1.在JScript中创建一个XMLHTTP对象并从服务器请求一个XML文档
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
例:
function createXmlHttpRequest(){
var xmlHttpReq;
try{
//Firefox, Opera ie7.0+, Safari,Chrome
xmlHttpReq = new XMLHttpRequest();
}catch (e){
try{
//Internet Explorer
xmlHttpReq = new ActiveXObject("Msxml2.XMLHTTP");
}catch (e){
try{
xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP");
}catch (e){}
}
}
return xmlHttpReq;
}

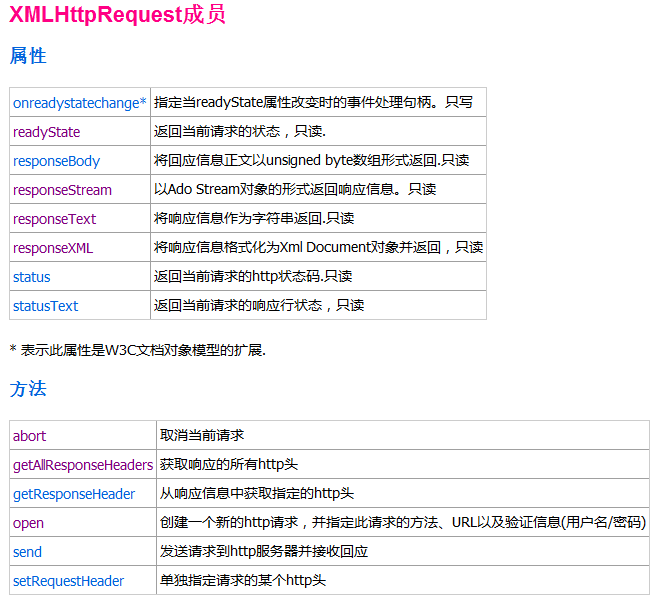
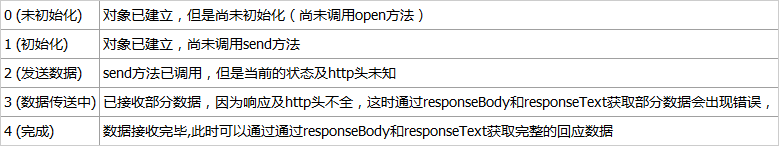
readystate

open
- method:请求的类型;GET 或 POST
- url:文件在服务器上的位置
- async:true(异步)或 false(同步)
setRequestHeader
setRequestHeader(header,value)
向请求添加 HTTP 头。
- header: 规定头的名称
- value: 规定头的值
send
将请求发送到服务器。
- string:仅用于 POST 请求
指定当readyState属性改变时的事件处理句柄
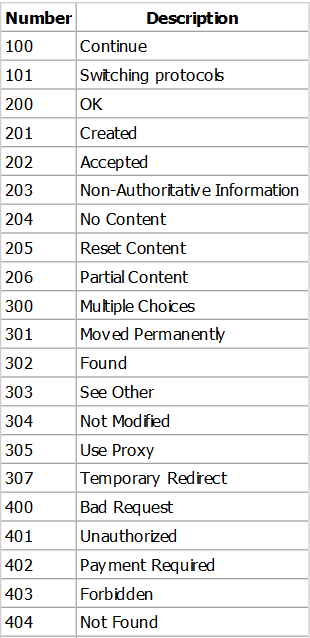
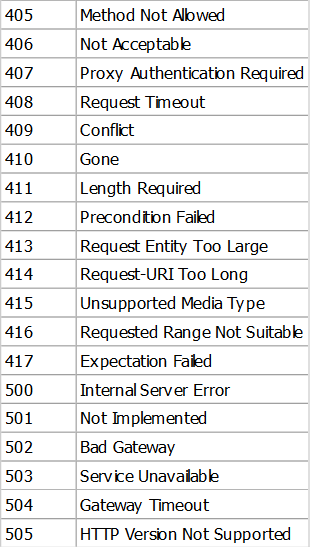
status
返回当前请求的http状态码


responseText
变量,此属性只读,将响应信息作为字符串返回
responseXML
变量,此属性只读,将响应信息格式化为Xml Document对象并返回。
1 <script type="text/javascript"> 2 window.onload=function(){ 3 document.getElementById("b1").onclick=function(){ 4 //Ajax 代码 5 var xhr = createXmlHttpRequest(); 6 /**请求的状态码 7 0 (未初始化) 对象已建立,但是尚未初始化(尚未调用open方法) 8 1 (初始化) 对象已建立,尚未调用send方法 9 2 (发送数据) send方法已调用,但是当前的状态及http头未知 10 3 (数据传送中) 已接收部分数据,因为响应及http头不全,这时通过responseBody和responseText获取部分数据会出现错误, 11 4 (完成) 数据接收完毕,此时可以通过通过responseBody和responseText获取完整的回应数据 12 */ 13 alert(xhr.readyState);//返回当前请求的状态,只读. 14 //创建一个新的http请求,并指定此请求的方法、URL以及验证信息(用户名/密码) 15 xhr.open("POST","/Ajax/ServletDemo02?time="+new Date().getTime()); 16 //告知服务器,发送正文数据的类型 17 xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");//enctype 18 //发送请求到http服务器并接收回应 19 xhr.send("username=liuyang&&password=orcl"); 20 //指定当readyState属性改变时的事件处理句柄。只写 21 xhr.onreadystatechange=function(){ 22 if(xhr.readyState==4){ 23 alert(xhr.status); 24 if(xhr.status==200){ 25 //服务器端返回信息 26 var data = xhr.responseText; 27 document.getElementById("d1").innerHTML = data; 28 alert(data); 29 } 30 } 31 } 32 33 } 34 } 35 function createXmlHttpRequest(){ 36 var xmlHttpReq; 37 try{ //Firefox, Opera 8.0+, Safari 38 xmlHttpReq = new XMLHttpRequest(); 39 }catch (e){ 40 try{ //Internet Explorer 41 xmlHttpReq = new ActiveXObject("Msxml2.XMLHTTP"); 42 }catch (e){ 43 try{ 44 xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP"); 45 }catch (e){} 46 } 47 } 48 return xmlHttpReq; 49 } 50 51 </script>