一、前言
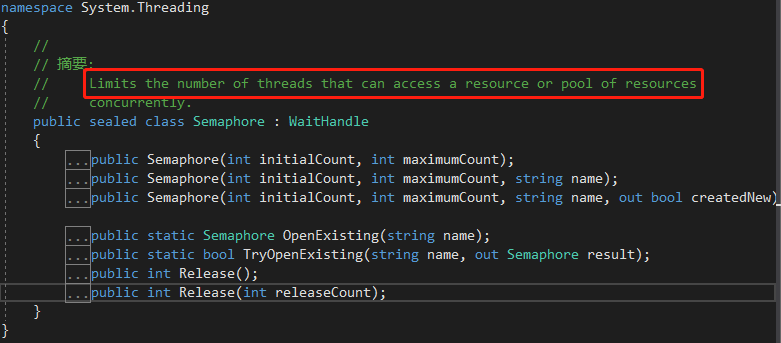
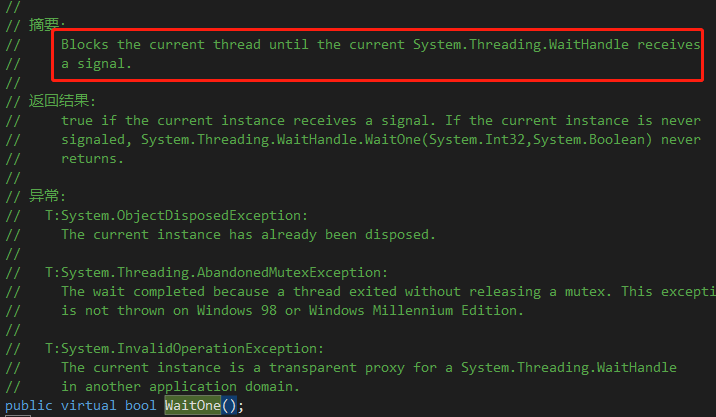
多个线程之间的同步,我们会用到Semaphore,翻译成中文就是信号量。使用Semaphore可以限制多个线程对同一资源的访问。我们先看下C#中对Semaphore的定义,如下图:

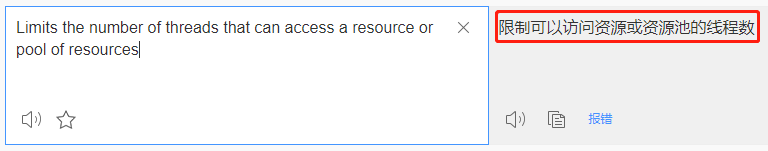
翻译成中文就是:

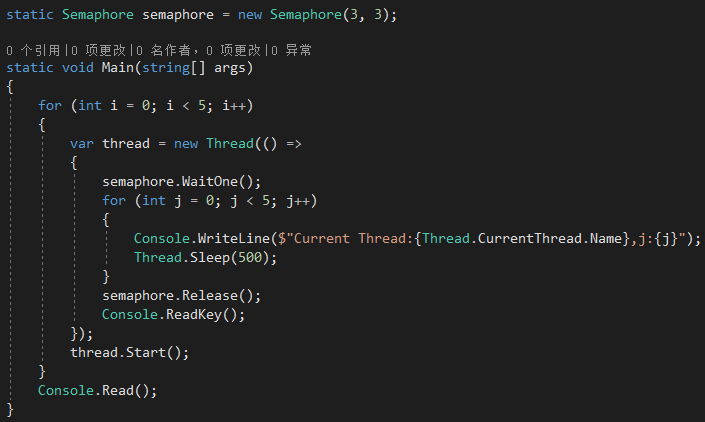
个人理解就是线程之间靠这个信号量完成通信。比如B线程必须要等A线程完成后才能工作,也可以用来控制并发的线程数,下面我们看具体的例子,代码如下:

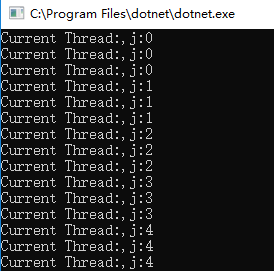
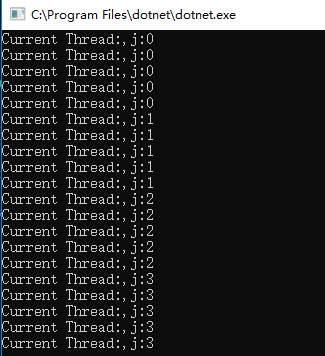
上面代码先声明了一个Semaphore对象,构造函数中Semaphore(3,3)表示初始线程数和最大线程数,表示对同一资源的访问,最多同时允许3个线程并发执行,运行结果如下:

如果我们将值改为Semaphore(5,5),则表示可以同时并发执行5个线程,运行结果如下:

我们看到线程执行方法的第一行代码为semaphore.WaitOne(),会判断当前信号量,如果当前信号量大于0则继续执行,如果等于0则会阻塞当前线程并将信号量减1(当前为-1),直到有线程释放并将信息号。注释截图如下:

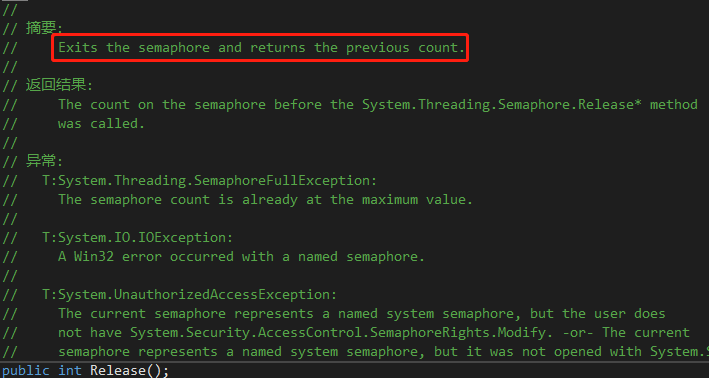
当其他线程执行完成后,执行代码semaphore.Release(),此时会将信号量加1,如果加完后信号量的值小于或等于0,则会唤醒一个阻塞在该信号量上的线程。注释截图如下:

二、原理
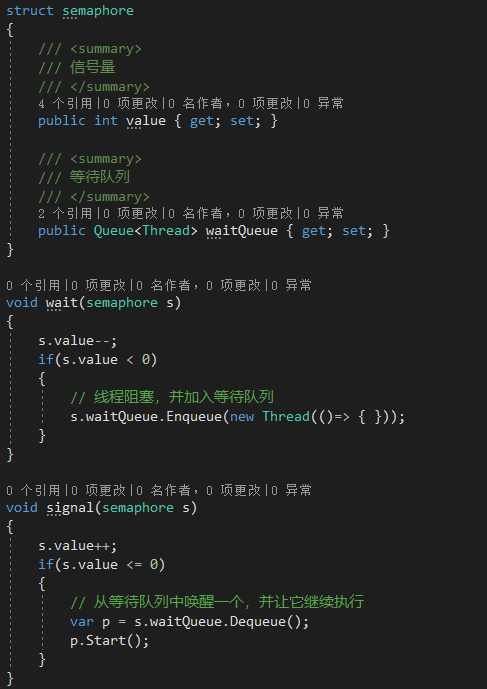
个人对Semaphore的理解其实比较简单,就是规定对一个公有资源同时可操作的最大线程数,wait执行数量减1操作,signal执行数量加1操作,且这两个操作由操作系统保证原子性。我们可以先看一段伪代码,如下:

代码解读:
wait(),申请资源,对信号量做减1操作,减完后如果值小于0,表示资源已经分配完,进行阻塞等待。
signal(),释放资源,对信号量做加1操作,加完后如果值小于等于0,则唤醒等待的线程并执行。
<完>
更多精彩文章,可关注我的公众号:
