H5打包的app实现微信支付及支付宝支付,本章主要详解微信支付,支付宝支付请查看另一篇“H5使用codovar插件实现支付宝支付(支付宝APP支付模式,前端)”
ps:本文只试用H5开发的,微信 APP支付
流程:
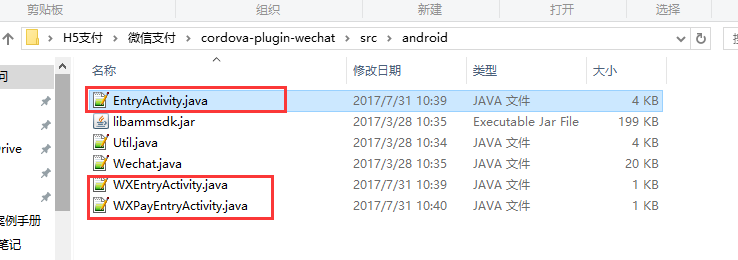
1.首先给项目中打上微信插件,我使用的是cordova-plugin-wechat插件(下载地址),注意该插件需要改一些地方

这三个文件的包名做修改例如你的项目工程是com.baidu.mall,那么此处的包名就是com.baidu.mall.wxapi;(此处设置不正确,微信支付结果将无法返回,程序报错退出)

2.微信开放平台的设置:首先创建的app必须获取微信的支付功能


然后配置应用签名和应用包名:应用包名就是你项目打包的包名,应用签名是通过微信的小程序生成的一串码(这块的生成可查看微信支付文档,或百度搜寻相关)(重要)

3.前端发起支付,及处理微信返回结果

调后台接口,后台人员通过后台统一下单,返回给前台你需要的这些参数,然后前端将这些参数放到params中,之后发起微信支付。
Wechat.sendPaymentRequest(params, function(message) {
alert(“success”)//支付成功,查询支付结果,并展示支付结果
}, function(reason) {
alert(“failed”)//支付取消或失败
});
此时支付微信支付就完毕了,本章我只是提示最重要的几步,开发中有什么疑问请留言