软件工程作业05
| 软件工程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10458 |
| 作业目标 | 结对编程完成家族树的实现 |
| 作业正文 | 见下文 |
| 参考文献 | 知乎 百度 CSDN |
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| pianing | 计划 | 50 | 60 |
| Estimate | 估计这个任务需要多少时间 | 300 | 600 |
| Development | 开发 | 100 | 150 |
| Analysis | 需求分析 (包括学习新技术) | 30 | 30 |
| Design Spec | 生成设计文档 | 40 | 30 |
| Design Review | 设计复审 | 20 | 15 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 25 | 20 |
| Design | 具体设计 | 30 | 40 |
| Coding | 具体编码 | 50 | 60 |
| Code Review | 代码复审 | 20 | 20 |
| Test | 测试(自我测试,修改代码,提交修改) | 30 | 35 |
| Reporting | 报告 | 20 | 30 |
| Test Repor | 测试报告 | 20 | 30 |
| Size Measurement | 计算工作量 | 20 | 30 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 40 | 60 |
| calculer | 合计 | 400 | 550 |
Github 项目地址:https://github.com/lwb20177673/storehouse/blob/master/20177673
结对成员
李文博 20177673
刘博殊 20177711
解题思路描述与设计实现说明
需求分析
读完题目,经过认真的分析,NABCD模型,我们将整个需求分成三个模块
处理输入数据模块
TreeGraph模块
个人信息展示模块
算法关键
主要在于处理输入数据,首先空行分割数据,数据按组来处理,每一组在通过关键字检测提取分割,最后维护出图的邻接表。然后通过dfs递归遍历图,将数据格式修改为指定要求的构建树图数据格式,传入对应的类,渲染出关系树。
handleData() {
let text = document.getElementById("data");
var data = text.value; //从输入框获取数据
var lis = data.split("
"); //先按空行分割成多组数据
let rk = new Map(); //用于比较排名,记录某人的最高学历
(rk["导师"] = 0),
(rk["博士生"] = 1),
(rk["硕士生"] = 2),
(rk["本科生"] = 3);
var ID = 0;
let str = ["博士生", "硕士生", "本科生"]; //关键字检测
var _this = this;
for (var i = 0; i < lis.length; ) {
var j;
for (j = i + 1; j < lis.length; ++j) {
if (lis[j] == "") break;
}
// [i,j)为一组数据
let th = lis[i].substring(3);
_this.edge[th] = [];
_this.info[th] = "导师";
//使用map,map的第一维是字符串,对应人名,第二维对应一个数组,对应他连接的人
for (var k = i + 1; k < j; ++k) {
var cur, idx;
for (var value of str) {
idx = lis[k].indexOf(value);
if (idx != -1) {
cur = lis[k].substring(0, idx + 3);
_this.edge[th].push(lis[k].substring(0, idx + 3) + th);
_this.edge[cur + th] = [];
_this.info[cur + th] = value;
_this.used[cur + th] = 1;
//used用于标记某个点是否有父节点
//info用于处理每个人的最高学历
break;
}
}
var stu = lis[k].substring(idx + 4).split("、");
for (var value of stu) {
//更新最高学历
if (_this.info[value] == null || rk[_this.info[value]] > rk[cur])
_this.info[value] = cur;
//通过、分割,进行连边
_this.edge[cur + th].push(value);
_this.used[value] = 1;
}
}
i = j + 1;
}
for (var key in _this.info) {
//可能存在多个树,我们之前将有父节点的点used都标记了,
//因此used没被标记过的点则一定是根节点,从根节点出发,递归遍历图,处理数据格式
if (_this.used[key] == null) {
_this.data.push(_this.formatData(key, -1));
}
}
this.$router.push({
path: "/user/relation",
query: {
data: JSON.stringify(_this.data)
}
});
},
formatData(rt, fa) {
//每个点的信息包括id,name,lv(学历),以及他的儿子节点,其他就是普通的dfs。
let now = {};
now.name = rt;
now.id = this.ID;
this.ID += 1;
now.lv = this.info[rt];
now.children = [];
let arr = this.edge[rt];
if (arr == null) return now;
for (var i = 0; i < arr.length; ++i) {
now.children.push(this.formatData(arr[i], rt));
}
if (rt.indexOf(fa) != -1) {
let tmp = rt.substring(0, rt.indexOf(fa));
now.name = tmp;
}
return now;
}
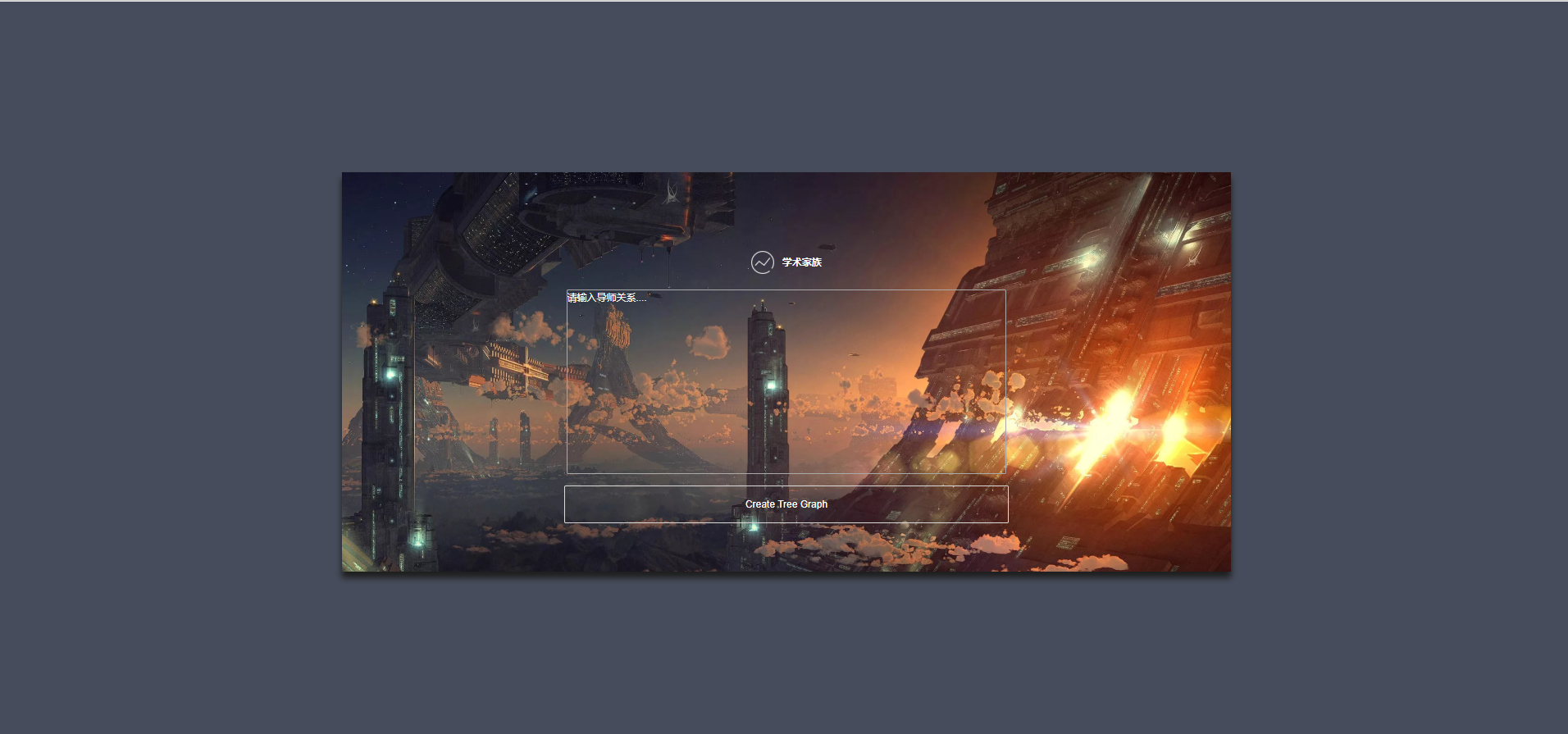
成果展示

显示个人信息,以及以他为根的关系树。

Github的代码签入记录

遇到的代码模块异常或结对困难及解决方法
问题描述
树图的位置和button一直不对,以及组件的样式问题。
做过哪些尝试
查找博客,去社区和qq群提问。
是否解决?
已经解决。
收获
提升了解决问题的能力,对框架的使用和一些坑点有了更深的理解。
评价你的队友
值得学习的地方
编码能力强,有责任心,能够快速学习掌握新的知识,效率高
需要改进的地方
要注意更多的沟通交流,寻找更合适的问题解决办法