详情就是点击详情后弹出一个div,所以需要现在boby里面先建立一个div
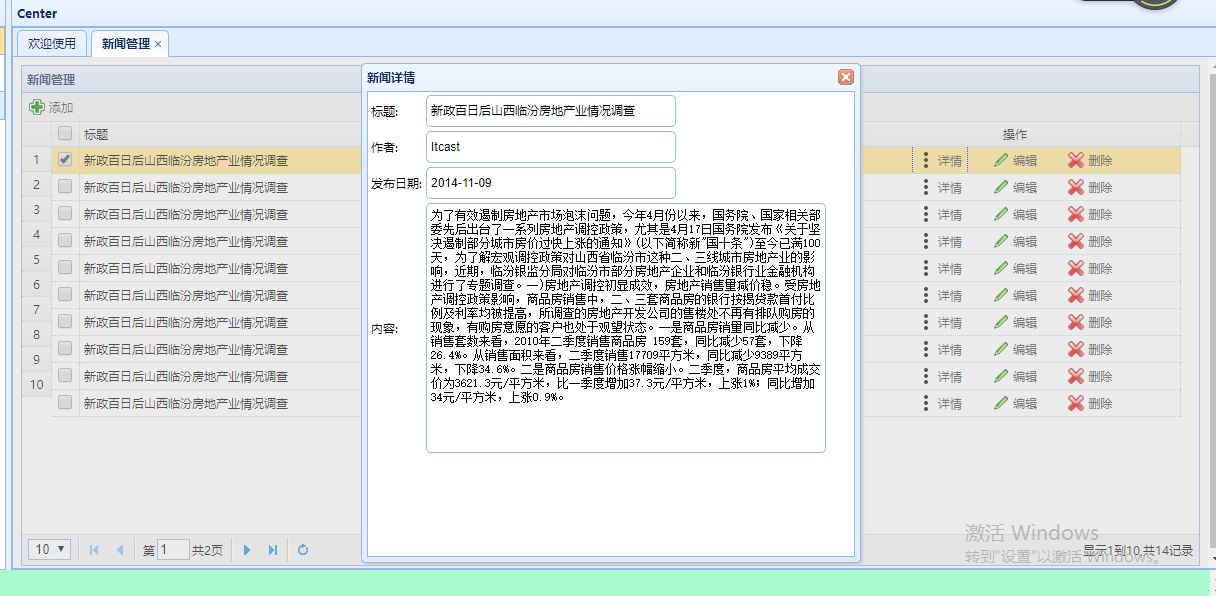
<div id="detailDiv"> <table> <tr> <td>标题:</td> <td><input class="easyui-textbox" style="250px;height:32px" id="title"/></td> </tr> <tr> <td>作者:</td> <td><input class="easyui-textbox" style=" 250px; height: 32px" id="author" /></td> </tr> <tr> <td>发布日期:</td> <td><input class="easyui-textbox" style=" 250px; height: 32px" id="subDateTime" /></td> </tr> <tr> <td>内容:</td> <td><input class="easyui-textbox" data-options="multiline:true" style=" 400px; height: 250px" id="Msg" /></td> </tr> </table> </div>
这个div是需要隐藏的,当点击详情再弹出来。(隐藏语句需要放在页面加载的函数中)
//设置详细框为不可见 $("#detailDiv").css("display", "none");
在上一篇的datagrid里面我给详情的超链接添加了一个 onclick="showDetail('+row.Id+')" 事件 row.Id就是拿到点击的新闻Id
现在就需要完善这个方法
//显示新闻详情 function showDetail(index) { //弹出div $("#detailDiv").css("display", "block"); $.post("/NewInfo/ShowModelById", { id: index }, function (data) { $("#title").textbox("setValue", data.Title); $("#author").textbox("setValue", data.Author); $("#subDateTime").textbox("setValue", ChangeDateFormat(data.SubDateTime)); $("#Msg").textbox("setValue", data.Msg); }); //弹出dialog $("#detailDiv").dialog({ title: "新闻详情", modal: true, 500, height: 500, }); }
同样的这里要根据Id查询新闻信息
在DAL层的NewInfoDal中
/// <summary> /// 根据id查询出记录 /// </summary> /// <param name="id"></param> /// <returns></returns> public NewInfo GetEntityModel(int id) { string sql = "select * from T_News where Id=@Id"; DataTable da = SqlHelper.ExcuteDataTable(sql, CommandType.Text, new SqlParameter("@Id", id)); NewInfo newInfo = null; if (da.Rows.Count > 0) { newInfo = new NewInfo(); LoadEntity(da.Rows[0], newInfo); } return newInfo; }
在BLL层的NewInfoServices中
/// <summary> /// 根据id查询记录 /// </summary> /// <param name="id"></param> /// <returns></returns> public NewInfo GetEntityModel(int id) { return NewInfoDal.GetEntityModel(id); }
最后在NewInfo控制器下建立ShowModelById方法
/// <summary> /// 根据id查询记录 /// </summary> /// <returns></returns> public ActionResult ShowModelById() { int id = int.Parse(Request["id"]); NewInfo model = NewInfoBll.GetEntityModel(id); return Json(model, JsonRequestBehavior.AllowGet); }