1、 下载vue.min.js或者使用CDN
2、 安装Vue-cli环境
我在window7 32位下使用命令行cmd进行的操作
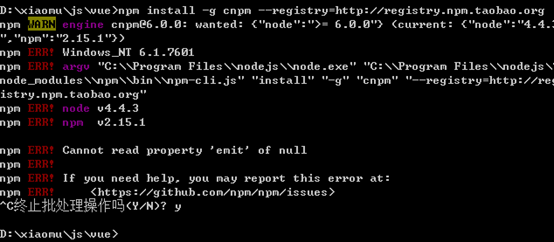
安装之前应该使用node -v和npm -v检查一下node和npm版本,我的是很久之前不知道为什么安装的,安装的时候版本太旧不支持,报错如下

2.1安装或者更新node
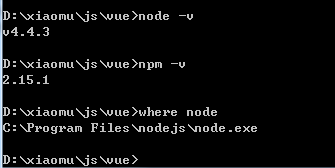
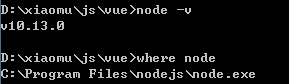
查了一下没有简单的命令,只能从官网下载合适的msi(我的电脑是32位的),然后安装在之前安装的路径之下,使用where node查看路径。



2.2更新npm
命令:npm -g install npm ( 官方最新稳定版 )npm -g install npm@6.1.0 ( 自己需要的版本 )
不过看npm –v,安装node.js它已经顺便帮你把npm升级了。

2.3重新安装vue-cli
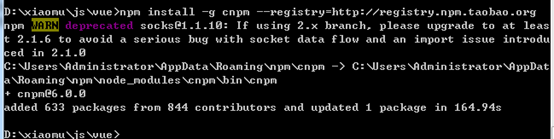
npm install -g cnpm --registry=http://registry.npm.taobao.org

2.4 尝试创建项目
# 全局安装 vue-cli
$ cnpm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
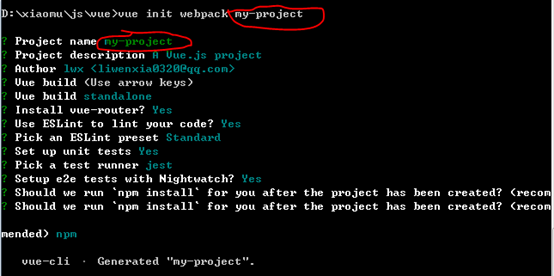
$ vue init webpack my-project
报错?????????????????????????????????????
事实证明下面的配置过程别随便取名,不懂就回车就是,默认配置已经可以用的后期也可以直接更改配置文件,创建过程会很慢很慢,工程名不能有大写字母

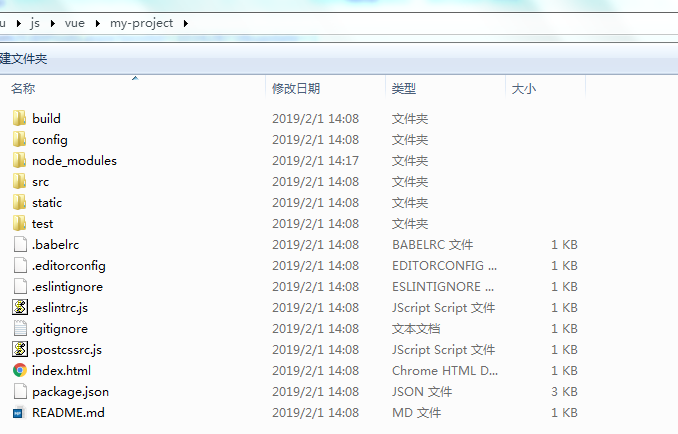
创建成功之后你会有如下目录的项目

参考: