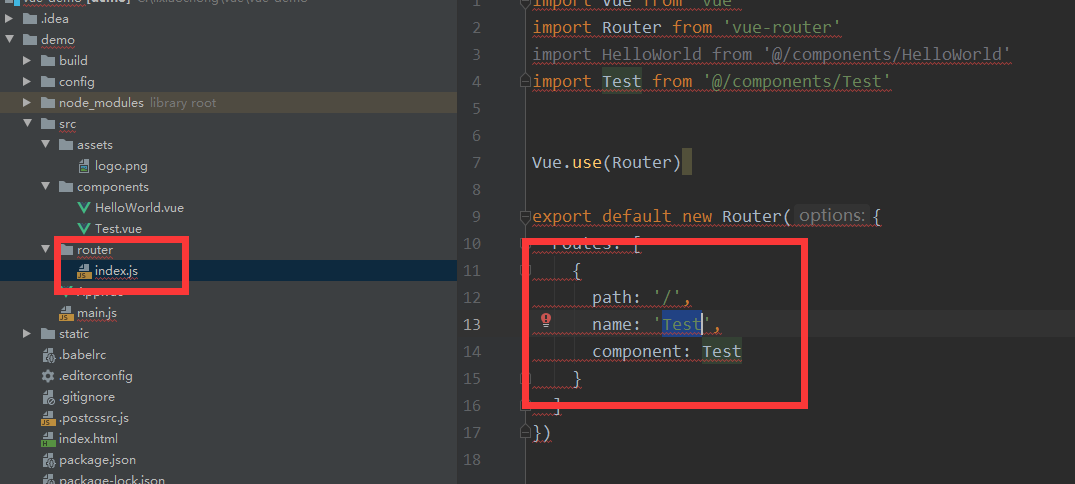
1.路由加载模板



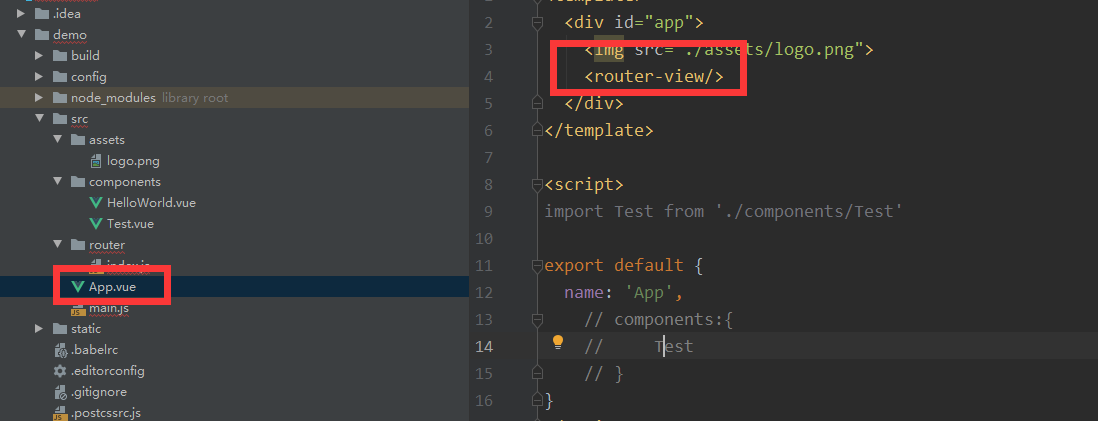
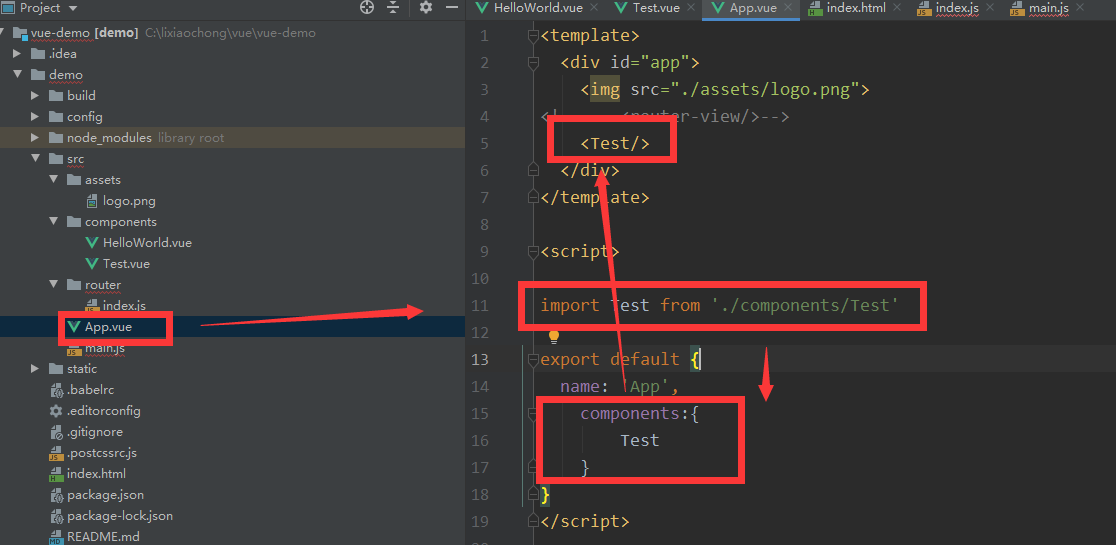
2.直接加载模板

2.
Error in beforeCreate hook: "TypeError: this._router.init is not a function"
Error in render: "TypeError: Cannot read property 'matched' of undefined"
Cannot read property 'matched' of undefined
凡是报错以上的宝宝,看过来。
上面几个错误,今天无意中碰到了
我的起因是因为把vue路由文件单独抽离出来后报错,检查了各方面也没个明显的错误。
度娘了半天也没个结果,vue解析文件正确,路由抽离引用也正确。组件都正确。
但问题出在哪儿呢?
我的问题是在vue路由JS文件中,
错误的格式为
使用这种格式 需要用变量的形式接收,如果你用的是import xx from '../'那么就错了
如果你是使用以上格式 那么正确引用格式为
当然我们也可以保留import xx from '../'的格式 那么vue路由暴露变量方式改为以下即可
总结:暴露和接收变量 格式必须统一
Error in beforeCreate hook: "TypeError: this._router.init is not a function"
Error in beforeCreate hook: "TypeError: this._router.init is not a function"
Error in render: "TypeError: Cannot read property 'matched' of undefined"
Cannot read property 'matched' of undefined
凡是报错以上的宝宝,看过来。
上面几个错误,今天无意中碰到了
我的起因是因为把vue路由文件单独抽离出来后报错,检查了各方面也没个明显的错误。
度娘了半天也没个结果,vue解析文件正确,路由抽离引用也正确。组件都正确。
但问题出在哪儿呢?
我的问题是在vue路由JS文件中,
错误的格式为
使用这种格式 需要用变量的形式接收,如果你用的是import xx from '../'那么就错了
如果你是使用以上格式 那么正确引用格式为
当然我们也可以保留import xx from '../'的格式 那么vue路由暴露变量方式改为以下即可