JavaScript定时器
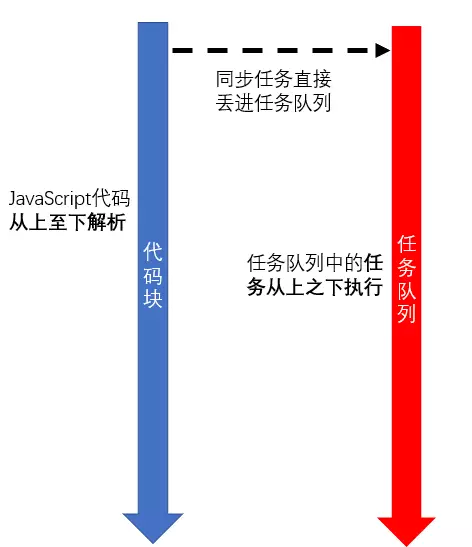
JavaScript是一种解释型语言(边编译边执行),Js解析顺序是从上到下,然后将编译后的任务丢到一个事件队列中,然后事件内的函数会从上到下开始执行

setInterval
setInterval(fn,t); fn是间隔t毫秒后执行的代码块
每隔t就执行fn直到你清除定时器
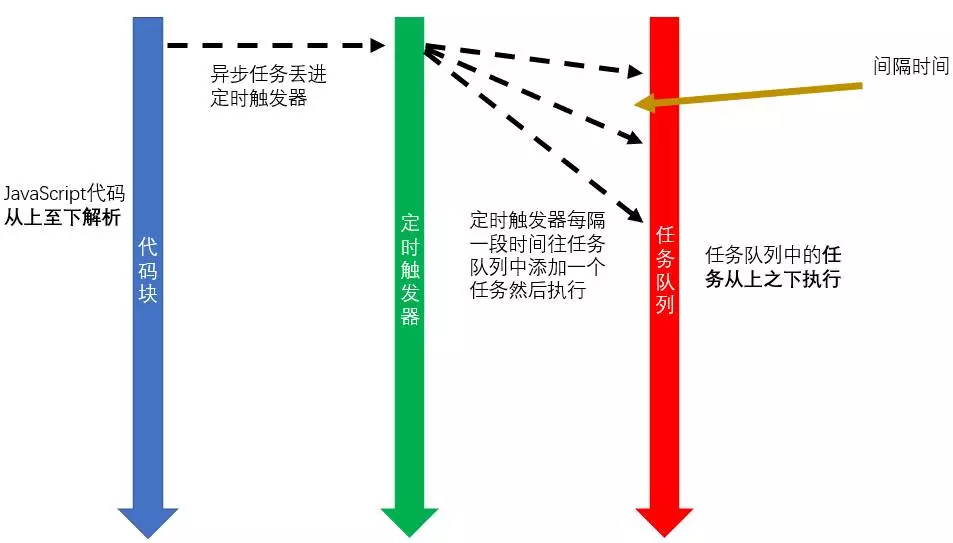
当js引擎读取到一个setInterval语句的时候就会往浏览器定时触发器中丢一个任务,然后定时 触发器每隔t毫秒就往当前任务队列中丢一个任务,任务内容为fn中的代码块(有图有真相)

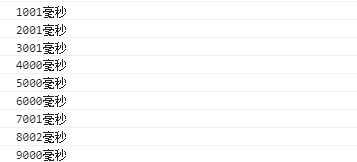
var startTime=new Date();
setInterval(function(){
console.log((new Date()-startTime)+"毫秒");
},1000);

可以看到每次都差不多1000毫秒。
setTimeout
setTimeout(fn,t);延迟t毫秒之后执行fn,区别就是这个只执行一次

var startTime=new Date();
setTimeout(function(){
console.log((new Date()-startTime)+"毫秒");
},1000);

看到这里细心的人会发现异步这个词
定时器是异步的
给大家举个例子
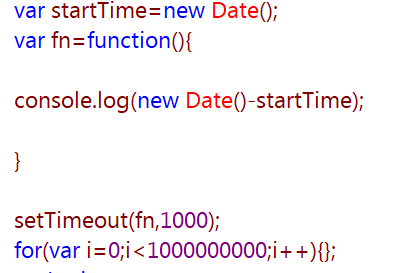
var fn=function(){
console.log(123);
}
setTimeout(fn,1000);
console.log(567);

没想到吧?567是先执行的。为什么fn里面的代码不是等1000毫秒执行完之后输出123,再输出567呢
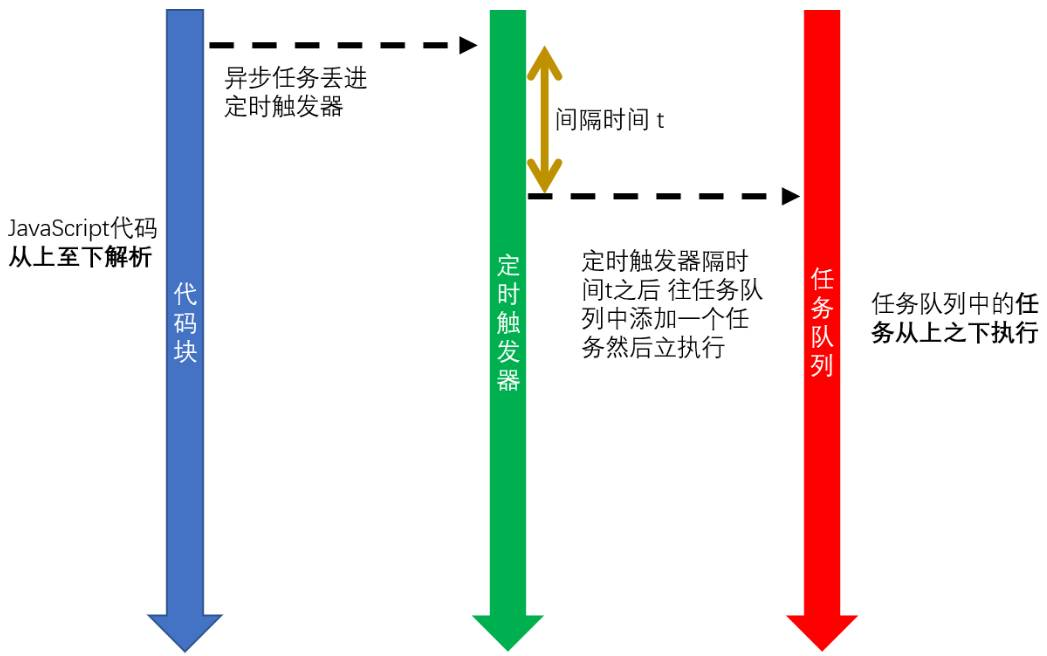
就是因为定时器是异步的,js解析到定时器的时候,会把定时器扔到定时触发器,当延迟1000毫秒之
后,再扔到当前任务队列里面执行。在这个延迟的过程中,任务队列里面的代码依然会执行,不会说
等你定时器执行了之后,我在执行!如果是等你执行完我在执行,那效率太 slow baby了
而且使用的时候不要太过于依赖定时器设置好的定时器时间,延迟的时间严格意义上来说总是大于t的,至于大多少,就要看当时js的执行情况了。
seTimeout注册的函数会把任务丢给定时触发器线程,而定时触发器一旦到了延迟的时间就会将fn加入主进程执行队列。但是如果当前任务队列还有没执行完的代码,而又需要等待当前任务执行完毕才能执行
到fn,所以实际的延迟会比设置的时间要长。如果你在fn之前设置一个大大大循环,那你等吧。。啊哈哈哈哈


清除定时器,如果不清除定时器的话,会不断往当前任务列表里面添加任务执行,会把任务列表给整乱
代码执行顺序了 时间了 误差就大了 你的页面也就GG了所以用完要清除的。
timer =setInterval(fn,t);
clearInterval(timer);
同理
看完了 应该都能明白吧 看完给个赞呗 !!!