git是什么
Git是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目;同类的有svn,如果知道svn是干嘛的(上篇),那么git是啥就不多解释了。
Git 与常用的版本控制工具 CVS, SVN(Subversion) 等不同,它采用了分布式版本库的方式。svn是非分布式的。
那分布式是什么意思呢?下一篇跟进详细了解。这一篇只简单了解下常用的命令等。
########################快速入门#########################
检出仓库(下载仓库中源码) git clone /path/to/repository获取node源码
工作流
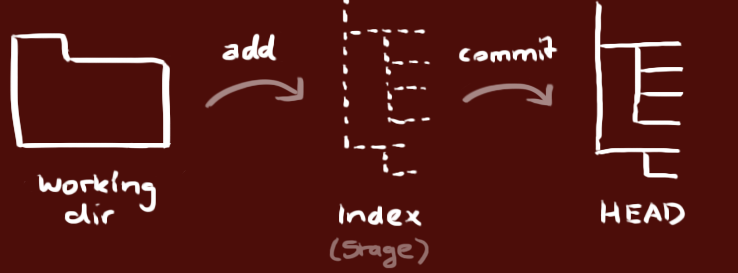
你的本地仓库由 git 维护的三棵“树”组成。第一个是你的 工作目录,它持有实际文件;第二个是 暂存区(Index),它像个缓存区域,临时保存你的改动;最后是 HEAD,它指向你最后一次提交的结果

常用命令
更改(提交到暂存区):git add <filename> 或者 git add *
提交修改: git commit -m '代码提交的信息' 会提交到head,注意:head不是仓库
推送改动: git push origin master 将改动提交到远端仓库
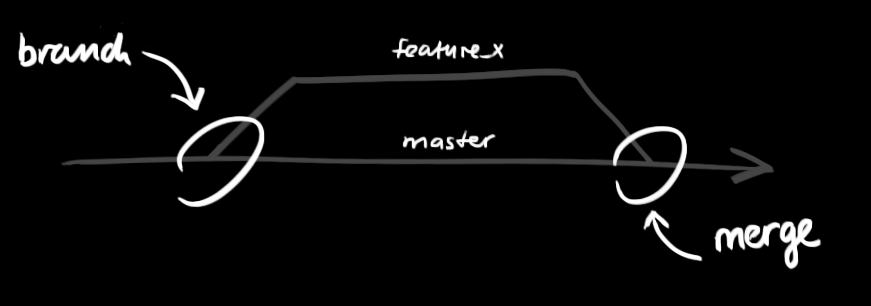
主干与分支
一般开发代码都是从主干上拉一个分支,完成开发后,再合并到主干上

根据这个流程,我们来看下常用命令
创建分支‘feature_x’,并切换 git checkout -b feature_x
切换回主分支 git checkout master
删除原先分支 git branch -d feature_x
本地的分支在没有push到仓库时,其他人是看不到这个分支的。git push origin <branch>
查看当前分支:git branch
更新与合并
git pull 更新你的本地仓库至最新改动(测试时尤其用的比较多)
git log 查看提交的日志,编号,提交人等信息
git merge <branch> 要合并其他分支到你的当前分支(例如 master)
但是往往不会这么容易就合并成功,很有可能出现冲突,这时候就需要修改这些冲突的文件,修改完后,执行命令git add <filename>
git diff <source_branch> <target_branch> 查看两个版本之间的差异
替换本地改动
git checkout -- <filename>使用如下命令替换掉本地改动.此命令会使用 HEAD 中的最新内容替换掉你的工作目录中的文件。已添加到暂存区的改动以及新文件都不会受到影响。
假如你想丢弃你在本地的所有改动与提交,可以到服务器上获取最新的版本历史,并将你本地主分支指向它:
git fetch origin
git reset --hard origin/master
测试分支(libingjie/add_tag_impressions_label_v2_2)的流程举例:
1. 从仓库拉取最新代码 git pull
2. 切到提测的分支 git checkout libingjie/add_tag_impressions_label_v2_2

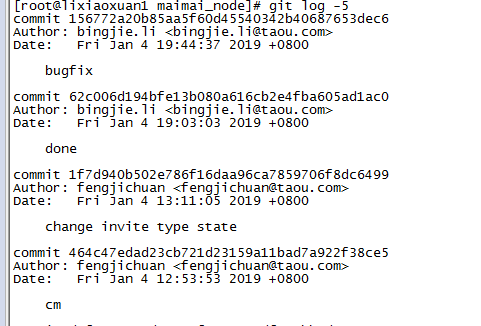
3. 查看最近5次提交的日志 git log -5,获取该分支的编码?

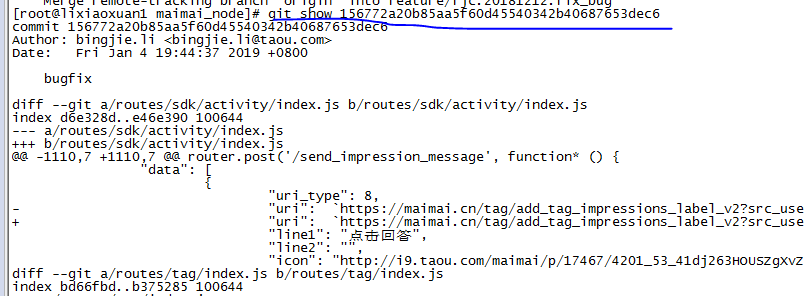
4. 查看某次提交的改动 git show

5. 然后重启下服务sh qa_restart.sh,测试环境就启动你想要的分支,就开始测试吧
#! /bin/bash npm install --registry=http://registry.npm.taobao.org npm run-script build-lib gulp imacss gulp default if [ `ps aux |grep -i pm2 |grep -v grep |wc -l` -gt 0 ] then # web if [ `pm2 status |grep web |wc -l` -gt 0 ] then pm2 reload web else pm2 start app.js --name web -i 1 --node-args='--harmony' fi # uinfo if [ `pm2 status |grep uinfo |wc -l` -gt 0 ] then pm2 reload uinfo else pm2 start user_info_indexer/index.js --name uinfo -i 1 --node-args='--harmony' fi else pm2 start app.js --name web -i 1 --node-args='--harmony' pm2 start user_info_indexer/index.js --name uinfo -i 1 --node-args='--harmony' fi
6. 测试过程中,可能需要改开发代码,用以测试。但是这时开发修复bug,并重新提交了代码,那就需要git pull下来验证bug。
问题来了,当你本地代码有修改没有提交时,git pull会报错。又想更新代码,但是又不想把自己修改的代码恢复成修改前。怎么破?git stash 就对了
代码更新后,恢复自己之前修改的内容,git stash pop喽。。。
git stash # save uncommitted changes # pull, edit, etc.
git stash list # list stashed changes in this git
git show stash@{0} # see the last stash
git stash pop # apply last stash and remove it from the list
git stash --help # for more info