之前刚学了一些Vue的皮毛于是写了一个本地播放器https://github.com/liwenchi123000/Local-Music-Player,如果觉得ok的朋友可以给个star。
就是很简单,由于是第一次用Vue写小demo,所以代码写的有点蠢很裸的那种,不像大神那样一看代码组织的就很美。
但好就在于是和官网的文档写法差不多,为什么这么说呢,看接下来的就知道了。
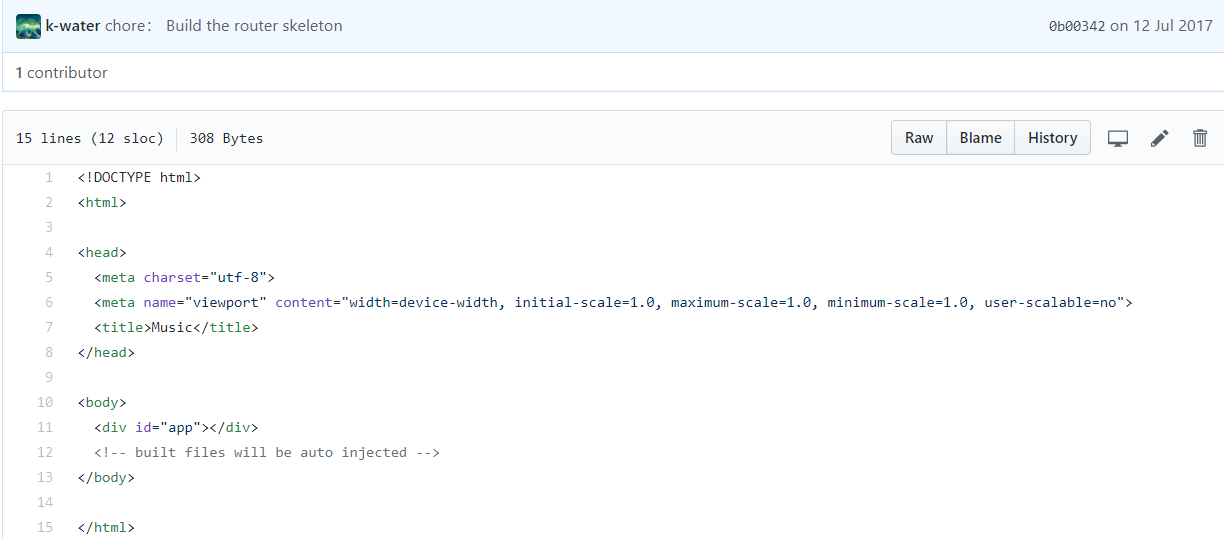
有一次看到了别人写的应用,点进去一看惊呆了

这咋还能这么写呢?这html不用引用script吗?
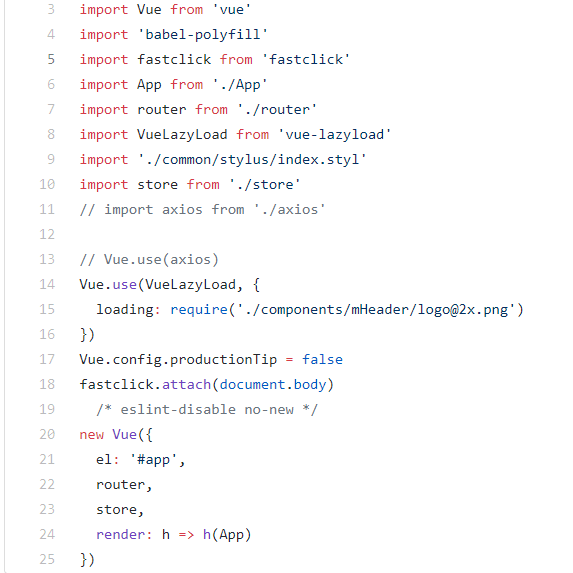
然后随手在src里找到了几个其他的文件

这都是啥???
但是20行到25行很熟悉,就是文档里的。但是第24行有是个啥?(这个至今没明白,希望大佬可以指点一二),但是这个main.js和index.html跟本就没有关联啊,第21行怎么绑定到dom元素上的?
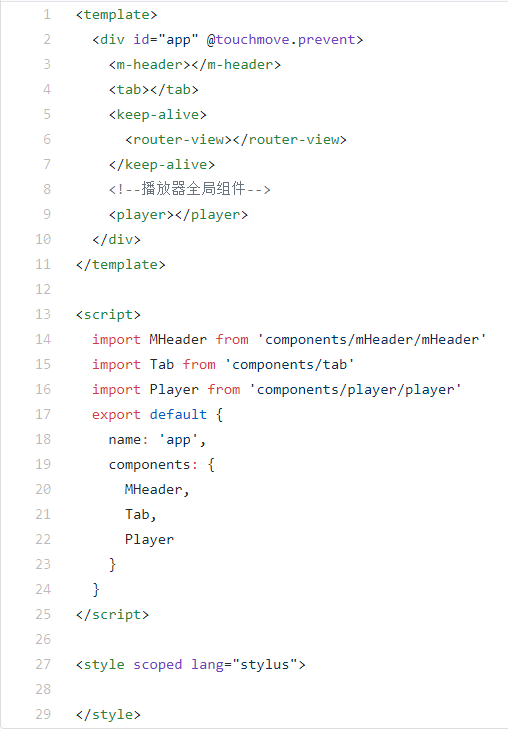
然后又随手找到了一个看起来应该很重要的文件App.vue

这写的感觉很清晰很简洁,和我一个好几百行的js文件完全不一样有木有...
所以就查了一下相关资料,才知道这是vue-cli的功劳,但是这个东西是真的劝退。。。。。。我踏马看了一下午都没搞懂这玩意杂用,于是果断放弃,网上的各种文章视频,以及各种文档根本看的我头疼,反正最后也没写出来啥玩意。反正那些教程各种复杂,网上找了个vue-cli的教程,webpack配置占了70%。
然后今天中午弄明白了怎么不使用vue-cli的情况下使用单文件组件(就是那个.vue文件)写点小东西。也就是简单的webpack + vue
-------------------------------------------------------------------------------------------------------------
1.先准备一个空文件夹
2.初始化项目
npm init
3.对当前文件夹安装webpack
// --save-dev开发环境 npm install --save-dev webpack
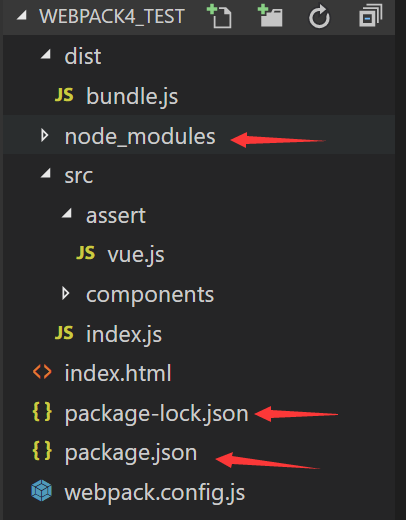
4.先看一下最终的目录结构
红色箭头指向的是npm或webpack自动生成的,其他的是我自己创建的

5.创建webpack.config.js
1 const path = require('path'); 2 3 module.exports = { 4 // 入口文件,我们假设是单入口 5 entry: { 6 main: './src/index.js' 7 }, 8 // 出口文件 9 output: { 10 path: path.resolve(__dirname, './dist'), 11 filename: 'bundle.js' 12 }, 13 module: { 14 // 当你import奇怪的后缀的时候webpack是看不懂的,他只认识js,所以需要一些奇怪的loader(加载器) 15 // 而且这些加载器要安装,详情见底下 16 rules: [ 17 { test: /.css$/, use: 'css-loader' }, 18 { test: /.ts$/, use: 'ts-loader' }, 19 { test: /.vue$/, use: 'vue-loader' }, 20 { test: /.less$/, use: 'less-loader' }, 21 ] 22 }, 23 devServer: {}, 24 plugins: [], 25 } 26 27 /* 28 使用loader前请先在项目中安装对应的loader 29 例如: 30 npm install --save-dev css-loader vue-loader less-loader vue-template-compiler 31 npm install --save-dev ts-loader 32 常见loader: 33 1.模板: 34 35 (1)html-loader:将HTML文件导出编译为字符串,可供js识别的其中一个模块 36 37 (2)pug-loader : 加载pug模板 38 39 (3)jade-loader : 加载jade模板(是pug的前身,由于商标问题改名为pug) 40 41 (4)ejs-loader : 加载ejs模板 42 43 (5)handlebars-loader : 将Handlebars模板转移为HTML 44 2.样式: 45 46 (1)css-loader : 解析css文件中代码 47 48 (2)style-loader : 将css模块作为样式导出到DOM中 49 50 (3)less-loader : 加载和转义less文件 51 52 (4)sass-loader : 加载和转义sass/scss文件 53 54 (5)postcss-loader : 使用postcss加载和转义css/sss文件 55 3.脚本转换编译: 56 57 (1)script-loader : 在全局上下文中执行一次javascript文件,不需要解析 58 59 (2)babel-loader : 加载ES6+ 代码后使用Babel转义为ES5后浏览器才能解析 60 61 (3)typescript-loader : 加载Typescript脚本文件 62 63 (4)coffee-loader : 加载Coffeescript脚本文件 64 4.JSON加载: 65 66 (1)json-loader : 加载json文件(默认包含) 67 68 (2)json5-loader : 加载和转义JSON5文件 69 5.Files文件 70 71 (1)raw-loader : 加载文件原始内容(utf-8格式) 72 73 (2)url-loader : 多数用于加载图片资源,超过文件大小显示则返回data URL 74 75 (3)file-loader : 将文件发送到输出的文件夹并返回URL(相对路径) 76 77 (4)jshint-loader : 检查代码格式错误 78 6.加载框架: 79 80 (1)vue-loader : 加载和转义vue组件,这个似乎还需要安装vue-template-compiler 81 82 (2)angualr2-template--loader : 加载和转义angular组件 83 84 (3)react-hot-loader : 动态刷新和转义react组件中修改的部分,基于webpack-dev-server插件需先安装,然后在webpack.config.js中引用react-hot-loader 85 */
6.在./src/创建index.js
vue.js是vue的源文件,https://vuejs.org/js/vue.js
1 import Vue from './assert/vue.js'; 2 import Name from './componments/name.vue'; 3 4 var vm = new Vue({ 5 el: '#app', 6 data: { 7 msg: '你好' 8 }, 9 components: { 10 'myname': Name, 11 } 12 });
7.在./src/components下创一个name.vue
1 <template> 2 <div><h2>{{msg}}</h2></div> 3 </template> 4 5 <script> 6 export default { 7 data: function() { 8 return { 9 msg: 'Bob' 10 } 11 } 12 }; 13 </script> 14 15 16 <style> 17 h2 { 18 color: red; 19 } 20 </style>
8.在命令行里输入"webpack --watch"
这个watch可以不用再输命令
9.最终效果

10.希望对你有帮助