因为业务需求接触到数美的滑块验证码,上网百度了一下,有相关的解决方法,参考的链接https://blog.csdn.net/weixin_43582101/article/details/112553479,但是数美的代码已经更新了所以部分代码不用了,根据文章的流程,就自己摸索了一下,而且目前的代码没有进行混淆,分析起来比较简单。
首先文章里面的验证码申请、验证码注册、计算滑块位置都是可以用的,所以需要更新的地方是构造验证码验证的请求参数。官网的链接https://www.ishumei.com/trial/captcha.html
构造验证请求的参数的代码在https://castatic.fengkongcloud.com/pr/auto-build/v1.0.3-146/captcha-sdk.min.js这一个链接里面,直接通过关键词定位就可以找到参数构造的地方。


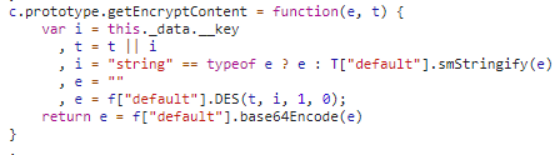
getEncryptContent这个是des加密,第一个参数是加密的内容,后面是密钥。

下面就是找出每个参数是怎么构造的。有很多参数是没有经过加密的,可以直接构造,
'organization': 平台的标识,
'rid': 第一次请求的conf链接会返回,
'rversion': 版本号,
'sdkver': 版本号,
'protocol': js的url有,
'ostype': 平台,
'callback': 'sm_'+时间戳,
'act.os': 平台,
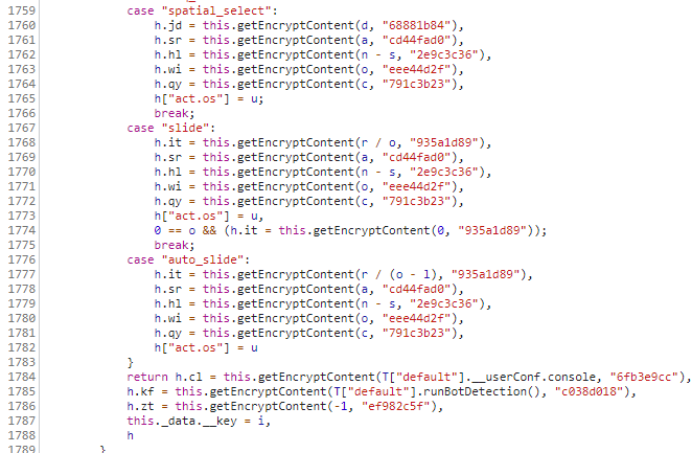
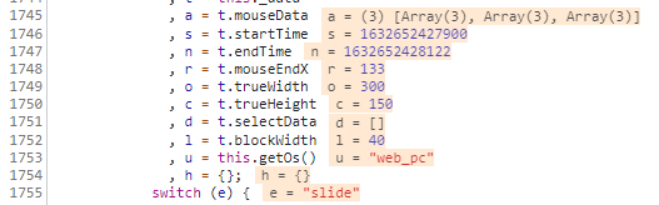
其他加密的参数可以通过打断点找到加密的内容。

这样就很好理解了。

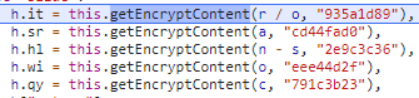
it,滑块最后的位置 / 展示的图片宽度,然后des加密
sr,滑动轨迹,然后加密
hl,结束时间 - 开始时间,然后加密(本人的滑动时间一般是在400毫秒到800毫秒之间,所以直接随机一个数)
wi,展示的图片宽度,然后加密
qy,展示的图片高度,然后加密

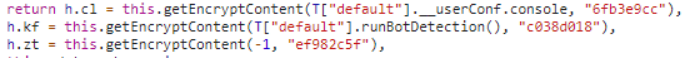
cl,kf,zt分别是1,0, -1,然后加密。

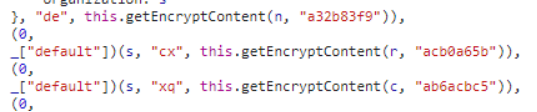
de,cx,xq分别是‘default’,‘DEFAULT’,‘zh-cn‘,然后加密。
那么所有参数都构造出来了,带着参数请求就可以了,另外要注意的是距离是参考的代码是原图大小的距离,需要缩放成展示图片大小的距离,每个使用的平台的展示图片大小可能也不一致,所以要根据实际情况来调整大小。