本篇文章给大家总结分享20多个前端常用的vscode插件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
1. vscode 简介
vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器。【推荐学习:《vscode教程》】
当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,editplus,atom这几种。
比起notepad++、editplus,vscode集成了许多IDE才具有的功能,比起它们更像一个代码编辑器;
比起sublime,vscode颜值更高,安装配置插件更为方便;
比起atom,vscode启动速度更快,打开各种大文件不卡。
可以说,vscode既拥有高自由度、又拥有高性能和高颜值,最关键的是,vscode还是一款免费并且有团队持续快速更新的代码编辑器。
可以说,vscode是代码编辑器的首选。个人推荐编写前端代码时,代码编辑器选择vscode,IDE选择WebStorm。
vscode安装插件只需要点击图片所示按钮,即可进入拓展,在搜索框中输入插件名点击安装后,等待安装好即可点击重新加载重启vscode使得插件生效。
当你不需要某个插件时只需要进入扩展,点击对应插件右下角的齿轮按钮即可选择禁用或卸载该插件。
2. 前端常用插件 (ps: 必备 > 推荐 > 了解)
必备的一定要装, 推荐的看自己需要, 了解的可不装 !!!
1.Auto Close Tag (必备)
自动闭合HTML/XML标签
2.Auto Rename Tag (必备)
自动完成另一侧标签的同步修改
3.Beautify (必备)
格式化 html ,js,css
vue 里面配置方法和快捷键配置 戳这里
另一款 Prettier
格式化JavaScript / TypeScript / CSS
配置教程 戳这里
4.Bracket Pair Colorizer (必备)
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色
5.Debugger for Chrome (推荐)
映射vscode上的断点到chrome上,方便调试
调试方法戳这
6.ESLint (推荐)
js语法纠错,可以自定义配置,不过配置较为复杂,建议使用网上一些广泛使用的eslint配置,日后我也会专门针对eslint配置写一篇文章。
7.GitLens(使用git的必备)
方便查看git日志,git重度使用者必备
使用教程
8.HTML CSS Support (必备)
智能提示CSS类名以及id
9.HTML Snippets (必备)
智能提示HTML标签,以及标签含义

10.JavaScript(ES6) code snippets (必备)
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
11.jQuery Code Snippets (推荐)
jQuery代码智能提示
12.Markdown Preview Enhanced (推荐)
实时预览markdown,markdown使用者必备
13.markdownlint (推荐)
markdown语法纠错
14.Material Icon Theme (推荐)
vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致
极简主义是不需要的
另一套 目录树图标主题 vscode-icons
使用方法,配置如下json
15.open in browser (必备)
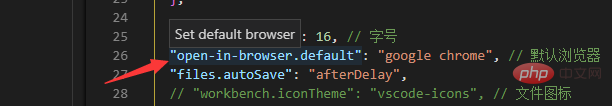
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari
设置默认浏览器
建议使用及时显示渲染插件,在用户保存后,浏览器会自动渲染修改后的结果,省去手动渲染浏览器的操作

16.Path Intellisense (必备)
自动提示文件路径,支持各种快速引入文件
17.React/Redux/react-router Snippets (推荐)(react必备)
React/Redux/react-router语法智能提示
补充两个
1) React-Native/React/Redux snippets for es6/es7
react代码片段,下载人数超多
2) react-beautify
格式化 javascript, JSX, typescript, TSX 文件
18.Vetur (推荐)(vue必备)
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
补充 两个:
1) VueHelper
vue代码片段
2) Vue TypeScript Snippets
vue的 typescript 代码片段
3) Vue 2 Snippets
vue 2代码片段
19.Dracula Official (推荐)
很好看的一款主题风格
这样的
20.filesize (了解)
查看文件大小
20.HTMLHint(了解)
静态检查规则 具体规则戳这
21. Class autocomplete for HTML (推荐)
智能提示HTML class =“”属性(必备)
22. IntelliSense for CSS class names (推荐)
智能提示 css 的 class 名
23. Npm Intellisense(node必备)
require 时的包提示

2021.6.7 新增:
24.indent-rainbow(代码必备)
使缩进更容易阅读

2021.7.1 新增
25.Comment Translate
英文选中翻译

来源:https://www.php.cn/tool/vscode/475531.html