最近UWP开发在海外很潮流,随着微软收购Xamarin,我们这些C#程序员也可以靠这杆小米枪挑战Android,IOS平台了。
那我们为什么选择MVVM做UWP开发?MVC,MVP,MVVM他们之间到底有什么背景关系?MVVM是什么?
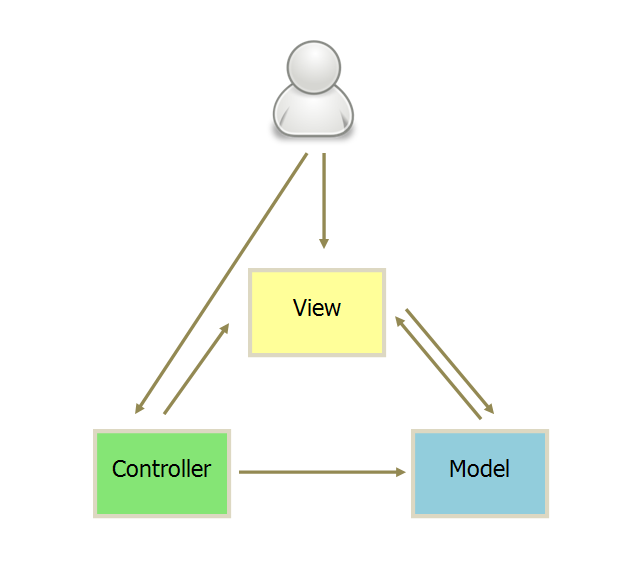
1,从头开始:MVC框架模式
历史:以前一个页面或者用户界面包含所有数据库连接,数据处理,数据显示等等。而且同样的处理在不同表示形式的界面又得写一次,完全不符合面向对象思想。维护相当费劲,于是Xerox PARC在二十世纪八十年代发明了MVC模式用来解决这些烦恼。

包含三层:
1,View:视图层。呈现用户容易理解的数据以及与用户互动(Click,DOM事件等)。
2,Controller:控制层(路由功能)。接收用户请求(改变 URL 触发 hashChange 事件)并把数据传递给Model进行处理,选择视图呈现处理结果。
3,Model:模型层。包含业务数据与业务逻辑。数据变化时通知View改变状态。(多个View可重复使用)
在ASP.NET MVC中,一般情况下Model通常搭配LINQ to SQL类(使用O/R Designer工具所制作而成的DBML档)或ADO.NET实体数据模型(Entity Data Model,使用ADO.NET Entity Framework制作出的EDMX档)来实现。
分层目的:
实现一种动态的程序设计,使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。除此之外,此模式通过对复杂度的简化,使程序结构更加直观。
与三层架构的区别:
三层架构中UI层对应MVC中View和Controller层,BL与DA对应Model层。
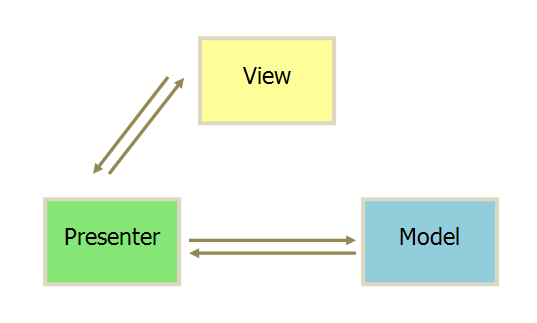
2,转折点:MVP框架模式
在MVC里,View是可以直接访问Model的!从而,View里会包含Model信息,不可避免的还要包括一些业务逻辑。 在MVC模型里,更关注的Model的不变,而同时有多个对Model的不同显示,及View。所以,在MVC模型里,Model不依赖于View,但是View是依赖于Model的。不仅如此,因为有一些业务逻辑在View里实现了,导致要更改View也是比较困难的,至少那些业务逻辑是无法重用的。
MVP模式目的就是让View不在与Model有关联,它们之间的通信通过Presenter (MVC中的Controller)来进行。

包含三层:
1、View:视图层。没有任何业务逻辑,也没有主动性(没有事件处理逻辑)。
2、Presenter:主导层。程序逻辑(包含着元件的事件处理,负责检索 Model 取得资料,和将取得的资料经过格式转换与 View 进行沟通)。
3、Model:模型层。包含业务数据与业务逻辑。
优点:

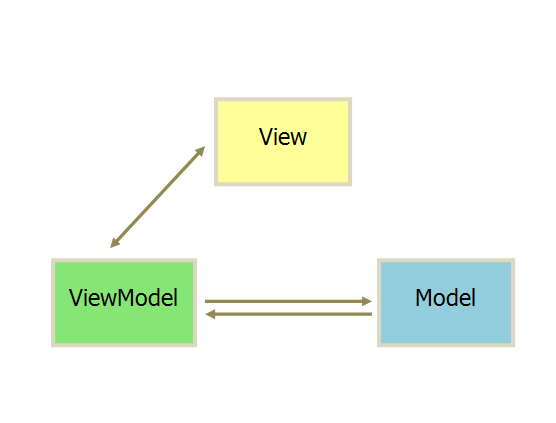
包含三层:
1、View:视图层。与Viewmodel双向绑定,变动的时候自动反映给Viewmodel层。
2、ViewModel:类似MVP的Presenter层。程序逻辑(包含着元件的事件处理,负责检索 Model 取得资料,和将取得的资料经过格式转换绑定到View)。
3、Model:模型层。包含业务数据与业务逻辑。
主要技术:
绑定(Binding),命令(Command),路由(Route Event)
优点:
基本和MVP一样