文章版权:Tommy子言 原创
一、 一切从基础开始

强大的PS虽然功能众多,但归纳起来主要有三大功能:
修图——主要包括纯图片的修饰、合成、3D合成等等;
画图——主要是指用PS来绘画、广告插画,游戏CG等;
设计——主要是指在修图与画图的基础上做一些版式设计或纯设计,例如通过图片合成一张创意图,然后通过排版做成一张Banner,又例如通过对照实物,设计出一套UI图标、或者用纯文字排版,设计一张电影海报等,这些都属于PS另外一方面的功能。
知道了PS大致的历史与功能之后,我们接下来开始学习吧。
我遇到很多新手,他们经常会抱怨没有一些系统的学习教程,能力很难提高,其实我觉得最重要的是你要有自己的计划,有计划地定目标,有机会地学习,有机会地收集学习资料。还有千万不要以为用过PS做两张图,就自认为自己的PS能力不错了,要保持谦逊的心,才能让自己走得更远(要知道PS远比你想象中强大)。
关于PS的教程,其实网上一搜一大把,但是真正给力的确实不多,大部分都只是教你学了点皮毛功能而已。本人自学PS多年,我以下推荐的学习资料(教程与网站),都是本人亲自看过,体验过的资源,而且绝大部分都是免费的,所以希望大家认真学习,把你觉得有用的资料收集起来,并且立刻行动起来。(关于视频怎么看更加高效,大家可以查看我的另外一篇原创文章《纯干货:C4D完全自学宝典》, 更多精彩内容请关注我的订阅号:种梦。)
【 基础教程推荐 】

教程名称:[李涛] Photoshop高手之路基础篇
课程介绍:本课程是李涛老师《Photoshop高手之路》的基础篇,全面覆盖了Photoshop的基础知识,使用方法以及其在相关行业中的应用技术等。
在线观看网址:http://www.gogoup.com/course/GNQ==/
PS:这是我看过最好的PS入门级教程,没有之一。课程质量相当的高,深进浅出,讲解得十分透彻。教程唯一的不足就是所讲述的PS版本比较旧,不过作为入门教程已经足够了。
推荐指数:★★★★★☆
【 修图教程推荐 】

教程名称:珠宝银饰修图培训视频教程(其他名称:PS珠宝银饰首饰翡翠钻石手表精修培训视频修图)
课程介绍:主要针对珠宝、银饰、饰品、钻石等的后期精修教程,全套共8集。
相关下载网址:http://www.panzz.com/t/rNKGSr
推荐指数:★★★★☆

教程名称:[王者不修图] 王者的人像摄影后期课
课程介绍:人像后期思路构建+PS人像摄影后期全流程。
在线观看网址:http://www.gogoup.com/course/GNjc=/#top
推荐指数:★★★★☆

教程名称:[周大杰] 图未精,修不止—周大杰说“产品精修”
课程介绍:系统讲解产品精修的完整流程,内容囊括拍前准备、基础调整、修瑕、铺光、塑造形体结构、处理材质和产品组合。
在线观看网址:http://www.gogoup.com/course/GMTAy/
推荐指数:★★★★☆
【 画图教程推荐 】

教程名称:[陈惟] 新概念CG色彩课
课程介绍:本课深入讲解CG色彩原理,并分析CG上色中的种种技术环节,帮助大家重新认识CG色彩,并且为大家提供了有效的上色思路。
在线观看网址(可免费试看一集):http://www.gogoup.com/course/GOTI=/
推荐指数:★★★★☆
【 设计教程推荐 】

教程名称:UI基础设计课程(全套)
课程介绍:主要针对初级电商设计岗位需求,从入门到精通的一套完整自学教程。
下载网址:http://mp.weixin.qq.com/s/lu9UmdG29goYZa0yMYZ-JA
推荐指数:★★★★★

教程名称:[淘宝大学收费教程]美工设计实战
课程介绍:主要针对初级UI设计岗位需求,从入门到精通的一套完整自学教程。
下载网址:http://mp.weixin.qq.com/s/lu9UmdG29goYZa0yMYZ-JA
推荐指数:★★★★★
PS:以上两套设计教程由热心朋友提供,关注“种梦”订阅号,在订阅号中输入“教程”即可获得链接。
二、走向高手之路
在文章开始的时候,我就说过PS是“全能型”的设计软件,但也有“偏科”的傲娇。那么,要成为PS高手的你,其实完全可以专注于PS三大主要功能中的某一种功能,把其做到极致,使自己成为某项功能领域的专家。
另外,正所谓“师傅领进门,修行靠个人”,我相信大家通过上面我介绍的基础PS教程,一定已经对PS有一定的驾驭能力了,接下来的修行就要靠自己领悟了。能去到多远,完全看你的天赋与恒心了。简单来说就是,多看多练,行动起来,永远不放弃。接下来,我们就来看看PS不同领域的高手们的作品吧。希望对大家的PS高手之路有所启发。
【 修图领域 】

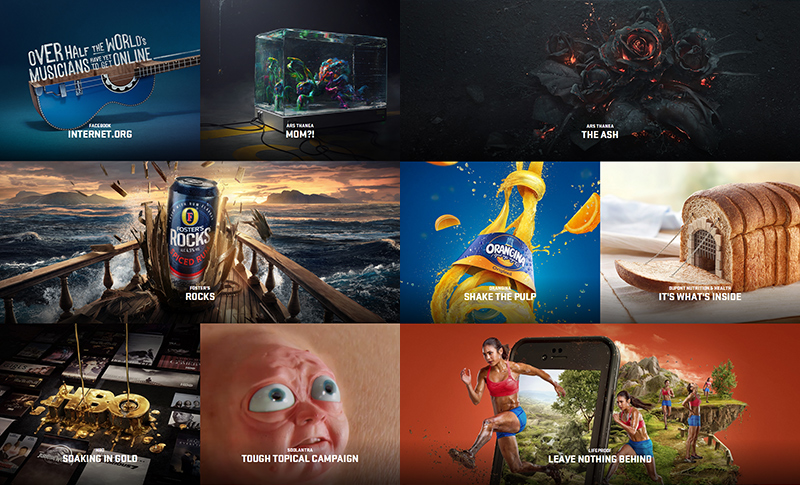
Ars Thanea
相关介绍:一群PS技术超群的设计师组织起来的一家广告公司,从广告的创意图片合成、3D合成、游戏CG、动画、网页设计、UI设计等方向都有涉及。
相关网址:http://www.arsthanea.com/
https://www.behance.net/arsthanea
【 画图领域 】

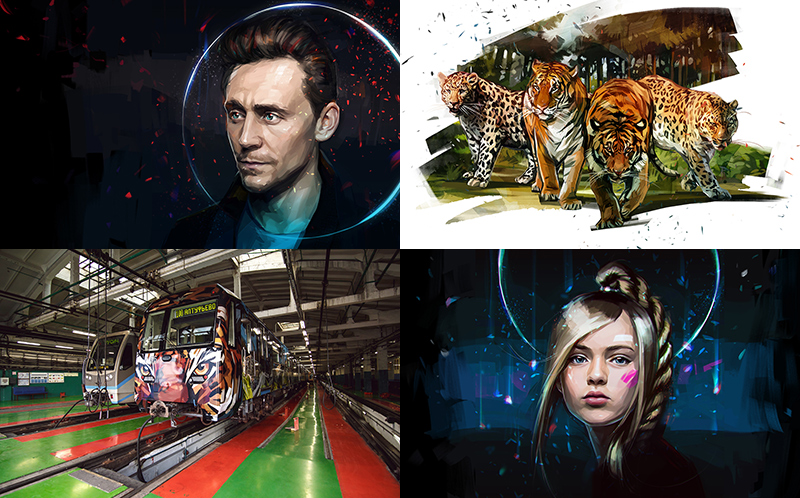
Viktor Miller-Gausa
相关介绍:作品风格以超现实主义画风为主,作品大多数以人物与动物为主题。
相关网址:https://www.behance.net/viktormillergausa
插播一个看法:经常有设计师问我“到底是否需要买手写板?”其实我觉得,无论是用手写板还是“鼠绘”都只是PS应用的工具而已,只要用习惯了就好。我认识的某些设计高手仅用鼠标就能完成一幅精美的游戏CG,同样的,就算拿着最高档的手写板,也不能保证一定可以画出好的作品哦。工具只是工具,设计还是要看人的。
【 设计领域 】

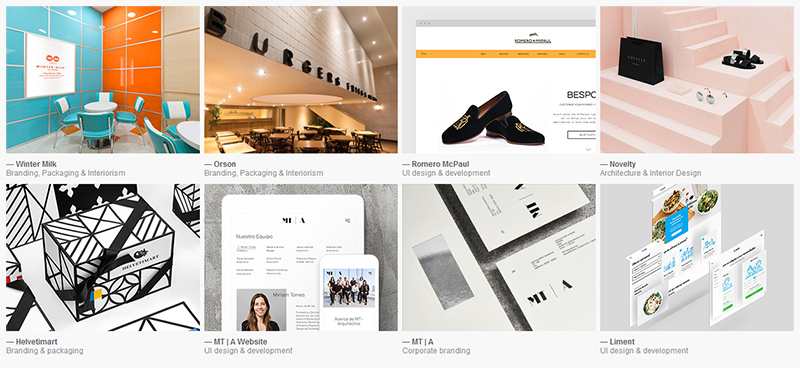
Anagrama Studio
相关介绍:专注于品牌领域的视觉解决方案,其服务的品牌比较广,从时尚品牌到快消品品牌、再到餐饮品牌等都有涉及。
https://www.behance.net/Anagrama
PS:其实无论是修图、画图还是设计,当你专注于其中一种功能的时候,也需要对另外两种功能有一定的了解,因为这三者是互相结合的。例如当你在做一个海报的时候,你可能需要对海报中的人物进行修图、对各种元素进行合成处理,另外某一些元素有可能需要手绘,然后你需要进行整体的排版处理,而且我之前的文章也说过平面是一切设计的基础,要想学好PS你必须要有较好的平面基础。(欢迎查看我的原创文章《优秀平面设计师养成记》,更多精彩内容请关注我的订阅号:种梦。)
三、关于PS的其他补充
1、善用快捷键
无论你是PS初学者还是PS高手,熟悉运用PS的各种快捷键,是很有帮助的。不过PS快捷那么多我们没有必要统统背起来,以下整理出来的,都是本人用得比较多的,大家可以参考一下。
【工具箱】
移动工具 【V】
矩形、椭圆选框工具 【M】
套索、多边形套索、磁性套索 【L】
裁剪、透视裁剪、切片、切片选择工具 【C】
吸管、颜色取样器、标尺、注释、123计数工具 【I】
污点修复画笔、修复画笔、修补、内容感知移动、红眼工具 【J】
画笔、铅笔、颜色替换、混合器画笔工具 【B】
画笔工具状态下,增大或缩小笔触 【[】或【]】
仿制图章、图案图章工具 【S】
渐变、油漆桶工具 【G】
减淡、加深、海棉工具 【O】
钢笔、自由钢笔、添加锚点、删除锚点、转换点工具 【P】
横排文字、直排文字、横排文字蒙板、直排文字蒙板 【T】
路径选择、直接选择工具 【A】
矩形、圆角矩形、椭圆、多边形、直线、自定义形状工具 【U】
抓手工具 【H】
旋转视图工具 【R】
添加锚点工具 【+】
删除锚点工具 【-】
默认前景色和背景色 【D】
切换前景色和背景色 【X】
标准屏幕模式、带有菜单栏的全屏模式、全屏模式 【F】
临时使用抓手工具 【空格】
快速输入工具选项(当前工具选项面板中至少有一个可调节数字) 【0】至【9】
【文件操作】
新建图形文件 【Ctrl】+【N】
用默认设置创建新文件 【Ctrl】+【Alt】+【N】
关闭当前图像 【Ctrl】+【W】
保存当前图像 【Ctrl】+【S】
另存为... 【Ctrl】+【Shift】+【S】
存储为Web所用格式 【Ctrl】+【Alt】+ 【Shift】+【S】
页面设置 【Ctrl】+【Shift】+【P】
打印 【Ctrl】+【P】
打开“预置”对话框 【Ctrl】+【K】
【选择功能】
全部选取 【Ctrl】+【A】
取消选择 【Ctrl】+【D】
重新选择 【Ctrl】+【Shift】+【D】
羽化选择 【Shift】+【F6】
反向选择 【Ctrl】+【Shift】+【I】
载入选区 【Ctrl】+点按图层、路径、通道面板中的缩约图滤镜
按上次的参数再做一次上次的滤镜 【Ctrl】+【F】
【视图操作】
以CMYK方式预览(开关) 【Ctrl】+【Y】
放大视图 【Ctrl】+【+】
缩小视图 【Ctrl】+【-】
满画布显示 【Ctrl】+【0】
实际象素显示 【Ctrl】+【Alt】+【0】
【编辑操作】
还原/重做前一步操作 【Ctrl】+【Z】
还原两步以上操作 【Ctrl】+【Alt】+【Z】
重做两步以上操作 【Ctrl】+【Shift】+【Z】
剪切选取的图像或路径 【Ctrl】+【X】或【F2】
拷贝选取的图像或路径 【Ctrl】+【C】
合并拷贝 【Ctrl】+【Shift】+【C】
将剪贴板的内容粘到当前图形中 【Ctrl】+【V】或【F4】
将剪贴板的内容粘到选框中 【Ctrl】+【Shift】+【V】
自由变换 【Ctrl】+【T】
应用自由变换(在自由变换模式下)【Enter】
从中心或对称点开始变换(在自由变换模式下)【Alt】
限制(在自由变换模式下)【Shift】
扭曲(在自由变换模式下)【Ctrl】
取消变形(在自由变换模式下)【Esc】
删除选框中的图案或选取的路径 【DEL】
用背景色填充所选区域或整个图层 【Ctrl】+【BackSpace】或【Ctrl】+【Del】
用前景色填充所选区域或整个图层 【Alt】+【BackSpace】或【Alt】+【Del】
从历史记录中填充 【Alt】+【Ctrl】+【Backspace】
【图像调整】
去色 【Ctrl】+【Shift】+【U】
反相 【Ctrl】+【I】
【图层操作】
通过拷贝建立一个图层 【Ctrl】+【J】
通过剪切建立一个图层 【Ctrl】+【Shift】+【J】
与前一图层编组 【Ctrl】+【G】
取消编组 【Ctrl】+【Shift】+【G】
向下合并或合并联接图层 【Ctrl】+【E】
合并可见图层 【Ctrl】+【Shift】+【E】
盖印或盖印联接图层 【Ctrl】+【Alt】+【E】
盖印可见图层 【Ctrl】+【Alt】+【Shift】+【E】
将当前层下移一层 【Ctrl】+【[】
将当前层上移一层 【Ctrl】+【]】
将当前层移到最下面 【Ctrl】+【Shift】+【[】
将当前层移到最上面 【Ctrl】+【Shift】+【]】
(来源:百度经验Tommy子言编辑)
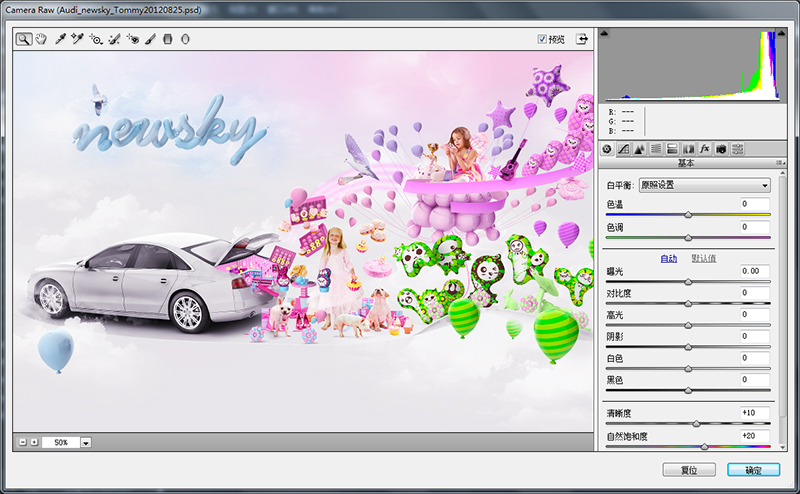
2、Camera Raw滤镜

Adobe Camera Raw(以下简称CR)是一款编辑RAW文件的强大工具。RAW是单反数码相机所生成的RAW格式文件。安装上Camera Raw插件能在PS中打开编辑RAW格式文件。PS从CS版本开始就把CR滤镜直接合成到PS里面,无需再另外安装。CR滤镜不单单只是用来编辑RAW文件,它也可以用来编辑普通图层以及智能对象。它的减少杂色功能十分出色,能轻松地提高图片的质量,它的保存预设功能可以使图片标准化,大大提高修图的工作效率,关于它的强大,我以后会另开一篇文章详细讲述,敬请关注我的订阅号:种梦。
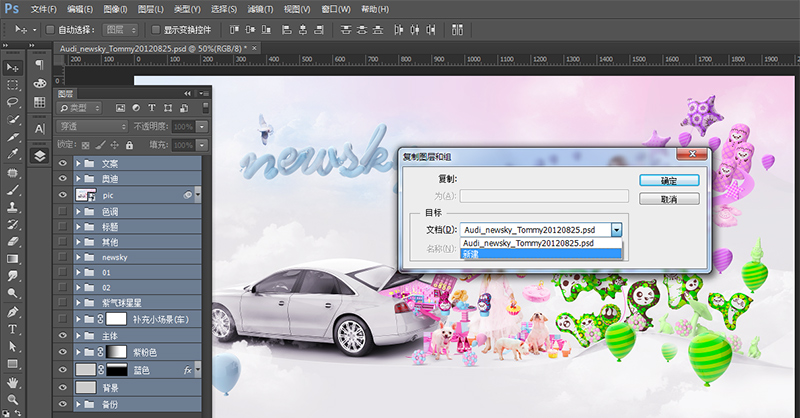
3、为PSD减减肥

自从PS推出了智能对象之后,生成的文件就越来越大,再到后来的CC版本,PSD文件巨大成为了一个十分严重的问题,一个电商的首页、详情页,往往有几个G,不少设计师对此都觉得很苦恼。
我这里有一个为PSD减肥的方法可以分享给大家:首先打开PSD文件,全选所有的图层,点击鼠标右键选择复制图层,在弹出的复制图层和组面板中选择新建,然后按确定新建PSD文件,一般情况下,新建出来的PSD大小会比原来的PSD缩小好几倍甚至十倍以上。
4、规范管理图层
当你在建立图层的时候,建议你不要随随便便地用“图层1”“图层2”……命名,而应该建立一套自己专用的“图层命名规范”,在这个规范中,无论是文件夹还是单个图层,都应该有很清晰明白的名字,以方便自己和别人查看。
5、用好智能对象
现在大部分的设计师都会使用“智能对象”,的确,智能对象是个很好用的功能,但是有两点是需要注意的:
第一,不要有事无事就把图层转成智能对象,不然你的PSD文件就会越来越慢,记住设计要做减法,你的PSD也是。
第二,智能对象里面是可以由普通图层组成,也可以由智能对象组成,建议你在设计过程中,智能对象里面不要有过多的智能对象,你可以把不需要的智能对象删除,只保留必要的智能对象就可以了。
6、PS、AI、C4D的结合
我在之前的原创文章中有讲过,PS、AI、C4D都不是“单打独斗”的软件,往往我们在设计过程中需要将几个软件互相结合,比如要设计海报中的字体时,首先你需要使用AI设计字体,然后导入C4D做3D处理,完成后导入PS进行进一步的图片合成优化处理。
关于这种多个软件结合的方法和案例,我会另开一篇文章详细讲述,欢迎大家持续关注我的订阅号:种梦,同时欢迎大家参与我们的“种梦人每周一练”。
四、国外PS教程网址推荐
Adobe Photoshop帮助教程:https://helpx.adobe.com/photoshop/tutorials.html
相关介绍:Adobe官方最新关于PS的相关功能介绍视频。
PSDTuts+:https://design.tutsplus.com/
相关介绍:Photoshop教程,从初学者到高级进阶,应有尽有。
PSD爱好者:http://psd.fanextra.com/
相关介绍:提供Photoshop教程、设计文章和资源下载。
Abduzeedo:http://abduzeedo.com/
相关介绍:汇集大量视觉灵感和酷炫PS教程的设计博客。
Photoshop Lady:http://www.photoshoplady.com/
相关介绍:提供各种详细的photoshop教程,优设联盟站点
五、对PS未来的猜想
PS虽然很强大,但也存在不少问题,例如在文件压缩方面,智能对象虽然很好用,但是对于硬件的要求很高,国内主流配置的电脑有时候也会吃不消。在排版方面,虽然现在PS的版本中已经增设了模仿AI新建版面的功能,但是真正使用起来,电脑的运行速度上并没有AI来得顺畅,而且在未来应该加入类似AI的对齐方式,还有AI的一键复制图层样式功能等等,希望在不久的未来,PS能再一次推出令我们惊喜的功能。