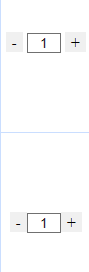
问题如图:
 想要的是下面的效果,而却出现上面的效果,解决方法如下:
想要的是下面的效果,而却出现上面的效果,解决方法如下:
对于行元素span或者input来说 很多人会用inline-block来显示他们,但是往往发现 中间会留一段小空隙 ,
其实这个问题是由于换行引起的
<input>
<span>
解决一:
我们通常都是一个标签写一行,如果我们把上一行标签的尾巴移到下一行 自然可解决这个问题,如下
<input
><span>
解决二:
设置float:left来解决。
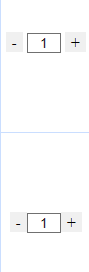
问题如图:
 想要的是下面的效果,而却出现上面的效果,解决方法如下:
想要的是下面的效果,而却出现上面的效果,解决方法如下:
对于行元素span或者input来说 很多人会用inline-block来显示他们,但是往往发现 中间会留一段小空隙 ,
其实这个问题是由于换行引起的
<input>
<span>
解决一:
我们通常都是一个标签写一行,如果我们把上一行标签的尾巴移到下一行 自然可解决这个问题,如下
<input
><span>
解决二:
设置float:left来解决。