ElementUI树形表格默认展开,通过expand-row-keys设置默认展开行。
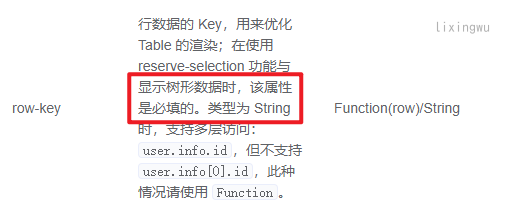
我们在使用element的Table表格来编写树形表格时,官方提示需要除了正常配置外 row-key 树形是必须的

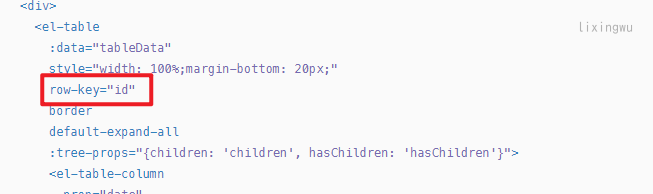
官方给的例子

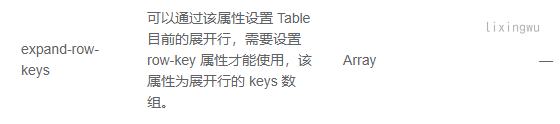
配置了上面的这个属性后我们就可以使用 expand-row-keys 来配置默认展开的key

对应 expand-row-keys 的配置,官方也没有给出例子,于是我就自己配置了一下
<el-table
ref="table"
v-loading="listLoading"
element-loading-text="数据拼命加载中"
highlight-current-row
row-key="id"
style=" 100%;margin-bottom: 20px;"
:data="tableData"
:expand-row-keys="[1,2,3]"
:tree-props="{children: 'children', hasChildren: 'hasChildren0'}"
@row-dblclick="handleRowDbClick"
@expand-change="handleExpandChange"
>
然后发现并没有作用。
说下我为什么会这样设置,
因为数据的记录id是数字,所以在设置时我就理所应当的设置了对应记录的id进去。
然后就一度怀疑人生,最后我改成这样就可了
<el-table
ref="table"
v-loading="listLoading"
element-loading-text="数据拼命加载中"
highlight-current-row
row-key="id"
style=" 100%;margin-bottom: 20px;"
:data="tableData"
:expand-row-keys="['1','2','3']"
:tree-props="{children: 'children', hasChildren: 'hasChildren0'}"
@row-dblclick="handleRowDbClick"
@expand-change="handleExpandChange"
>
把数组里面的元素改成字符串就可以了 ???