首先要有个容器,并设置display:flex;display:-webkit-flex;该容器有以下六个属性:
flex-direction (元素排列方向)
row, row-reverse, column, column-reverse
flex-wrap (换行)
nowrap, wrap, wrap-reverse
flex-flow (以上两者的简写)
flex-direction || flex-wrap
justify-content (水平对齐方式)
flex-start, flex-end, center, space-between, space-around
align-items (垂直对齐方式)
stretch, flex-start, flex-end, center, baseline
align-content (多行垂直对齐方式)
stretch, flex-start, flex-end, center, space-between, space-around
项目的属性:
order 排列顺序,数值,默认0
"integer"
flex-grow 如图示7,定义放大比例,默认0,即如果存在剩余空间,也不放大。
"number"
flex-shrink 如图示8,定义缩小比例,默认1,如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
"number"
flex-basis 定义项目占据的主轴空间,默认auto。会根据flex-direction定义的主轴(水平或者垂直),定义项目本来的大小,跟width或者height一样。
flex 推荐,以上三个的缩写,默认 0 1 auto
"flex-grow" "flex-shrink" "flex-basis"
align-self 如图示9,单个项目有与其他项目不一样的对齐方式,可覆盖align-items
"auto","flex-start","flex-end","center","baseline","stretch"
1.flex-direction
row (从左往右)默认
row-reverse (从右往左)
column (从上往下)
column-reverse (从下往上)
2.flex-wrap
nowrap (不换行)默认
wrap (换行,且往下一行换)
wrap-reverse (换行,且往上一行换)

3.flex-flow,是flex-direction和flex-wrap的简写形式。
flex-flow:<flex-direction> || <flex-wrap>;
4.justify-content
flex-start flex-end center space-between space-around

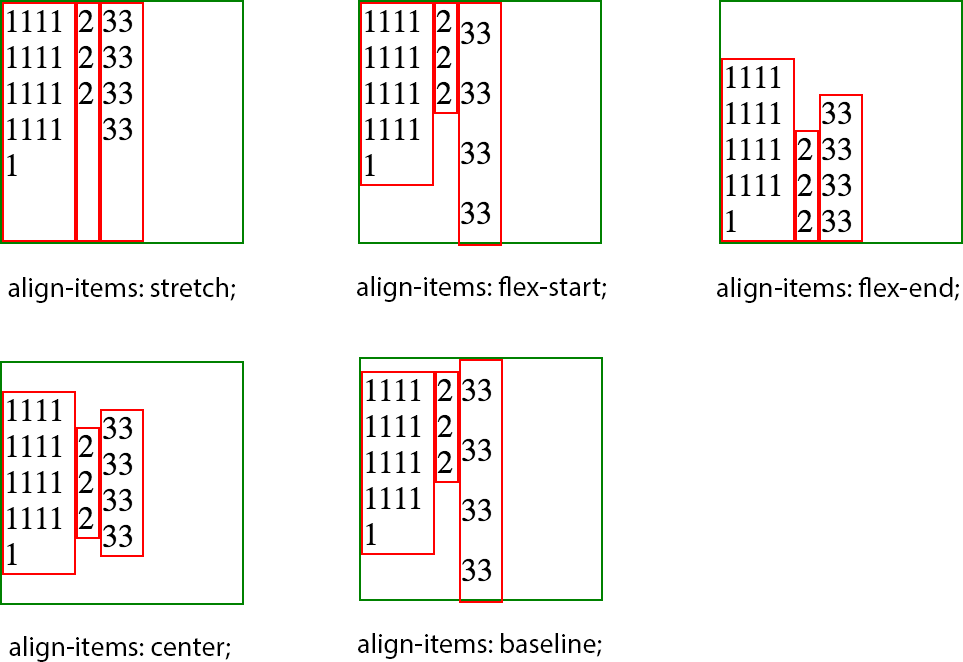
5.align-items
stretch 默认 flex-start flex-end center baseline 项目第一行文字的基准线对齐

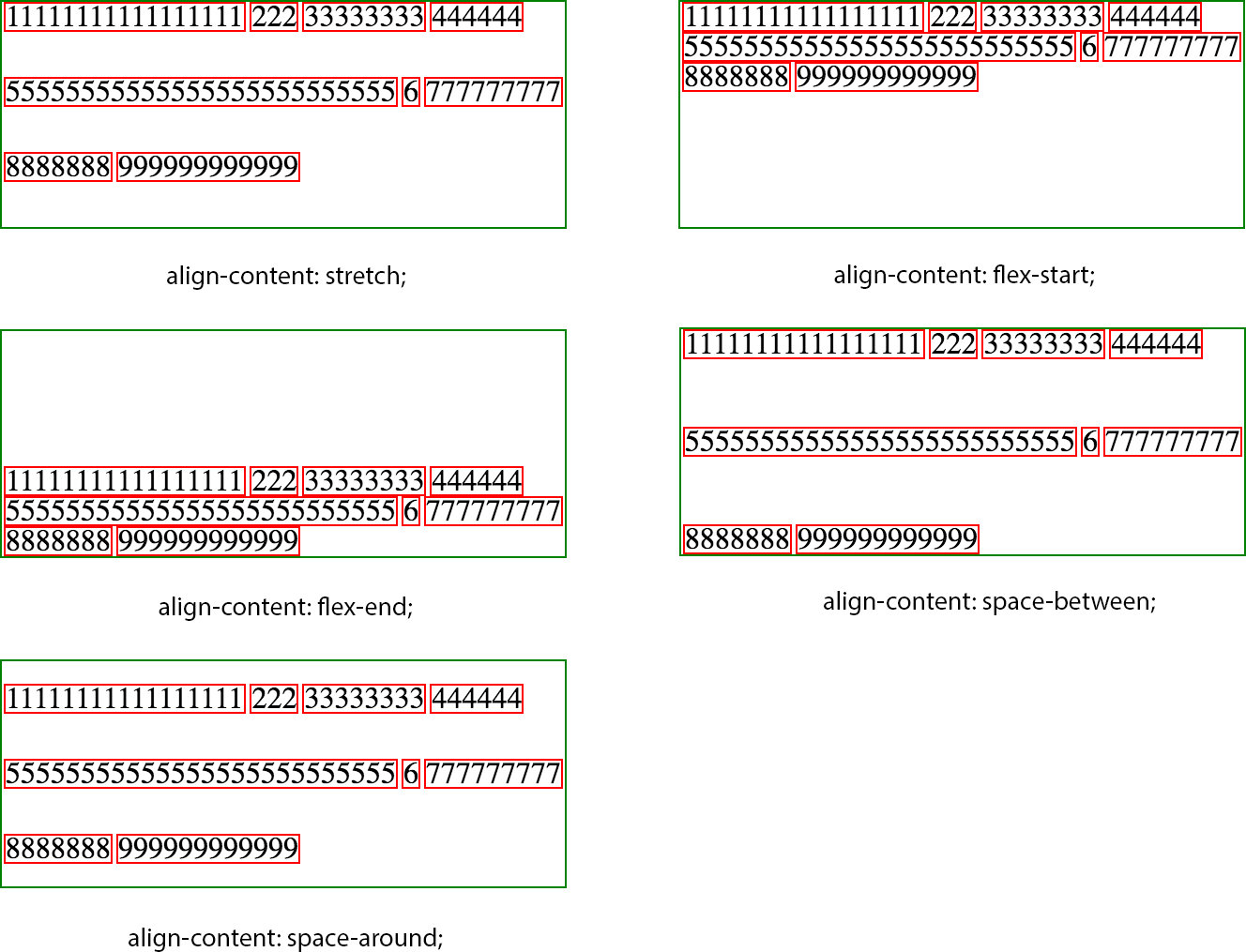
6.align-content
stretch 默认
flex-start
flex-end
center
space-between
space-around

7.flex-grow
定义了放大比例,默认为0,即如果存在剩余空间,也不会放大。但是,如果所有项目的flex-grow属性为1,则他们将等分剩余空间(如果有的话),如果其中一个为2,则他是其他项目的2倍宽度。

8.flex-shrink
定义了项目的缩小比例,默认为1,即如果空间不足,项目将缩小。如果有一个项目的flex-shrink为0,其他都为1,空间不足时,前者不缩小。

9.align-self,定义项目自己的对齐方式
