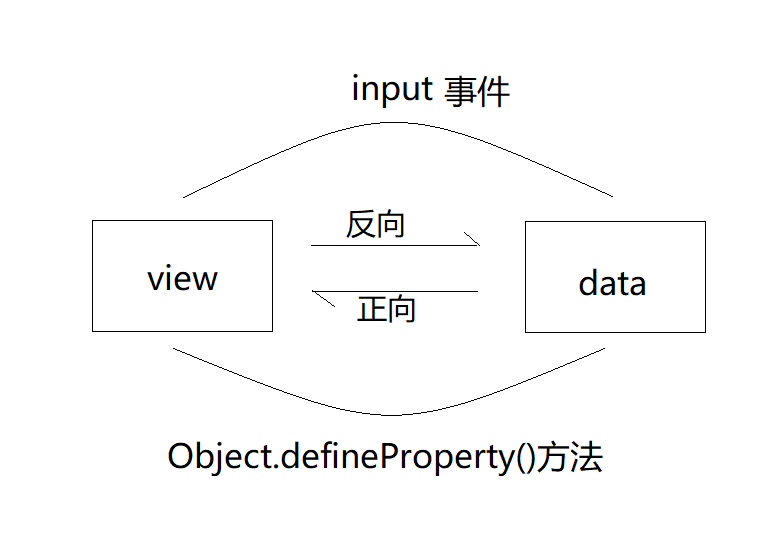
vm的核心是view 和 data 当data 有变化的时候它通过Object.defineProperty()方法中的set方法进行监控,并调用在此之前已经定义好data 和view的关系了的回调函数,来通知view进行数据的改变 而view 发生改变则是通过底层的input 事件来进行data的响应更改

双向数据绑定实现原理
用到了input事件(只要往input框中输入内容就会触发)以及ES5中Object.defineProperty()
怎么直到对象的数据发生改变:
1.angular1中用脏数据检查机制(用定时器)轮询;缺点:性能低,可以兼容ie8
2.vue中数据劫持,用到ES5中Object.defineProperty()
下面代码使用vue中的方法实现的数据劫持
<p></p> <input type="text">
<script>
let p = document.querySelector('p');
let inp = document.querySelector('input');
let obj = {
msg: 'hello'
}
p.innerText = obj.msg
inp.value = obj.msg
//实现视图变化数据跟着变化
inp.oninput = function () {
// console.log(inp.value);
obj.msg = inp.value
// console.log(obj.msg);
}
//实现数据变化视图跟着变化
let temp = obj.msg
Object.defineProperty(obj, 'msg', {
get() {//get方法会劫持msg这个属性的获取操作
return temp
},
set(value) {//set方法会劫持msg这个属性的设置操作
temp = value
p.innerText = temp
inp.value = temp
}
})
</script>