这里有关jcenter的注册以及创建jcenter仓库,在我的另一篇上传jcenter已经写过。
第一步:用Android Studio建立一个简单的插件
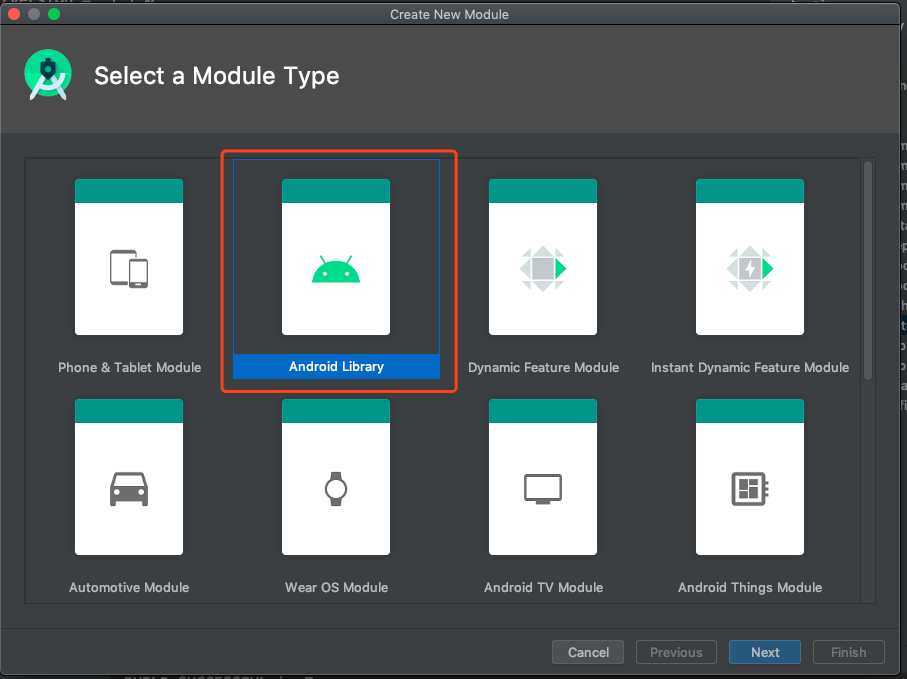
1、新建一个项目pluginlibrary(名字随意),再新建一个module(library),类型选择Android Library

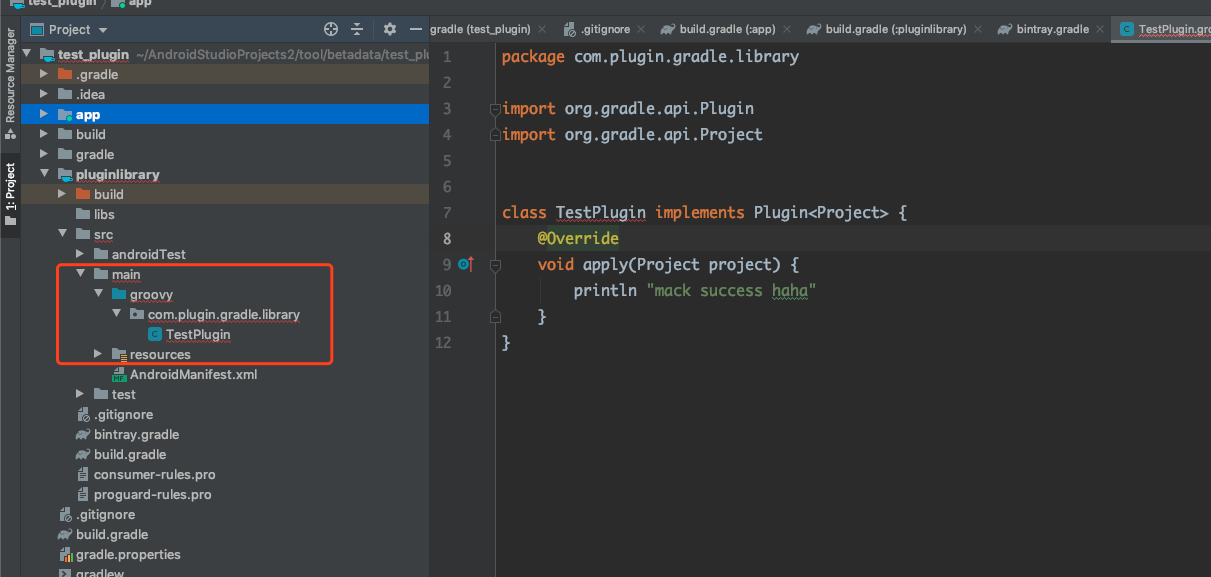
2、将src/main下的目录全部删除,创建一个新的目录groovy,接着根据module的包名创建目录,比如我的module包名是com.plugin.gradle.library,
那么就按照这个目录创建。之后在该目录下创建一个以groovy后缀名的文件TestPlugin.groovy,作用是打印出一行字,目的是检验插件是否能运行。
package com.plugin.gradle.library import org.gradle.api.Plugin import org.gradle.api.Project class TestPlugin implements Plugin<Project> { @Override void apply(Project project) { println "mack success haha" } }
项目结构和代码如下:

3、在main目录下创建resources目录,在这个目录下创建META-INF/gradle-plugins, 在目录里面我们再创建名为com.test.plugin.properties的文件,
文件名library就是以后给别人引用的插件名(插件名相当于 其他项目引入的builde apply plugin: 'com.test.plugin')。
在该文件添加代码:implementation-class=com.plugin.gradle.library.TestPlugin

第二步:配置gradle(重要)
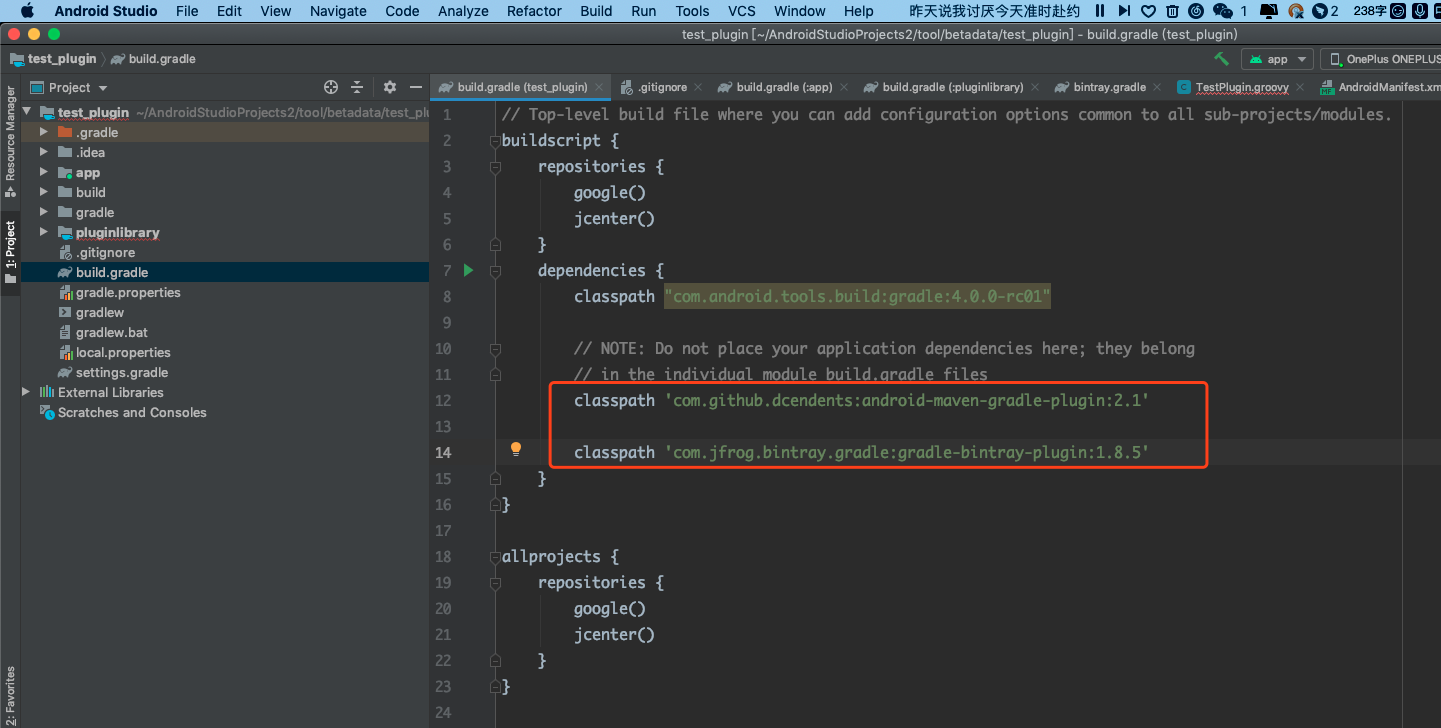
1、先配置好主项目的build.gradle,这里需要引入两个依赖

classpath 'com.github.dcendents:android-maven-gradle-plugin:2.1' classpath 'com.jfrog.bintray.gradle:gradle-bintray-plugin:1.8.5'
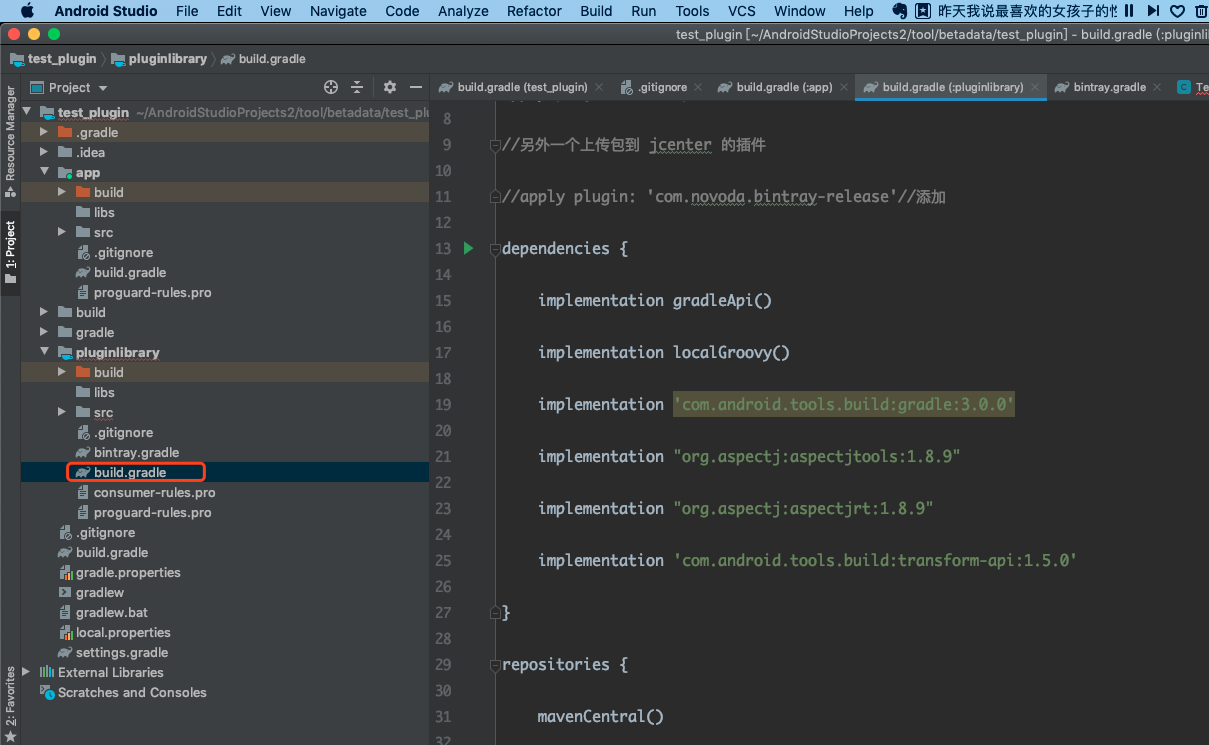
2、配置module:library里面的gradle,因为我们最终上传的是这个插件,所以重要的信息都包含在里面。

apply plugin:'groovy' apply plugin:'maven' apply plugin:'com.jfrog.bintray' apply plugin:'maven-publish' //另外一个上传包到 jcenter 的插件 //apply plugin: 'com.novoda.bintray-release'//添加 dependencies { implementation gradleApi() implementation localGroovy() implementation 'com.android.tools.build:gradle:3.0.0' implementation "org.aspectj:aspectjtools:1.8.9" implementation "org.aspectj:aspectjrt:1.8.9" implementation 'com.android.tools.build:transform-api:1.5.0' } repositories { mavenCentral() } //打包到本地 //group = 'com.huodonghezi.aspectj.Plugin' //version = '1.1.0' //uploadArchives { // repositories { // mavenDeployer { // repository(url: uri('../repo')) // } // } //} group ='com.test.plugin.android' // 组名 jcenter中的仓库路径 version ='1.0.0' // 版本 //// 应用插件 apply from:'bintray.gradle'
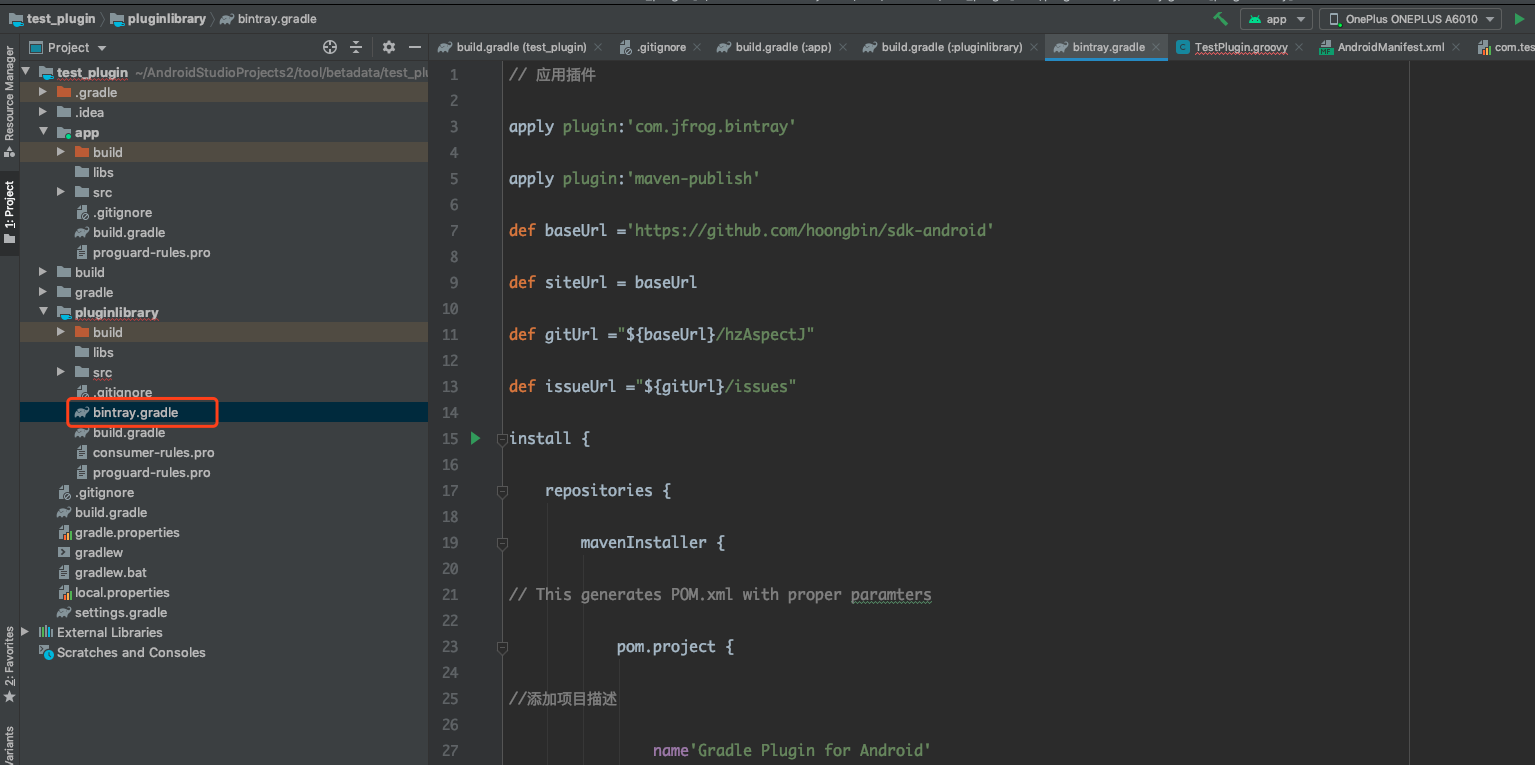
2、配置module:里面创建上传jcenter的bintray.gradle,所有重要的信息都包含在里面。

applyplugin: 'com.jfrog.bintray'
applyplugin: 'maven-publish'
def baseUrl = '项目git路径'
def siteUrl = baseUrl
def gitUrl = "${baseUrl}/ hzAspectJ"
def issueUrl = "${gitUrl}/issues"
install {
repositories {
mavenInstaller {
// This generates POM.xml with proper paramters
pom.project {
//添加项目描述
name 'Gradle Plugin for Android'
url siteUrl
//设置开源证书信息
licenses {
license {
name 'The Apache Software License, Version 2.0'
url 'http://www.apache.org/licenses/LICENSE-2.0.txt'
}
}
//添加开发者信息
developers {
developer {
name 'jcenter 的用户名'
email ' jcenter 登录邮箱'
}
}
scm {
connection gitUrl
developerConnection gitUrl
url siteUrl
}
}
}
}
}
//配置上传Bintray相关信息
bintray {
user = '用户名'
key = ' jcenter 的个人 api key'
configurations = ['archives']
pkg {
repo = 'welljan' // 上传到中央仓库的名称
name = 'hzAspectJ' // 上传到jcenter 的项目名称
desc = 'test aop' // 项目描述
websiteUrl = siteUrl
issueTrackerUrl = issueUrl
vcsUrl = gitUrl
labels = ['gradle', 'plugin']
licenses = ['Apache-2.0']
publish = true
}
}
第三步:上传插件
我们到底怎么上传这个插件呢,其实有两种方法,但本质上是一样的,可以使用工具,或者使用命令行。1、使用gradle快捷工具

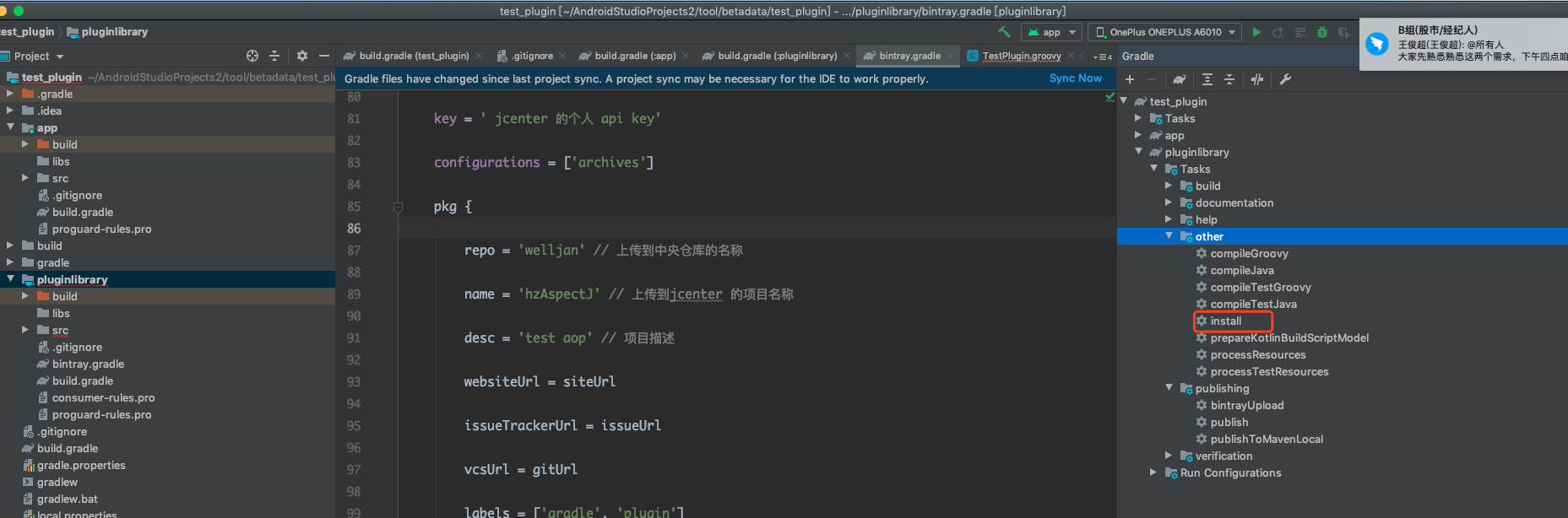
第一步,在右上角侧边栏找到Gradle,点击打开,在目录中展开pluginlibrary,双击install运行

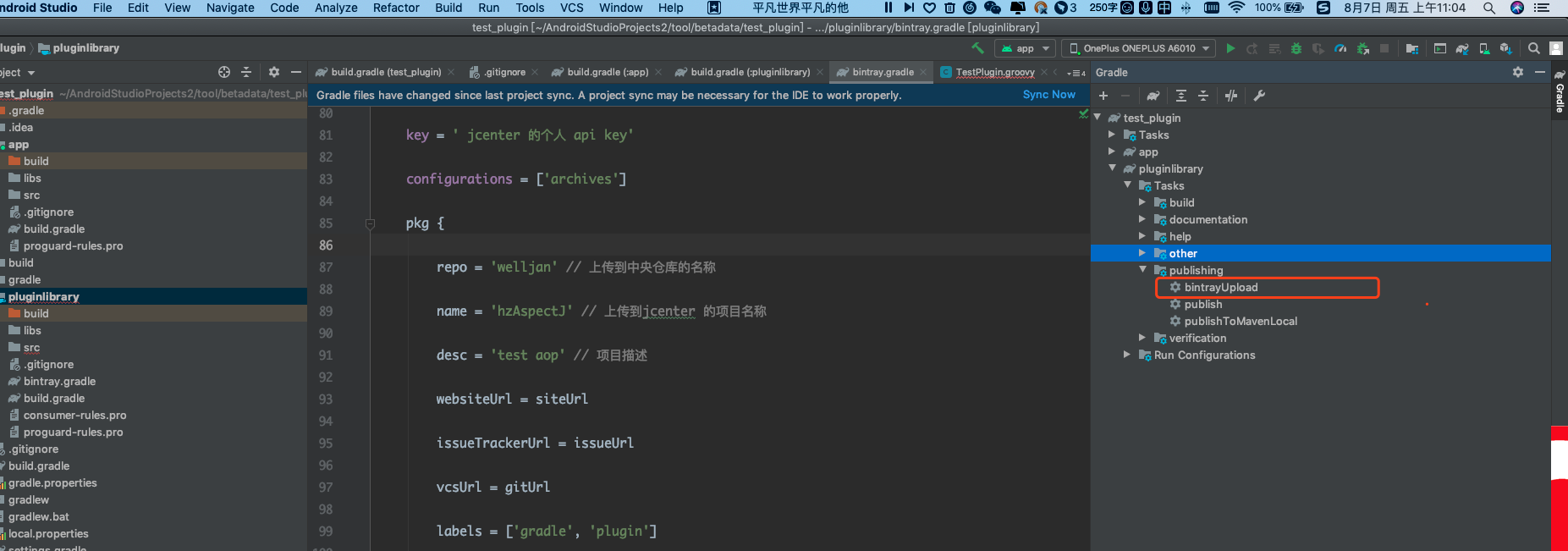
第二步如图展开publishing,双击bintrayUpload运行。

打开Messages,当你看到BUILD SUCCESSFUL,就代表已经上传成功啦。