数据抓取
主要思路和原理
- 在根节点document中监听所有需要抓取的事件
- 在元素事件传递中,捕获阶段获取事件信息,进行埋点
- 通过getBoundingClientRect() 方法可获取元素的大小和位置
- 通过stopPropagation() 方法禁止事件继续传递,控制触发元素事件
- 在冒泡阶段获取数据,保存数据
- 通过settimeout异步执行数据统计获取,避免影响页面原有内容
相关知识点
基础代码
// 冒泡阶段监听所有事件
document.body.addEventListener('click', function (event) {
// 抓取数据
settimeout(getData(event));
}, flase);//这里写flase是代表在冒泡阶段
// 捕获阶段监听所有事件
document.body.addEventListener('click', function (event) {
// 是否为埋点模式
if (!event.target.className.match(/isSetting�/)) {
return;
}
// 这里禁止触发点击元素事件
event.stopPropagation()
// 是否已经埋点
if (event.target.className.match(/myclass�/)) {
settimeout(showDetail(event));
}
settimeout(newCanvas(event));
}, true);//这里写true是代表在捕获阶段
// 创建canvers,位置和大小
function newCanvas(event) {
var rect = event.target.getBoundingClientRect();
var mycanvas = document.createElement("canvas");
mycanvas.id = "mycanvas";
mycanvas.className = "myclass";
mycanvas.style.zIndex = 8;
mycanvas.style.top = rect.top + "px";
mycanvas.style.left = rect.left + "px";
mycanvas.height = rect.height;
mycanvas.width = rect.width;
document.body.appendChild(mycanvas);
}
// 发送抓取数据
function getData(event) {
// 存储DOM相关数据,ajax发送数据
}
// 显示埋点信息
function showDetail(event) {
// 显示埋点的详细信息
}
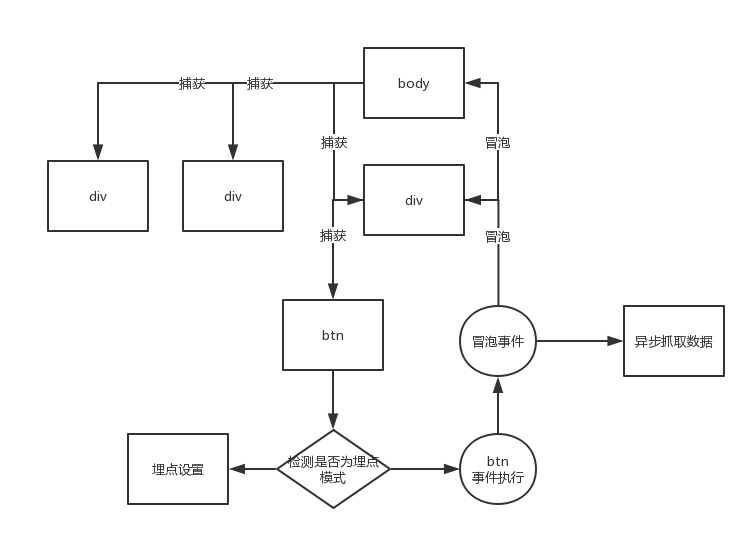
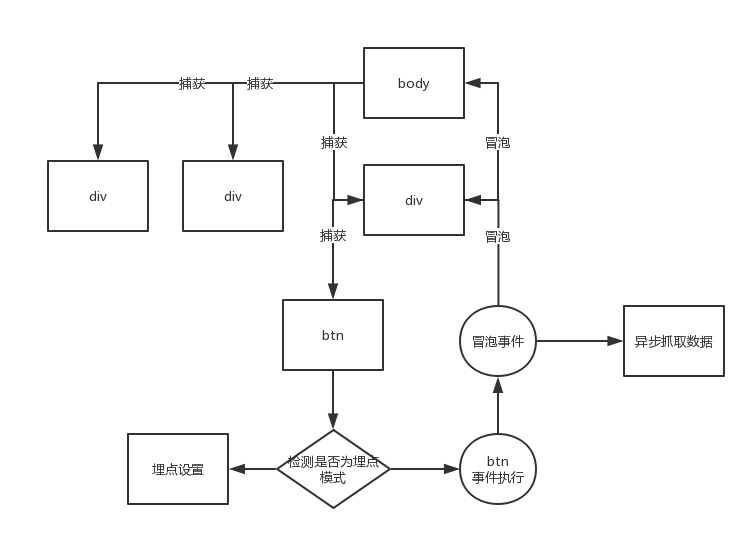
流程图