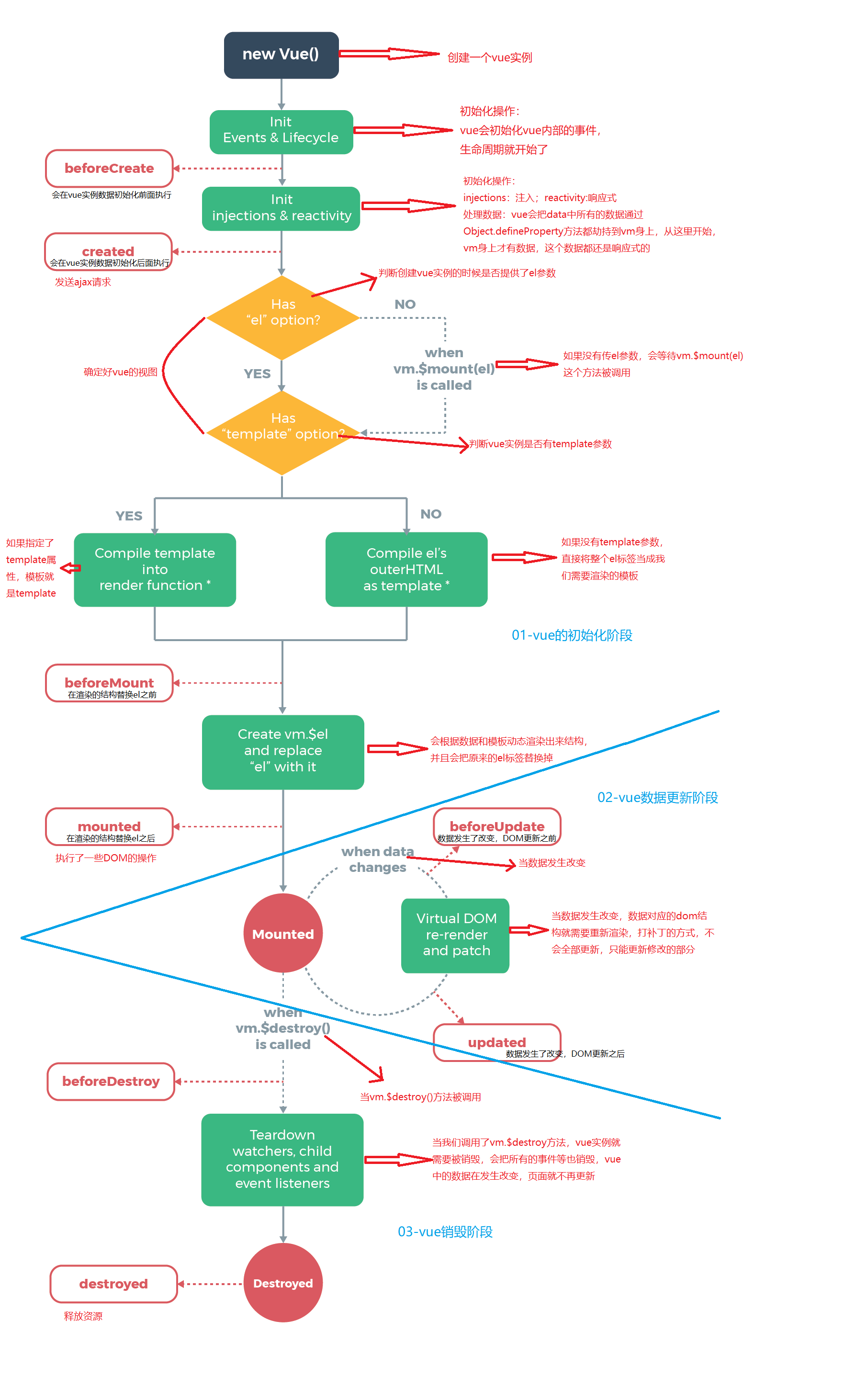
vue的生命周期
一、初始化阶段
1.new Vue()初始化的vue实例
2.初始化内部的一些事件,生命周期开始
3.初始化vue内部的数据,把data中所有的数据都劫持给vm,这一步开始vm上就有数据了
4.判断是否由el
指定el参数
vm.$mount('#app')
5.确定是否有模板
如果有template直接template就是模板
如果没有template,那么el本身就是模板
6.结合数据和模板,动态渲染结构,并且把原来的el替换掉
二、数据更新阶段
1.等待数据发生改变
2.视图自动更新数据发生改变的那部分
三、销毁阶段
1.等待调用vm.$destroy()方法
2.写在vue内部的一些事件和监听等等,vue的数据再次发生改变,页面不再更新