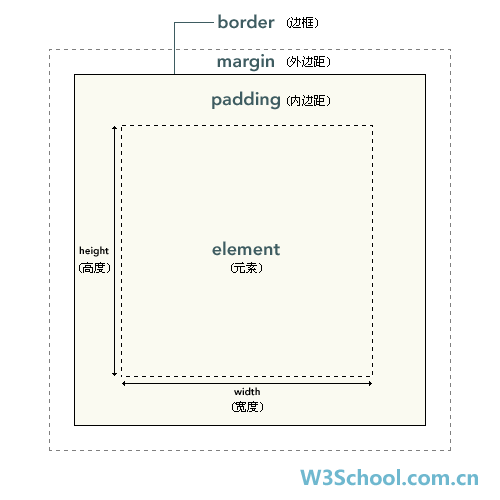
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式

一:CSS padding 属性
元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。
CSS padding 属性定义元素边框与元素内容之间的空白区域
padding 属性接受长度值或百分比值,但不允许使用负值
也通过使用下面四个单独的属性,分别设置上、右、下、左内边距:
例子 1
padding:10px 5px 15px 20px;
上内边距是 10px
右内边距是 5px
下内边距是 15px
左内边距是 20px
例子 2
padding:10px 5px 15px;
上内边距是 10px
右内边距和左内边距是 5px
下内边距是 15px
例子 3
padding:10px 5px;
上内边距和下内边距是 10px
右内边距和左内边距是 5px
例子 4
padding:10px;
所有 4 个内边距都是 10px
二:CSS border 属性
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。
CSS border 属性允许你规定元素边框的样式、宽度和颜色。
设置 4 个边框的样式:
p
{
border:5px solid red;
}
p.aside {border-style: solid dotted dashed double;}
上面这条规则为类名为 aside 的段落定义了四种边框样式:实线上边框、点线右边框、虚线下边框和一个双线左边框。
三:CSS margin 属性
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。
margin 属性接受任何长度单位,可以是像素、英寸、毫米或 em。
您可以使用下列任何一个属性来只设置相应上的外边距,而不会直接影响所有其他外边距:
例子 1
margin:10px 5px 15px 20px;
上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20px
例子 2
margin:10px 5px 15px;
上外边距是 10px
右外边距和左外边距是 5px
下外边距是 15px
例子 3
margin:10px 5px;
上外边距和下外边距是 10px
右外边距和左外边距是 5px
例子 4
margin:10px;
四:元素居中显示
margin: 0 auto;
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
外边距合并
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

如果这个外边距遇到另一个元素的外边距,它还会发生合并:

这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并