现在前端设计越来越受到重视,因此前端页面各组件的美化也越来越重要。
本文重点讲的是前端比较难优化的一个组件<select>
一 初级美化
只进行select框及下拉箭头的美化,单纯的用css美化option选项比较难。
( )-----这是上述案例中用到的下拉箭头。
)-----这是上述案例中用到的下拉箭头。
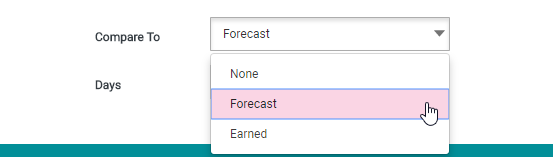
上述案例效果图如下:

下面是实现代码:

<!DOCTYPE> <html> <head> <style> .filter-box { width: 240px; height: 34px; background-color: #ffffff; border: solid 1px #dcdcdc; font-family: Roboto; font-size: 12px; font-weight: normal; font-style: normal; font-stretch: normal; letter-spacing: normal; text-align: left; color: #3d3d3d; padding-left: 10px; border-color: #dcdcdc; -webkit-appearance: none; } select { background-image: url(backdropdown.png); background-position: 222px 9px; font-family: Roboto; font-size: 12px; color: #3d3d3d; background-repeat: no-repeat; } </style> </head> <body> <select class="filter-box"> <option value="选择1" selected="selected">Connecticut</option> <option value="选择2">New York</option> <option value="选择3">Maryland</option> <option value="选择4">Virginia</option> </select> </body> </html>
二、高级美化
高级美化说的通俗一点就是让下拉选项好看再好看,其实是重写覆盖,原来的select隐藏。
引入bootstrap(bootstrap官网或百度皆可)、bootstrap-select插件(官网:http://silviomoreto.github.io/bootstrap-select/),支持单选、多选以及各种事件操作。
先上效果图:

下拉箭头如果需要更换的话,仍然可以使用上面代码中更换方式更换。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> Bootstrap</title> <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.4/css/bootstrap-select.min.css" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.4/js/bootstrap-select.min.js"></script> <script src="#{facesContext.externalContext.requestContextPath}/2018/js/scheduling/multiSelect.js?version=1" type="text/javascript"></script> </head> <body> <select class="selectpicker show-tick"> <option>Mustard</option> <option>Ketchup</option> <option>Relish</option> </select> <select class="selectpicker" multiple data-selected-text-format="count"> <option>Mustard</option> <option>Ketchup</option> <option>Relish</option> </select> </body> </html>
PS:JSF中引用的坑
本人在开发过程中遇到了一个折磨了我大半天的坑,我是在JSF中引入的bootstrap-select,引入过程还及其顺利,修改样式达到与整体兼容协调。但测试过程中问题出现了,当我打开二级页面然后回到当前页面后,引入bootstrap-select的效果失效,即给人的感觉是引用完全消失了。看代码发现二级页面关闭之后使用render选项,只刷新了select组件所在的模块。经过多出查找最后从bootstrap-select 的Git hub上发现这样一句话:
If you use an older version, you need to add the following either at the bottom of the page (after the last selectpicker), or in a $(document).ready() block.
// To style only <select>s with the selectpicker class
$('.selectpicker').selectpicker();
Or
// To style all <select>s
$('select').selectpicker();
突然感到柳暗花明(果断star这个Git hub:https://github.com/silviomoreto/bootstrap-select),意思大概就是这个select效果是Dom加载完成之后,再执行js方法加载的select效果。而我使用render之后,所在模块只是加载了dom组件,并没有再执行js。因此我在render的模块最下方加入这样一段代码:
<script> $('.selectpicker').selectpicker(); </script>
因为这段代码在render的模块中,因此也会执行这句js,这样二级页面关闭之后,select效果仍然存在。附一张我的项目中效果图收尾。