBody List roleList){
ModelAndView mv=new ModelAndView();
mv.setViewName("index");
mv.setView(new MappingJackson2JsonView());
return mv;
}
6:接收序列化表单数据 ,javascript代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="https://code.jquery.com/jquery-3.2.0.js"> </script> <script type="text/javascript"> //提交序列化表单 $(document).ready(function(){ $("#commit").click(function() { //需要下面的id为commit的按钮触发 var str=$("form").serialize(); //提交表单 $.post({url:"/params/commonParamPojo2.do", //将form数据序列化,传递给后台,则将数据以roleName=xxx&¬e=xxx传递 data:str, //成功后的方法 success:function(result) { } }); }); }); </script> </head> <body> <form id="form"> <table> <tr> <td>角色名称</td> <td><input id="roleName" name="roleName"/></td> </tr> <tr> <td>备注</td> <td><input id="note" name="note"/></td> </tr> <tr> <td></td> <td align="right"><input id="commit" type="button" value="提交"/></td> <!--触发#commit方法--> </tr> </table> </form> </body> </html>
6.1:接收数据的方法
/** * 接收序列化表单,序列化后的数据,用传递过来的参数名直接接收即可 */ @RequestMapping("/commonParamPojo2") public ModelAndView commonParamPojo2(String roleName,String note){ System.out.println("commonParamPojo2"); System.out.println("roleName=>"+roleName); System.out.println("note=>"+note); ModelAndView mv=new ModelAndView(); mv.setViewName("index"); return mv; }