Internet Explorer 开发人员工具(Internet Explorer Developer Tools,曾叫做Internet Explorer Developer Toolbar)是Internet Explorer的帮助网页设计与调试的一个组件。在Internet Explorer 6和Internet Explorer 7中,它作为一种工具栏被引进。Internet Explorer 8和Internet Explorer 9则内置此组件。它允许验证CSS和HTML,在不同分辨率下预览页面布局,还提供一个(以像素为单位的)标尺用于辅助元素的定位。它允许查看整个页面的源代码,具有语法高亮便于导航,或者选择其中元素,也可以查看DOM源和应用于该元素的CSS选择器。它同样允许查看单个元素的属性和样式,也可以跟踪元素的样式至它的声明处。
这个工具包括一个在窗体底部的可开关面板。该面板展示了网页的结构;并且为每一个结构,展示其属性和样式。它通过一个菜单的层次结构展示它的特性,也包括用以快速访问一些特性—如清空浏览器缓存的工具栏按钮,和允许通过在已渲染的页面中点击来选择元素,而不是仅仅通过DOM树的可视化显示来导航。
2. 表现:
IE6、IE7下(点击菜单栏的
打开,只有HTML代码,且没有颜色分辨的原始代码)

IE8下(按F12打来,没有网络请求,没有控制台,适用于前端开卡人员)

IE9下(按F12打来,win7及以上版本可用)

3. IE8下developer tools功能介绍:
1>文件菜单

全部撤销:
以前在开发人员工具中进行的操作全部取消,并且刷新页面和DOM结构。
自定义 Internet Explorer 视图源:
自定义查看源代码的编辑器。
退出:退出
2>查找

和点击图中的那个鼠标ICO按钮效果一样。最最常用的功能。也是一个奇偶开关。打开时,用鼠标点击页面上的元素时,就会选中改元素,并且列出改元素的DOM结构、CSS样式等信息。
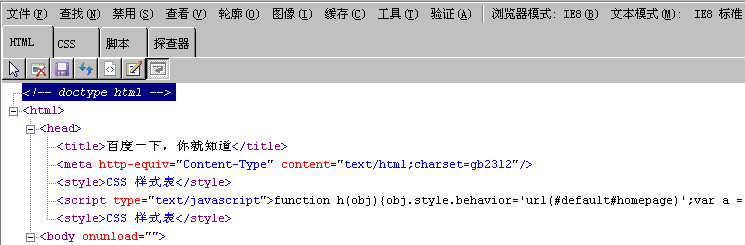
如下图所示:
- 样式

左边的区域显示了此超链接元素的DOM信息。可以明确地看出它的父元素、子元素以及兄弟元素。 右面的区域显示了改元素样式信
息。其中被线划掉的样式,表示该样式因为优先级不够高,已经不再起作用了。调试的时候,前面的勾可以钩掉的,钩掉的时候表示
强行删除此样式。而且,每个样式的属性,用鼠标点击后都可以立即修改。从而即时的看到修改后的页面效果,非常方便。
- 跟踪样式(样式的另一种显示,功能和样式一样)

- 布局

- 属性

3>禁用

- 脚本
问:“如果客户禁用了脚本,这个页面还能不能使用呢?”这个功能就是用来测试这些客户的变态需求的。
- 弹出窗口阻止程序
- CSS

- 类和ID信息
- 链接路径
- 链接报告

- 选项卡索引
- 访问键
- 源文件

- 带有样式的元素源:
- DOM(元素)
- DOM(页)
- 原始状态
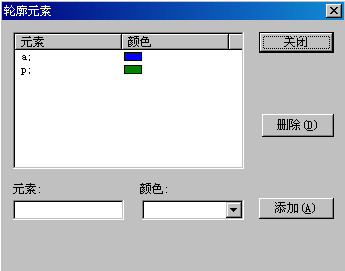
5>轮廓

- 表单元格
- 表
把form表单用桔色线框出来。
- DIV 元素
- 图像
- 任何元素

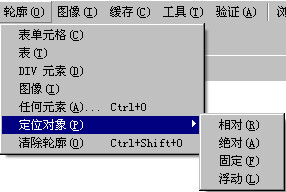
- 定位对象
- 清除轮廓

- 禁用图像

- 显示图像尺寸(如上图所示)
- 显示图像文件大小(如上图所示)
- 显示图像路径(如上图所示)
- 查看Alt文本(如上图所示)
- 查看图像报告

如上图:开发者工具会生成一个图像报表页面,包括每个图片的非常详尽的信息(路径,实际尺寸,调整后的尺寸,大小,alt,title...)。
7>缓存

- 始终从服务器中刷新(禁止使用浏览器缓存)
- 清除浏览器缓存
- 清除此域的浏览器缓存
- 禁用Cookie
- 清除会话Cookie
- 清除域的Cookie
- 查看Cookie信息(这个信息是看不到的)
8>工具

- 重新调整大小
- 显示标尺


- 显示颜色选取器

9>验证(这一项我的ie8和ie6都不起作用)

验证页面的HTML代码。会将本页面发送到w3c的html验证工具,并得到验证报表。
验证页面的CSS代码。会将本页面发送到w3c的css验证工具,并得到验证报表
验证页面的源文件代码。会将本页面发送到feedvalidator.org验证工具,并得到验证报表。
验证页面的链接。会将本页面发送到w3c的验证工具,并得到验证报表。
打开w3c的html验证工具,对本地的页面进行验证。
打开w3c的CSS验证工具,对本地的页面进行验证。
验证页面的WCAG(Web Content Accessibility Report-页面的可访问性)。会将本页面发送到contentquality.com验证工具,并得到验证报表。
验证页面的508 Standards。会将本页面发送到contentquality.com验证工具,并得到验证报表。
同时验证对页面进行多个规范的验证。
10>浏览器模式

就是让用户选择当前页面用何种IE版本去渲染。
这个工具主要用来测试页面多浏览器兼容性。
11>文本模式

"文本模式":渲染页面的3种模式诡异模式(Quirks mode,也有翻译为兼容模式、怪异模式的),标准模式(Standards mode),和几乎标准模式(Almost standards mode)。
页面的不同渲染模式,将直接影响页面的最终呈现效果,也就是说,一个页面如果在这种模式下显示完美,但是在另外一种模式下可能就显示的一塌糊涂。而决定页面模式的是页面的!DOCTYPE属性。
12>JavaScript脚本调试

控制台:
在控制台会显示脚本调试中的一些信息,例如错误信息、警告信息一类的。 恩,其实也可以当成是一个微型JavaScript运行环境。你可以在这里直接键入脚本并运行。如果一行不够的话,可以切换到多行模式。输入完毕后,点击“运行脚本”,就可以看到运行结果了。如下图:

断点:
是一个显示你设定的所有断点的列表。方便你统一管理:统一删除、统一使用或者统一禁用。

局部变量:
可以详细的显示各个变量的所有方法、事件和属性。

监视:
在这里你可以添加变量,他会显示此变量的所有方法、事件和属性。可以添加多个。整体来说和局部变量视图差不多,只是可以更灵活的显示你需要的。

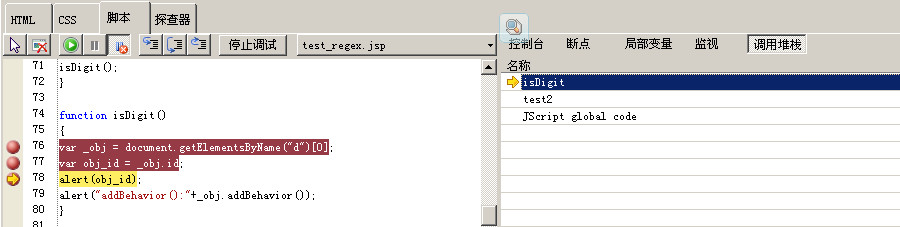
调用堆栈:
可以直观地显示函数调用堆栈情况,以及现在执行到哪个函数的情况。对于理顺脚本的运行顺序和嵌套很有帮助。

探查器(只针对JavaScript脚本):
可以清晰的展现出各个函数的执行所用时间。从而,方便你分析出"为啥我的页面那么慢呢?"的原因。
使用方法:先点击【开始配置文件】按钮,然后运行脚本或者刷新页面。等脚本执行完了,或者页面刷新完毕后点击【停止配置文件】按钮,就会生成探查报告了。
它提供两种视图,一种是“函数”,另一种是“调用树”,如下图所示:

