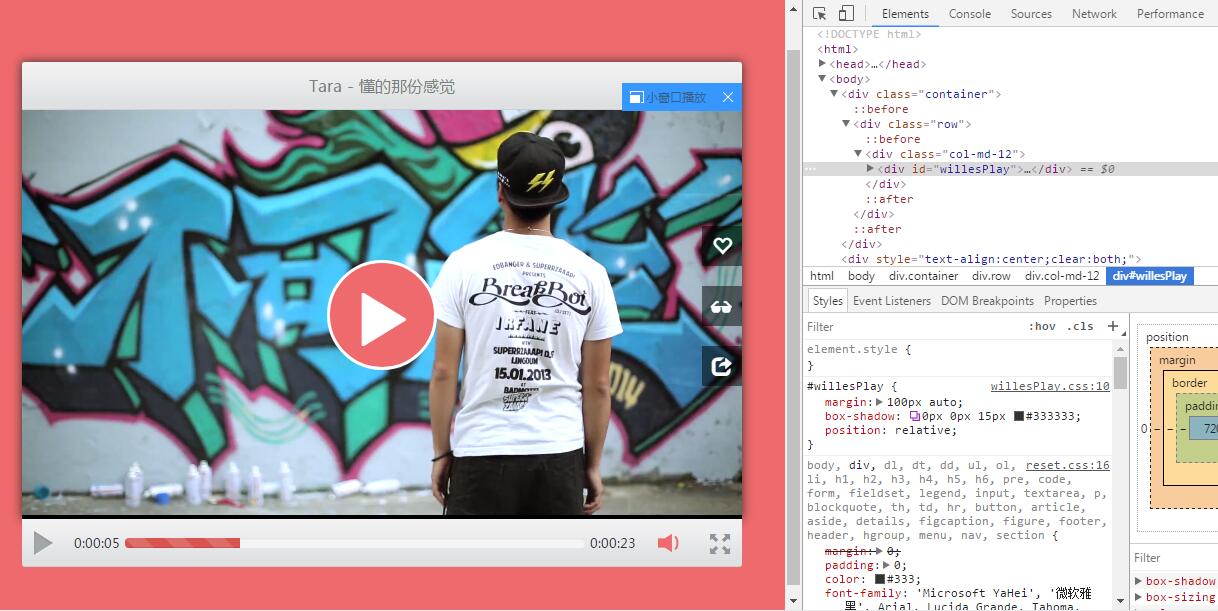
今天开始分享一篇酷炫播放器制作,包括界面+JS。整个案例非常类似腾讯视频,优酷视频,爱奇艺视频。我们先看一下效果图,然后这篇文章主要界面篇

是不是效果比较酷炫,那么我接着来给大家说一下这个界面设计思路
1. 植入BootStrap框架
2. 页面主体区域分为三大块:播放标题,播放内容,播放控制条
因为整个界面大家要想了解整个界面+样式的实现,大家可以将下面的代码拷贝出来运行
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" type="text/css" href="css/reset.css"/> <link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="css/willesplay01.css"/> <script type="text/javascript" src="js/jquery-1.11.3.min.js" charset="UTF-8"></script> <script type="text/javascript" src="js/willesPlay01.js" charset="UTF-8"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-12"> <!-- 作者:caleb_520@163.com 时间:2018-04-04 描述:播放器区域 定位:position:relative --> <div id="willesPlay"> <!-- 作者:caleb_520@163.com 时间:2018-04-04 描述:播放器头部信息 --> <div class="playHeader"> <div class="videoName">Tara - 懂的那份感觉</div> </div> <!-- 作者:caleb_520@163.com 时间:2018-04-04 描述:播放主体区域 定位:position:relative --> <div class="playContent"> <video width="100%" height="100%" id="playVideo"> <source src="video/video" type="video/mp4"></source> 当前浏览器不支持 video直接播放,点击这里下载视频: <a href="#">下载视频</a> </video> </div> <!-- 作者:caleb_520@163.com 时间:2018-04-04 描述:播放器控制条 --> <div class="playControll"> <div class="playPause playIcon"></div> <!-- 作者:caleb_520@163.com 时间:2018-04-04 描述:播放器时间轴 --> <div class="timebar"> <span class="currentTime">0:00:00</span> <div class="progress"> <div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuemin="0" aria-valuemax="100" style="0%"></div> </div> <span class="duration">0:00:0</span> </div> <!-- 作者:caleb_520@163.com 时间:2018-04-04 描述:音量控制,全屏播放 定位:position:relative --> <div class="otherControl"> <span class="volume glyphicon glyphicon-volume-down"></span> <span class="fullScreen glyphicon glyphicon-fullscreen"></span> <div class="volumeBar"> <div class="volumewrap"> <div class="progress"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuemin="0" aria-valuemax="100" style=" 8px; height: 40%;"></div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div style="text-align:center;clear:both;"></div> </body> </html>
@charset "utf-8"; html,body { width: 100%; height: 100%; background: #EF6A6C; } a:hover { text-decoration: none; } /* 播放器 */ #willesPlay { margin: 100px auto; box-shadow: 0px 0px 15px #333333; position: relative; } /* 播放器头部 */ #willesPlay .playHeader { width: 100%; height: 48px; background: url(../images/playheader.jpg) repeat-x; border-radius: 3px 3px 0px 0px; } /* 播放器头部视频名称 */ #willesPlay .playHeader .videoName { font-size: 16px; width: 400px; height: 48px; line-height: 48px; text-align: center; margin: 0 auto; color: #7A7F82; } /* 播放器主体区 */ #willesPlay .playContent { position: relative; height: auto; overflow: hidden; background: #000; cursor: pointer; } /* 播放器控制条 */ #willesPlay .playControll { position: absolute; z-index: 2147483650; width: 100%; height: 48px; bottom: -48px; background: url(../images/playheader.jpg) repeat-x; border-radius: 0px 0px 3px 3px; } /* 播放器控制条 暂停 */ #willesPlay .playControll .playPause { float: left; width: 20px; height: 25px; background: url(../images/control_01.png) 0px 0px no-repeat; margin: 11px 0px 0px 12px; cursor: pointer; } /* 播放器控制条 开始 */ #willesPlay .playControll .playIcon { background-position: 0px -32px; } /* 播放器时间轴区域 */ #willesPlay .playControll .timebar { float: left; width: calc(100% - 145px); line-height: 48px; overflow: hidden; margin: 0 auto; margin: 0px 0px 0px 20px; } /* 播放器进度条 */ #willesPlay .playControll .timebar .progress { float: left; width: 80%; margin: 19px 5px; height: 10px; cursor: pointer; } /* 播放器控制条时间轴 span */ #willesPlay .playControll .timebar span { float: left; width: 8%; text-align: center; } /* 播放器全屏播放 */ #willesPlay .otherControl { float: right; position: relative; } #willesPlay .otherControl span { display: inline-block; width: 30px; height: 30px; text-align: center; line-height: 30px; vertical-align: middle; font-size: 20px; margin: 9px 7px; cursor: pointer; } #willesPlay .otherControl span:nth-child(1) { font-size: 28px; color: #EF6A6C; } #willesPlay .otherControl span:nth-child(2) { color: #919597; } /* 播放器音量 */ #willesPlay .otherControl .volumeBar { display: none; position: absolute; top: -110px; left: 4px; width: 26px; height: 100px; background: #F1F2F2; border-radius: 4px; cursor: pointer; } /* 播放器音量 */ #willesPlay .otherControl .volumeBar:after { content: ""; display: block; position: absolute; bottom: -7px; left: 5px; width: 0; height: 0; border-left: 8px solid transparent; border-right: 8px solid transparent; border-top: 8px solid #F1F2F2; } #willesPlay .otherControl .volumeBar .volumewrap { background: #A2A7AA; width: 8px; height: 80px; position: absolute; bottom: 10px; left: 9px; border-radius: 4px; } #willesPlay .otherControl .volumeBar .progress{ background: none; } #willesPlay .otherControl .volumeBar .progress-bar{ position: absolute; bottom: 0px; left: 0px; border-radius: 4px; } video::-webkit-media-controls-enclosure { /*禁用播放器控制栏的样式*/ display: none !important; } :-webkit-full-screen{}