向您的页面添加 jQuery 库
jQuery 库位于一个 JavaScript 文件中,其中包含了所有的 jQuery 函数。那么我们怎么判断页面中是否使用了Jquery库呢?
如下图,当页面中引入jquery库以后我们就就能使用库中的函数了

jQuery的三种$()
$号是jQuery“类”的一个别称,
$()构造了一个jQuery对象。
所以,“$()”可以叫做jQuery的构造函数。
1、$()可以是$(expresion),即css选择器、Xpath或html元素,也就是通过上述表达式来匹配目标元素。
比如:$("a")构造的这个对象,是用CSS选择器构建了一个jQuery对象——它选择了所有的<a/>这个标签。如:
$("a").click(funcTIon(){...})
就是在点击页面上的任何一个链接时的触发事件。确切地说,就是jQuery用<a/>这个标签构建了一个对象$("a"),函数 click()是这个jQuery对象的一个(事件)方法。

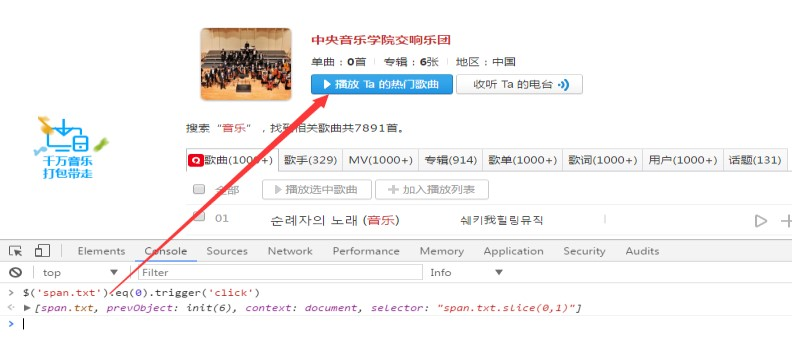
$('span.txt').click()
$()中的是一个查询表达式,也就是用“span.txt”这样一个查询表达式构建了一个jQuery对象,然后的函数 click()是这个jQuery对象的一个(事件)方法。
$()中的是一个字符串,用这样一段字串构建了jQuery对象,然后点击定位到的这个元素
2、$()可以是$(element),即一个特定的DOM元素。如常用的DOM对象有document、location、form等。如这样一行代码:例如
$(document).find("div>p").html());
$()中的document是一个DOM元素,即在全文寻找带<p>的<div>元素,并显示<p>中的内容。
3、$()可以是$(function),即一个函数,它是$(document).ready()的一个速记方式。如常见的形式是这样的:
$(document).ready(function(){
alert("Hello world!");
});
可变形作:
$(function(){
alert("Hello world!");
});
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:$(selector).action()
美元符号定义 jQuery
选择符(selector)“查询”和“查找” HTML 元素
jQuery 的 action() 执行对元素的操作
jQuery 元素选择器
jQuery 使用 CSS 选择器来选取 HTML 元素。
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取所有 id="demo" 的 <p> 元素。
更多的选择器实例
语法 描述
$(this) 当前 HTML 元素
$("p") 所有 <p> 元素
$("p.intro") 所有 class="intro" 的 <p> 元素
$(".intro") 所有 class="intro" 的元素
$("#intro") id="intro" 的元素
$("ul li:first") 每个 <ul> 的第一个 <li> 元素
$("[href$='.jpg']") 所有带有以 ".jpg" 结尾的属性值的 href 属性
$("div#intro .head") id="intro" 的 <div> 元素中的所有 class="head" 的元素
jQuery 语法实例
$(this).hide()
演示 jQuery hide() 函数,隐藏当前的 HTML 元素。
$("#test").hide()
演示 jQuery hide() 函数,隐藏 id="test" 的元素。
$("p").remove()
演示 jQuery remove() 函数,移除所有 <p> 元素。
$(".test").remove()
演示 jQuery remove 函数,移除所有 class="test" 的元素。

jQuery removeAttr() 方法
removeAttr() 方法从被选元素中移除属性。
写法:$(selector).removeAttr(attribute)
attribute 必需。规定从指定元素中移除的属性。
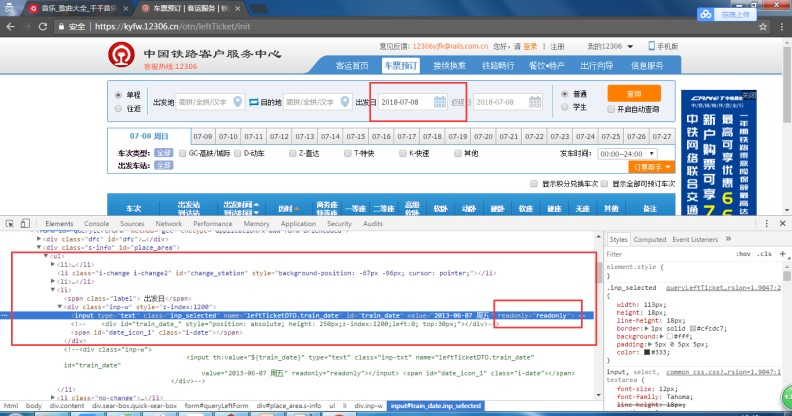
当我们在写自动化用例的时候往往会遇到一些输入框不能输入文本内容,经过查看input标签后发现标签的属性是readonly的,以至于导致我们无法正常输入内容,那么此时,这个方法就能派上用处了。
$('#train_date').removeAttr('readonly')


jQuery val()方法
val() 方法返回或设置被选元素的值。
元素的值是通过 value 属性设置的。该方法大多用于 input 元素。
如果该方法未设置参数,则返回被选元素的当前值。
写法:$(selector).val(value)
value 可选。规定被选元素的新内容。
返回 Value 属性
返回第一个匹配元素的 value 属性的值。
$(selector).val()
设置 Value 属性的值
$(selector).val(value)
alue设置 Value 属性的值。
jQuery click事件
当点击元素时,会发生 click 事件。
当鼠标指针停留在元素上方,然后按下并松开鼠标左键时,就会发生一次 click。
click() 方法触发 click 事件,或规定当发生 click 事件时运行的函数。写法如下
$(selector).click()
$(selector).eq(0).trigger(‘click’)
$(selector).eq(0).trigger(‘tap’)
jQuery 其他事件
$(document).ready(function) 将函数绑定到文档的就绪事件(当文档完成加载时)
$(selector).click(function) 触发或将函数绑定到被选元素的点击事件
$(selector).dblclick(function) 触发或将函数绑定到被选元素的双击事件
$(selector).focus(function) 触发或将函数绑定到被选元素的获得焦点事件
$(selector).mouseover(function) 触发或将函数绑定到被选元素的鼠标悬停事件
jQuery focus事件
当元素获得焦点时,发生 focus 事件。
当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数,与之相反的是失去焦点函数.blur()。
写法:$(selector).focus(),例如,$(‘#kw’).focus()

jQuery trigger() 方法
trigger() 方法触发被选元素的指定事件类型。
写法:$(selector).trigger(eventObj))
event
必需。规定指定元素要触发的事件。例如:$(selector).eq(0).trigger(‘click’)

jQuery处理iframe 文本输入
HTML页面编辑器中输入内容
$("iframe").contents().find("body").text('xxxxx');
获取iframe文本内容
$("#IFrame").contents().find("#angel").val()
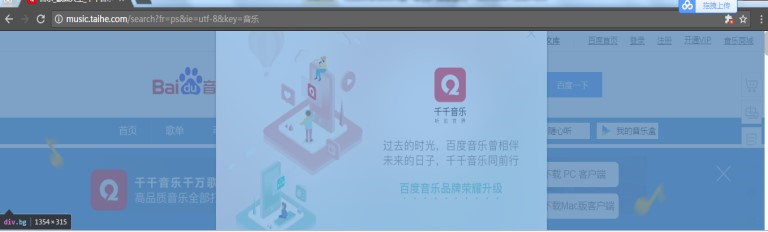
JQuery处理蒙层事件
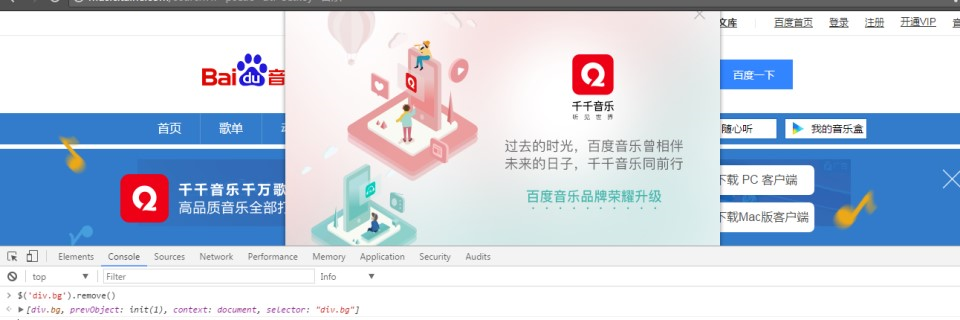
如下图,显示的蓝色区域,像下面这种蒙层在我写用例的时候干扰比较大,以至于我们不能对,蒙层下的元素进行操作,即使操作了,也会提示你,说你操作的元素不能被点击,点击事件被另一个元素接收到了,其实说的就是页面中的蒙层,那我们该如何操作呢?接下来我们看一下利用Jquery处理蒙层,里面我们刚才学到的hide,或者remove直接给它隐藏或者移除。

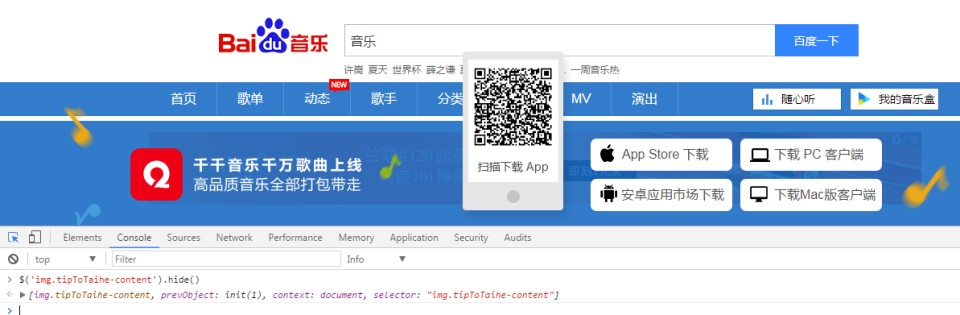
就这么简单粗暴的解决了,别急,我们看页面是不是还存在一个这种引导图片,也是对我们做自动化会产生干扰,那么我们一样也把它移除或者关闭

$(‘sapn.enter.pa’).click() 直接用Jquery点击图片的关闭按钮
$(‘img.tipToTaihe-content’).hide() 通过Jquery直接给隐藏掉图片

Jquery 处理日期控件
我们在做自动化的时候,有时会遇到输入日期的时候无法输入,因为输入框是readonly属性的,所以我们需要去对输入框做处理,首先移除它的readonly属性,这样我们就能正常输入日期了,这里就用到我们刚才学到的removeAttr()方法了

$('#train_date').removeAttr('readonly')

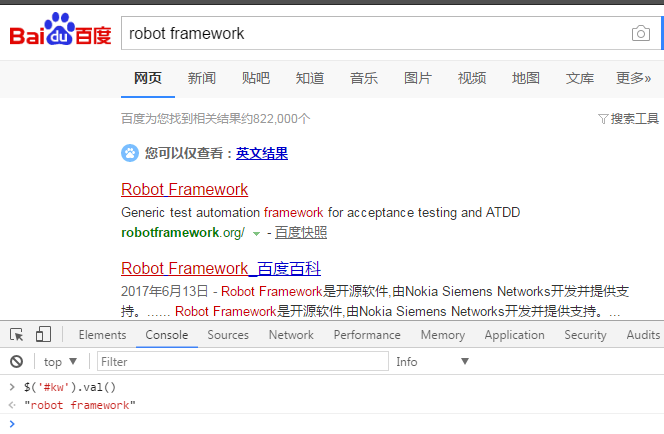
Jquery获取文本框值
$('#kw').val()

query 处理多窗口关闭的问题
1、window.opener.opener=null; window.opener.close();这个就可以实现关闭父窗口
在robotframework中使用的方式
Execute Javascript window.opener.opener=null; window.opener.close();
2、window.opener.opener.opener=null; window.opener.opener.close();这个可以实现关闭父父窗口
在robotframework中使用的方式
Execute Javascript window.opener.opener.opener=null; window.opener.opener.close();
作者:含笑半步颠√
博客链接:https://www.cnblogs.com/lixy-88428977
声明:本文为博主学习感悟总结,水平有限,如果不当,欢迎指正。如果您认为还不错,欢迎转载。转载与引用请注明作者及出处。