一个很好用的flutter富文本库。
富文本是很多App都需要的,而且Flutter也提供了富文本功能,但是对于做多语言的APP来说,RichText并不好用,或者说不能用,
今天就给大家推荐一个第三方库 rich_text_widget
主要代码:
RichTextWidget( // default Text Text( 'You have pushed the button this many times:', style: TextStyle(color: Colors.black), ), // rich text list richTexts: [ BaseRichText( "pushed", style: TextStyle(color: Colors.yellow), onTap: () => {print("touch pushed")}, ), BaseRichText( "button", style: TextStyle(color: Colors.red), onTap: () => {print("touch button")}, ), ], )
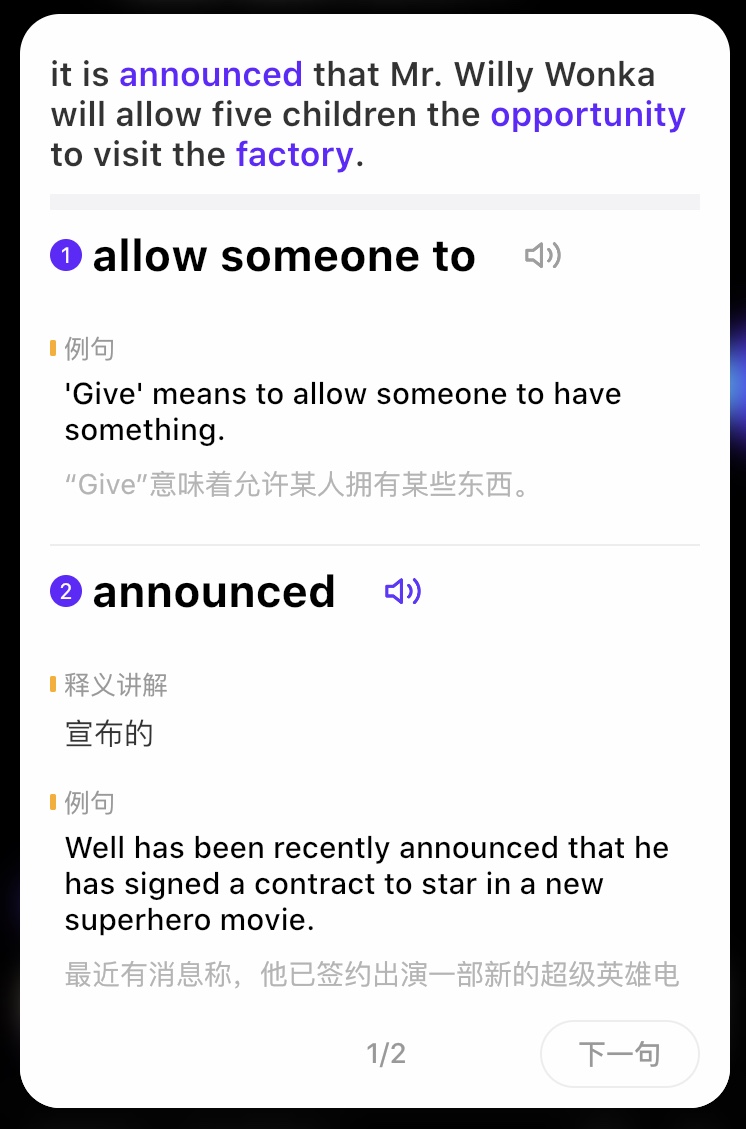
实现效果: