昨天一篇文章讲述了我在这三个月中由.net到java的过程,其中踩坑填坑的细节真不是三言两语可以道尽,而完成时的喜悦也远非寻常可比(仅次于涨工资)。然而到这并不算完结,作为前后端分离的忠实粉丝,我认为服务端更应关心数据处理、存储、负载、并发等问题,而与页面相关的开发诸如渲染、操作、样式、动画等都应交由前端人员处理。
作为一个常年在服务端玩耍的打怪青年,如果几年前有人告诉我说要把我的视图页拿出去单独开发,我会认为他在开玩笑,然而随着这几年前端超级无敌迅速的发展,前端的框架、构建工具、包管理器等不断的完善,前端开发进入了一个工程化的时代,甚至可以说现在的前端和移动端app是等价的,只是其运行的载体不同而已,所以前后端分离模式就变得可行,也很优雅。
前端技术选型
前端的框架、工具什么的实在太多了,近乎乱象,然而这并不影响什么,选择并没有想象中的那么艰难,因为真正需要选择的东西只有一个:框架。对于目前比较火热的三大前端框架angular、react和vue。angular因为个人喜好问题被首先排除,所以我仅仅需要react和vue中二选一即可,最终我们选择了react。接下来就是针对react的深度学习了,期间涉及到的技术包括:react.js、es6、webpack、babel、fetch等。由于之前为BodeAbp项目写过一个react的前端,所以这块知识我还算熟悉。
SEO带来的伤痛
熟悉前端开发的小伙伴大概知道,现在这些前端框架除了数据绑定、模块化、虚拟dom等功能特性之外,还可以结合前端路由实现单页应用(spa),单页应用能给我们带来更好的页面性能和用户体验。但是,有利就有弊,我想这个世界上就没有任何一个东西是完美的吧,单页应用程序在seo方面的表现实在是差强人意(谷歌除外),而对于一个平台性质的网站,这是不能容忍的问题。
同构
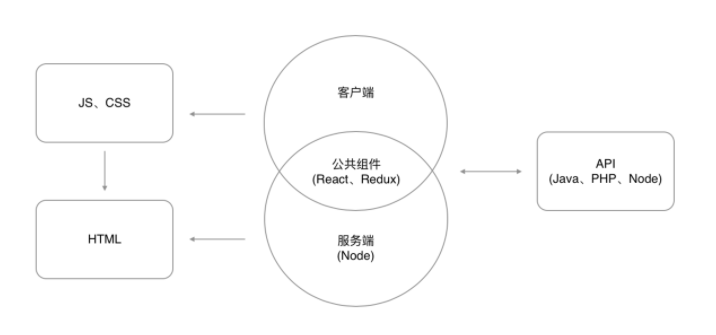
seo问题是必须要解决的,然而我搜遍了国内外各种网站找到的解决方案都是:ssr(server side render),即服务端渲染,感觉绕来绕去又回到了原地,得益于nodejs的迅速发展以及react对于服务端渲染的支持,使得这个问题可以比较优雅的得到解决,也就是前端所谓的同构方案,什么是同构?同构JavaScript应用指的是用JavaScript编写的应用,能够同时运行于客户端和服务器。这里盗用一张图方便理解:

感谢Github的强大,感谢https://github.com/kriasoft/react-starter-kit项目给我带来的启发,我最终在该项目的基础上修改出了我需要的项目结构。再一次站在了巨人的肩膀上看了一眼前端的世界,欣赏美景的同时也丰富了自身。最后再推荐一下这篇讲解服务端渲染的文章:http://www.jianshu.com/p/0ecd727107bb,这是我找到的最好最全面的讲解ssr的文章了。
写在最后
目前这个项目已经正式用于开发,react的模块化机制被使用的淋漓尽致,一个页面由各种不同的组件拼接而来,组件得到了很好的复用。ssr给我们带来了伤痛的同时也给我们带来了一些好处,比如可以在服务端请求首屏数据,其他数据在客户端请求,加快首屏渲染速度的同时也不影响用户体验。最后还是将业务代码删除后把项目放上了Github,有兴趣的可以看看:https://github.com/liuxx001/cczcrv-react。
还原包命令:yarn install;项目启动命令:npm start
ps:为什么前端框架也需要我来搭,这真是一个忧伤的问题。