一、配置 Jenkins JDK
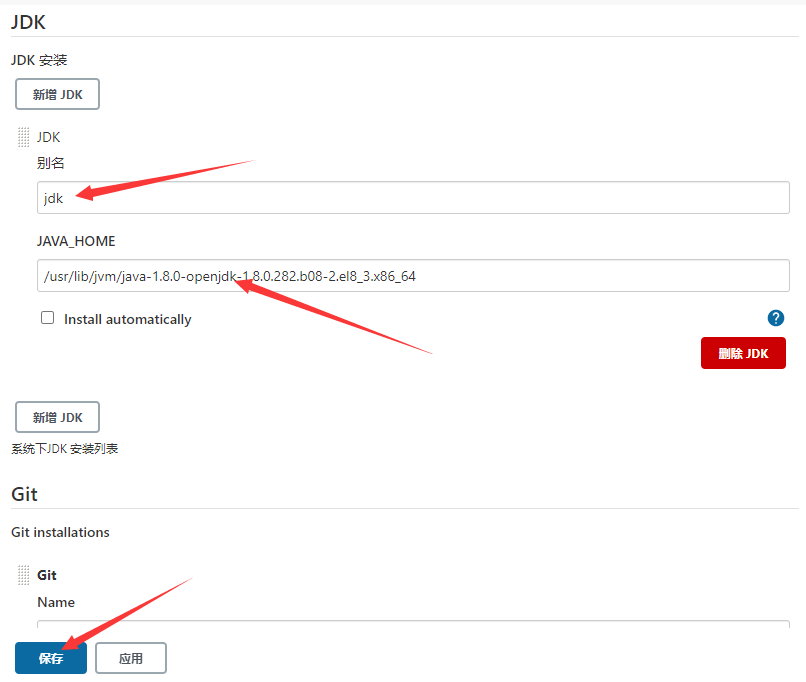
1、增加 JDK 设置,配置 JDK 信息
这里主要查看 Java 的 JDK 是否安装好。登录Jenkins服务器,点击【Manage Jenkins】->点击【Global Tool Configuration】按钮,进入【Global Tool Configuration】配置页面。

配置好后,保存。

二、配置 Jenkins Git源码
1、增加 Git,配置 Git 执行路径。
【1】查看操作系统是否安装git
git --version
如果没有,安装git
yum -y install git
【2】配置 Jenkins 的 Global Tool Configuration 的 Git 部分

【3】安装 Jenkins 的Git插件
点击【Manage Jenkins】->【Manage Plugins】,检查Git是否安装。

【4】配置 Jenkins 从 GitHub上手动拉取源码
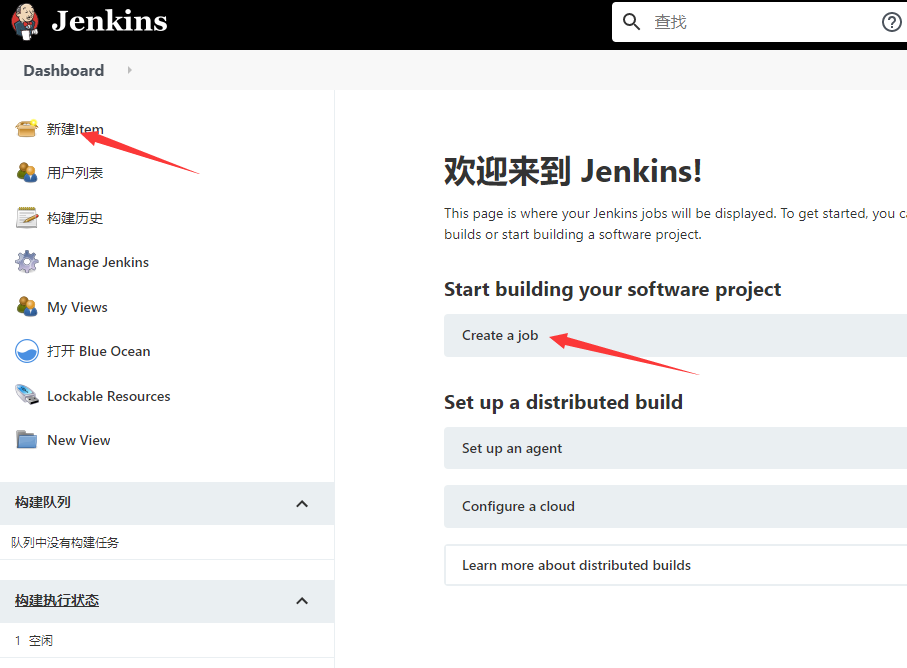
点击【Dashboard】菜单,【新建Item】,在右侧打开【Create a Job】页面。

建立任务,

配置Git ,

添加凭据,

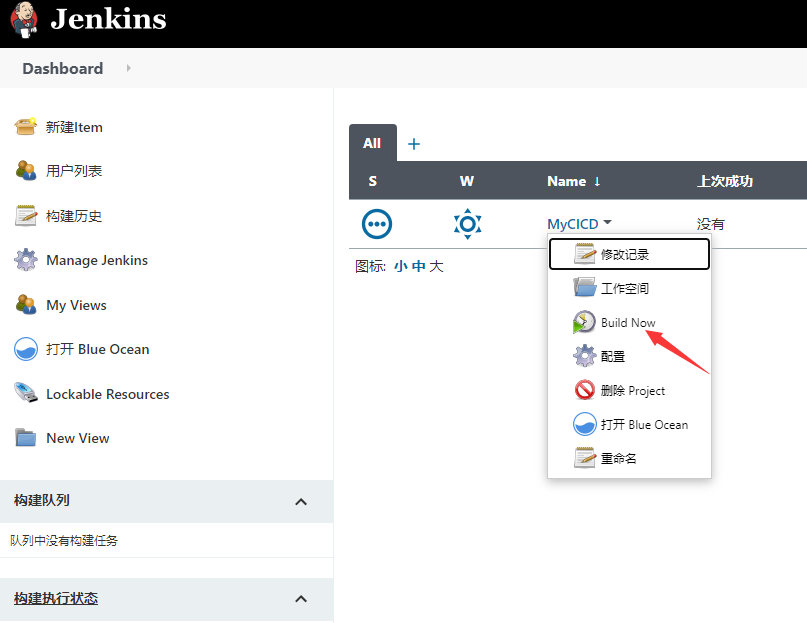
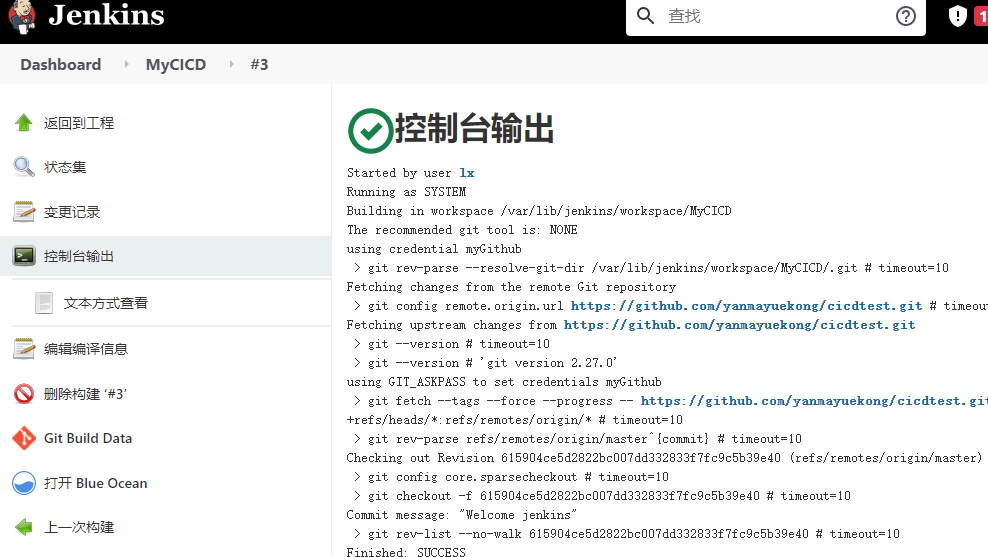
【5】开始构建,从 GitHub 服务器上拉取源码。

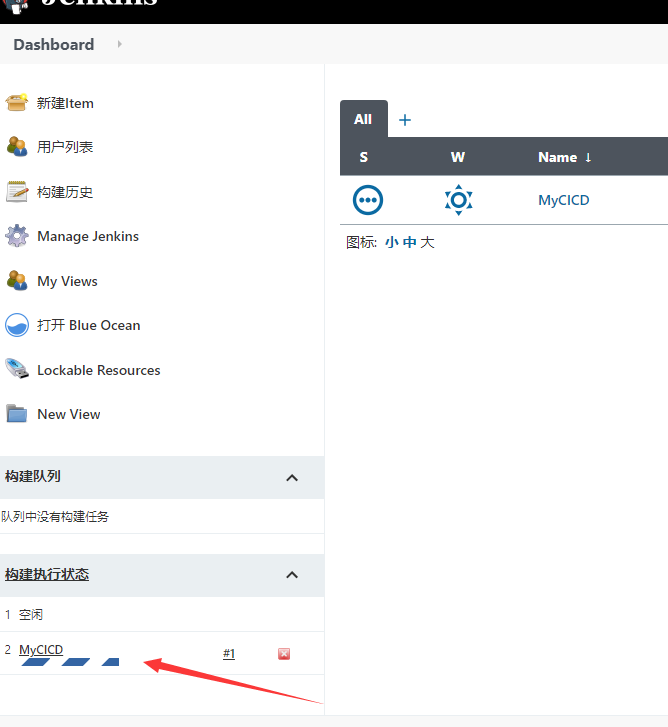
正在构建中,

可以从控制台查看执行情况,

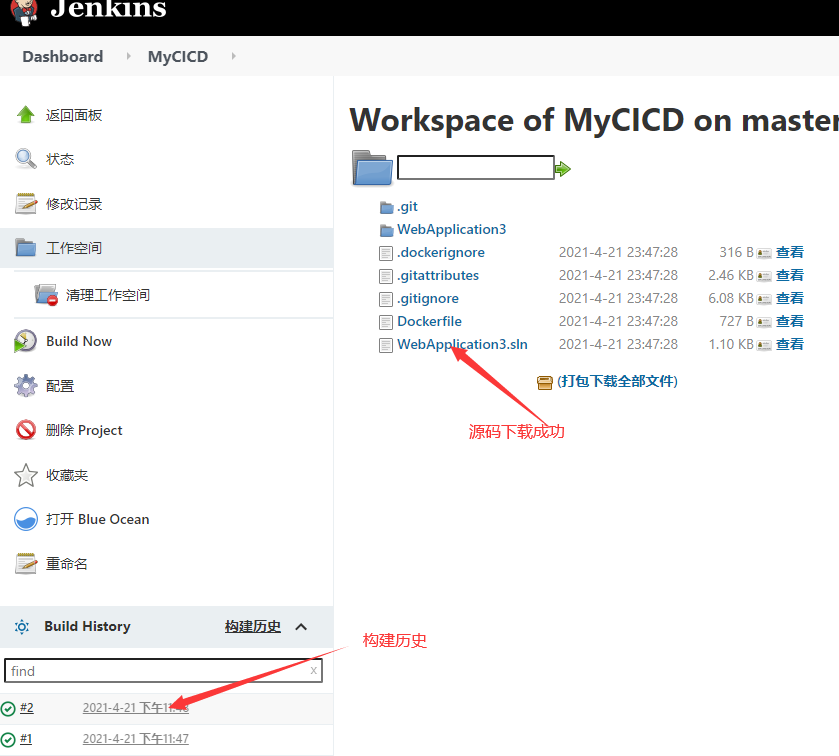
点击【Dashboard】->【项目名称】->【工作空间】可以查看到项目git到的源码。
(演示的源码是用VS2019建立的 .net 5 asp.net mvc 项目,没做任何修改直接pull到github中)

三、配置 Jenkins 构建程序
1、安装.Net 5 SDK 。
在操作系统执行.net 5 SDK 安装,用于编译程序,我的系统是 Centos 8 ,
sudo dnf install dotnet-sdk-5.0

2、配置构建服务器访问镜像仓库 。
(1)在192.168.2.174查看是否解析 my.hub.com
cat /etc/hosts
如果没有,执行命令添加解析
echo "192.168.2.170 my.hub.com" >> /etc/hosts
创建放证书的目录
mkdir -p /etc/docker/certs.d/my.hub.com
(2)将镜像仓库的证书复制到构建服务器,登录 192.168.2.170服务器执行,
scp /data/cert/harbor.crt 192.168.2.174:/etc/docker/certs.d/my.hub.com

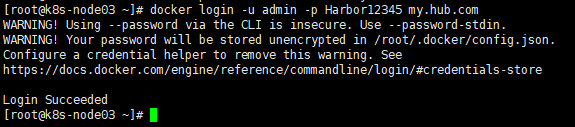
(3)尝试登录镜像仓库 ,在192.168.2.174 执行
docker login -u admin -p Harbor12345 my.hub.com

3、拉取 .Net 5 镜像放入仓库
拉取 aspnet
docker pull registry.cn-hangzhou.aliyuncs.com/newbe36524/aspnet:5.0-buster-slim docker tag registry.cn-hangzhou.aliyuncs.com/newbe36524/aspnet:5.0-buster-slim mcr.microsoft.com/dotnet/core/aspnet:5.0-buster-slim
拉取sdk
docker pull registry.cn-hangzhou.aliyuncs.com/newbe36524/sdk:5.0-buster-slim docker tag registry.cn-hangzhou.aliyuncs.com/newbe36524/sdk:5.0-buster-slim mcr.microsoft.com/dotnet/core/sdk:5.0-buster-slim
push 到仓库
docker tag mcr.microsoft.com/dotnet/core/aspnet:5.0-buster-slim my.hub.com/dotnetcore/aspnet:5.0-buster-slim docker tag mcr.microsoft.com/dotnet/core/sdk:5.0-buster-slim my.hub.com/dotnetcore/sdk:5.0-buster-slim docker push my.hub.com/dotnetcore/aspnet:5.0-buster-slim docker push my.hub.com/dotnetcore/sdk:5.0-buster-slim
成功推送到仓库,

4、配置 Jenkins 构建 Docker 镜像 。
主要就是把 Jenkins 拉取的代码打包成 Docker 镜像,并推送到 Harbor 私服服务器,便于我们的发布服务器从私服服务器拉取镜像,并部署镜像。
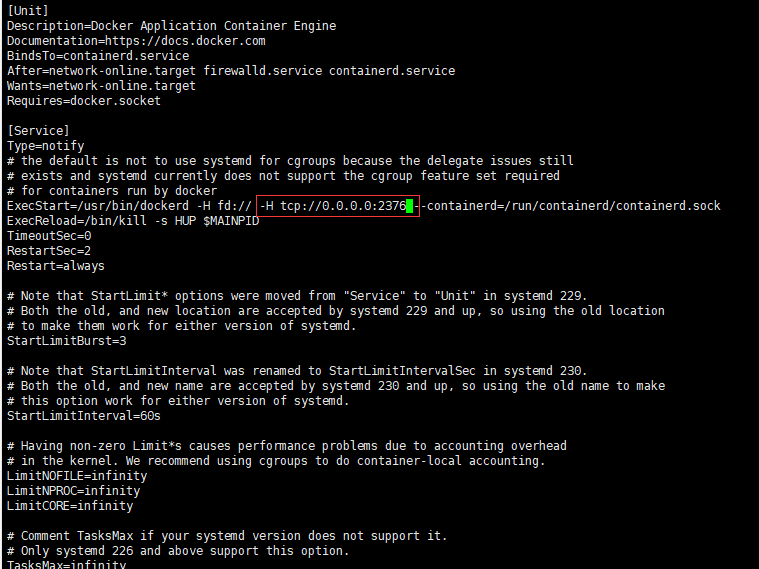
(1)编辑 Docker 配置文件:/usr/lib/systemd/system/docker.service 开启 2376 端口
vi /usr/lib/systemd/system/docker.service
在 ExecStart 模块增加 -H tcp://0.0.0.0:2376

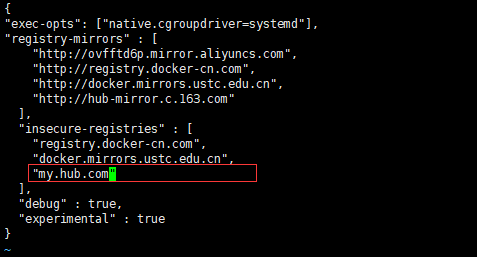
(2)配置 docker 的 daemon.json 文件,增加我们的 Harbor 私服地址。
vi /etc/docker/daemon.json

(3)重新加载配置,并重启 Docker 服务
systemctl daemon-reload systemctl restart docker
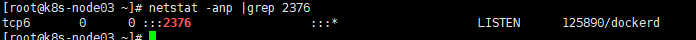
检查2376 端口,是否成功打开
netstat -anp |grep 2376

5、Jenkins 安装 Docker-plugin 插件
(1)【Dashboard】->【Manage Jenkins】->【Manage Plugins】
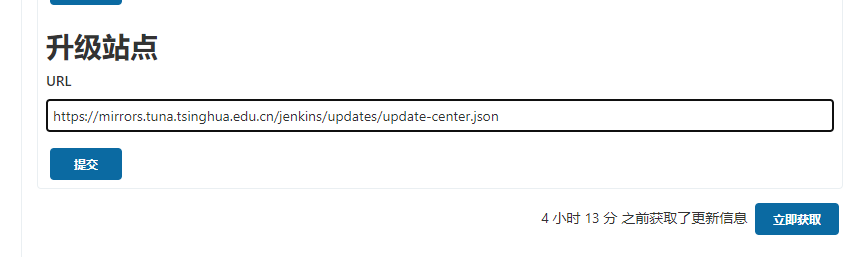
升级站点:在右侧点击【高级】,拉到最后,看到【升级站点】 ,将镜像地址更换为清华。
默认:https://updates.jenkins.io/update-center.json
清华:https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
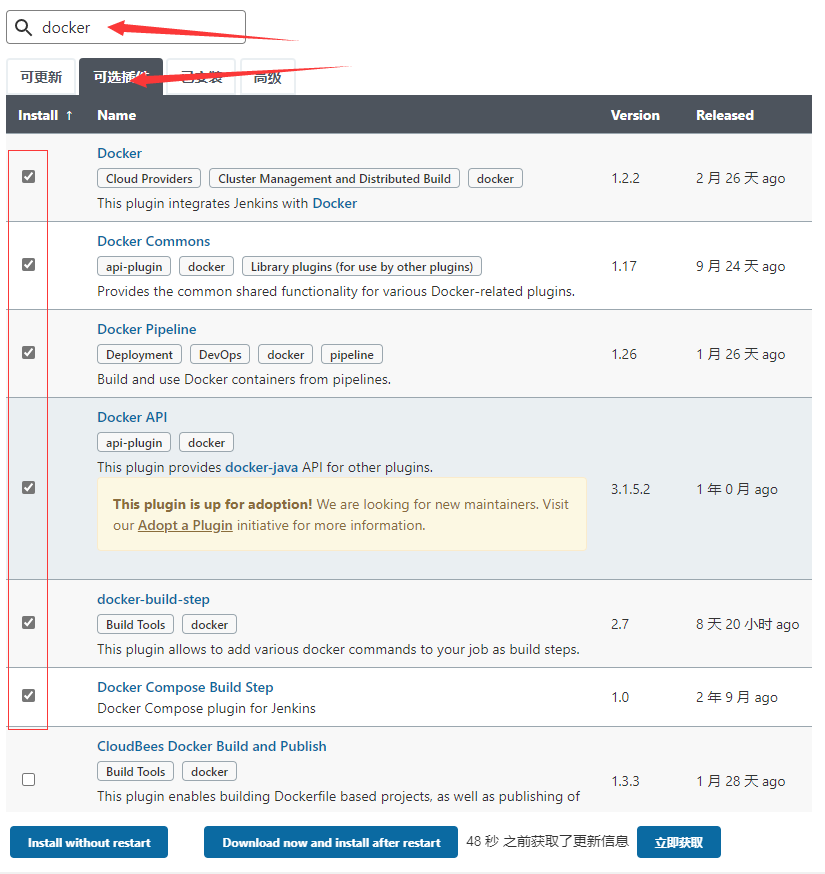
然后点击【可更新】或者【可选插件】,有数据,说明站点升级成功。

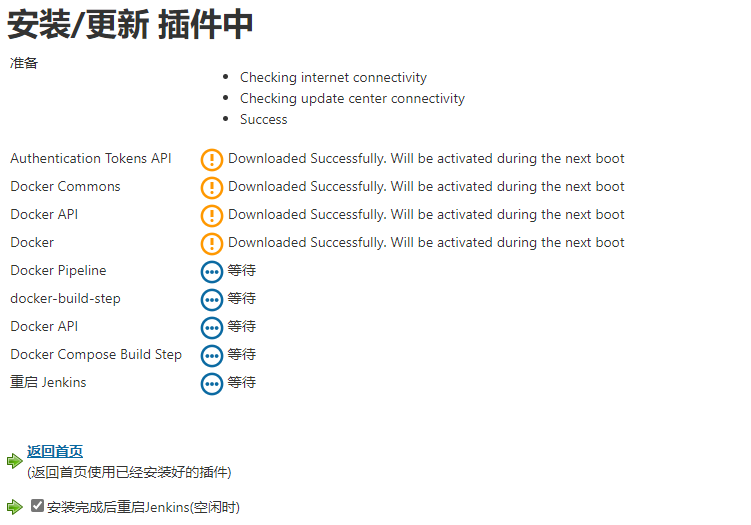
(2)在可选插件中选中要安装的docker 插件,

(3)正在安装

6、配置 Jenkins Docker Cloud
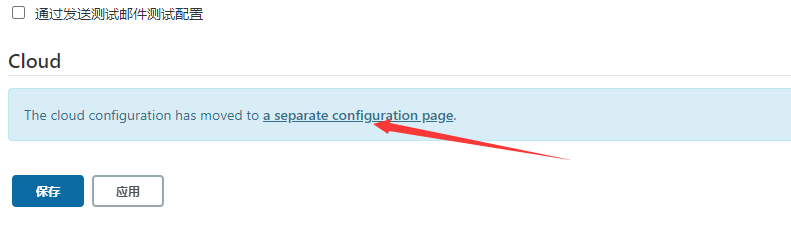
(1) 登录 Jenkins,点击【Dashboard】->【Manage Jenkins】->【Configure System】,进入配置页面,在右侧,一直向下拉,找到【Cloud】菜单,点击进入。

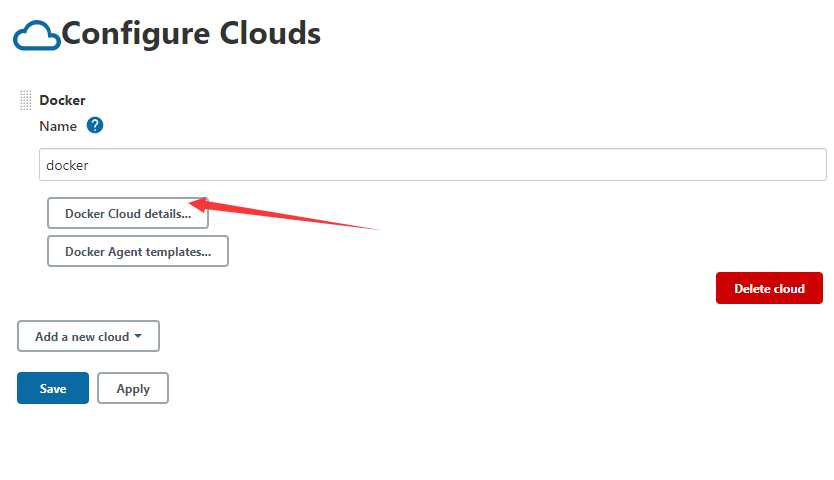
(2)Configure Clouds
点击【Add a new cloud】菜单,然后选择【Docker】菜单,里面只有一个 Docker。(如果安装了 K8s,点击【Add Docker Templates...】按钮,就会生成一个列表,供你选择。但是我们没有安装 K8s,所以我们选择【Docker Cloud details...】)

没有用到k8s 选Docker Cloud details...

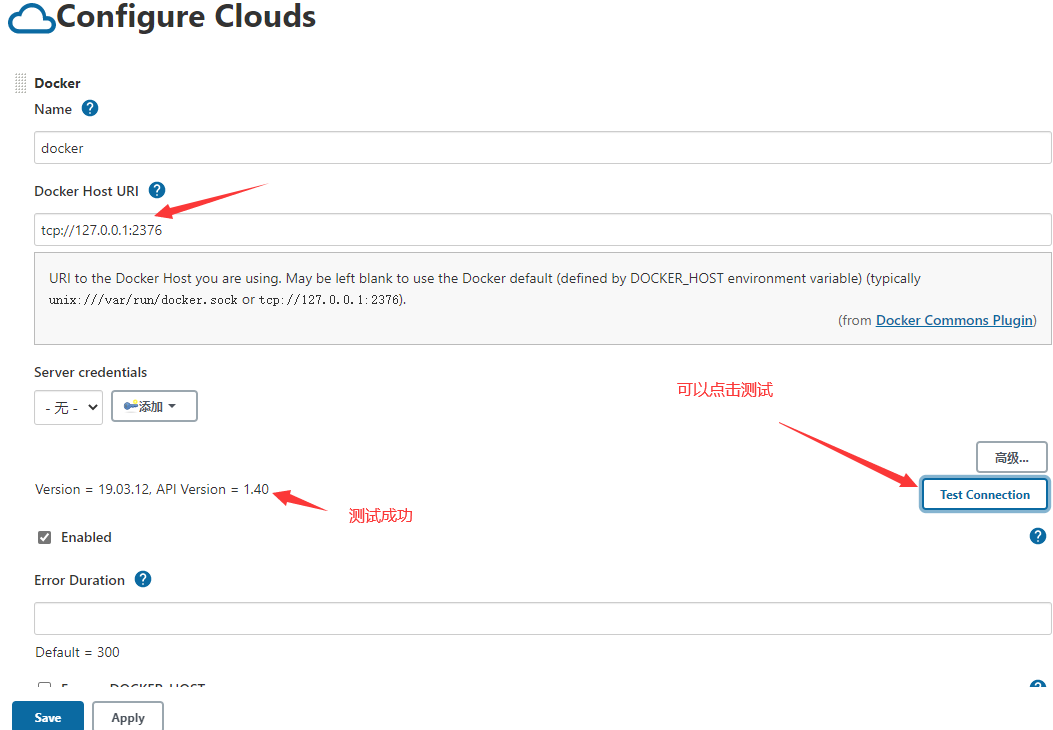
配置,

测试成功后,保存。
7、在 测试项目中增加 Dockerfile 文件,用于构建镜像
在 测试项目中增加 Dockerfile 文件,这个文件必须放在解决方案的本目录,便于以后的配置,该文件中的地址换成我们的私服服务器地址(远程服务器下载太慢)。
FROM my.hub.com/dotnetcore/aspnet:5.0-buster-slim AS base WORKDIR /app EXPOSE 80 FROM my.hub.com/dotnetcore/sdk:5.0-buster-slim AS build WORKDIR /src COPY ["WebApplication3/WebApplication3.csproj", "WebApplication3/"] RUN dotnet restore "WebApplication3/WebApplication3.csproj" COPY . . WORKDIR "/src/WebApplication3" RUN dotnet build "WebApplication3.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "WebApplication3.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "WebApplication3.dll"]
8、在 Jenkins 系统中,配置构建项目镜像
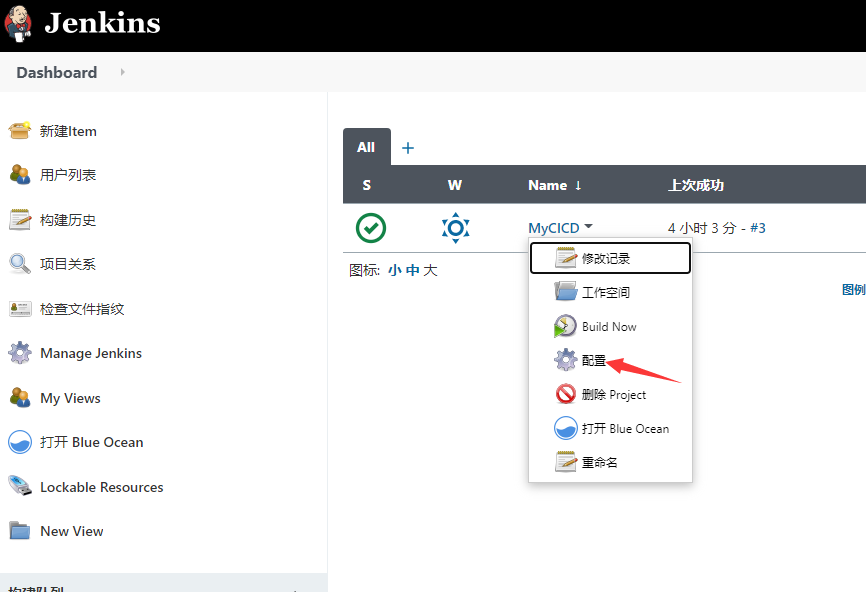
(1)点击【Dashboard】菜单,然后点击右侧【项目名称】,出现下拉菜单,选择【配置】,进入配置页面。

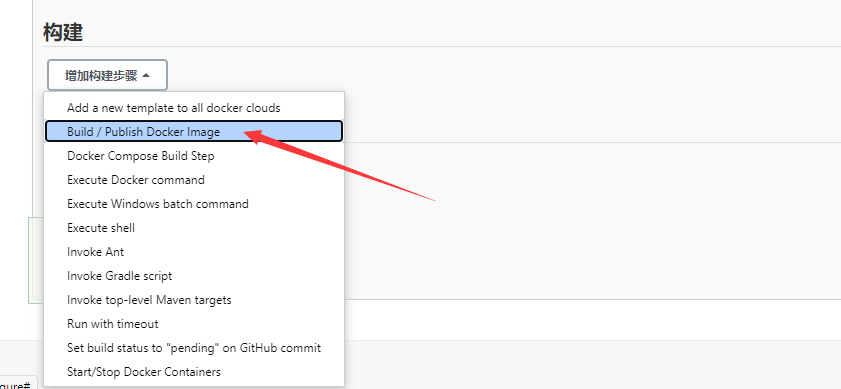
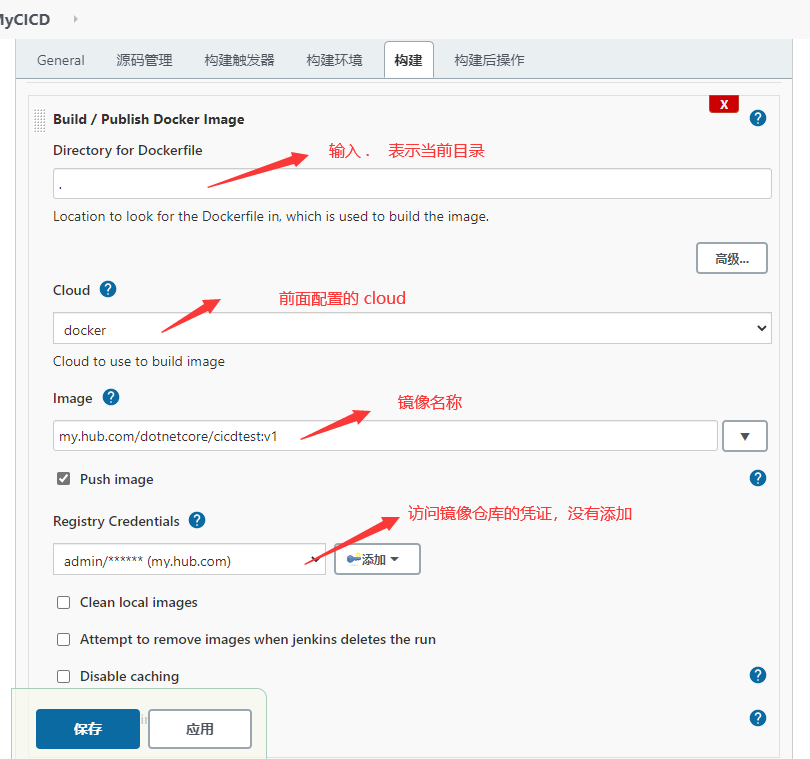
(2)进入配置页面,选择【增加构建步骤】菜单,出现下拉菜单,然后选择【Build/Publish Docker image】菜单。


添加仓储凭据

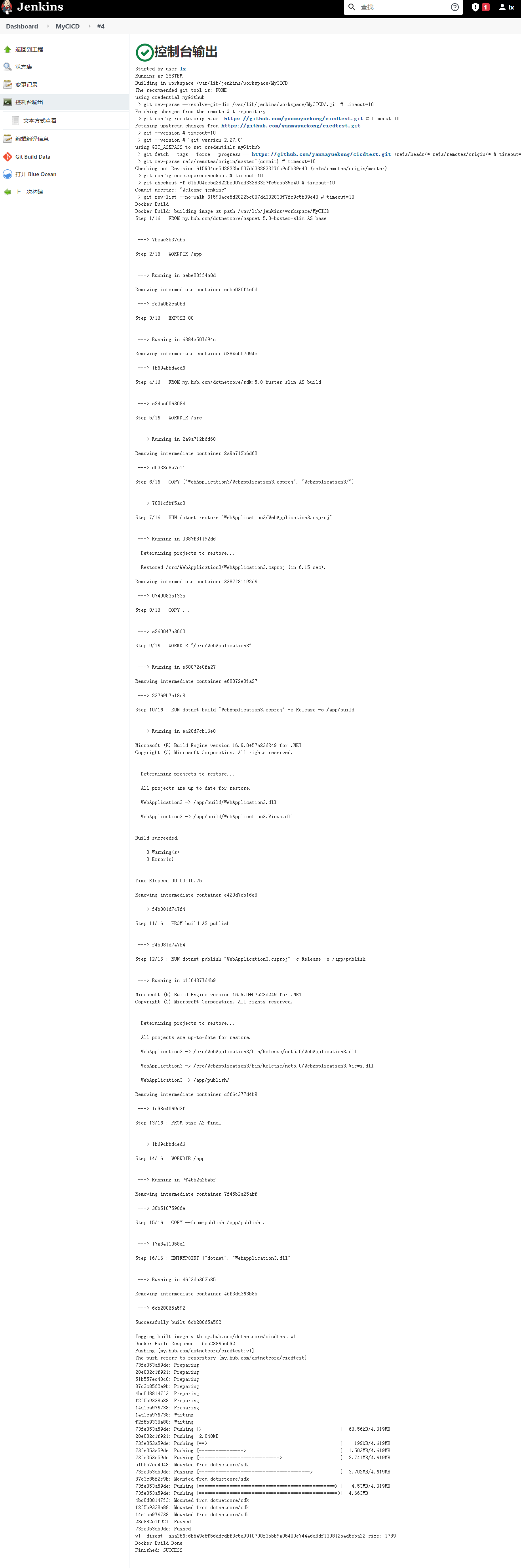
(3)选择【Build Now】,开始构建镜像。

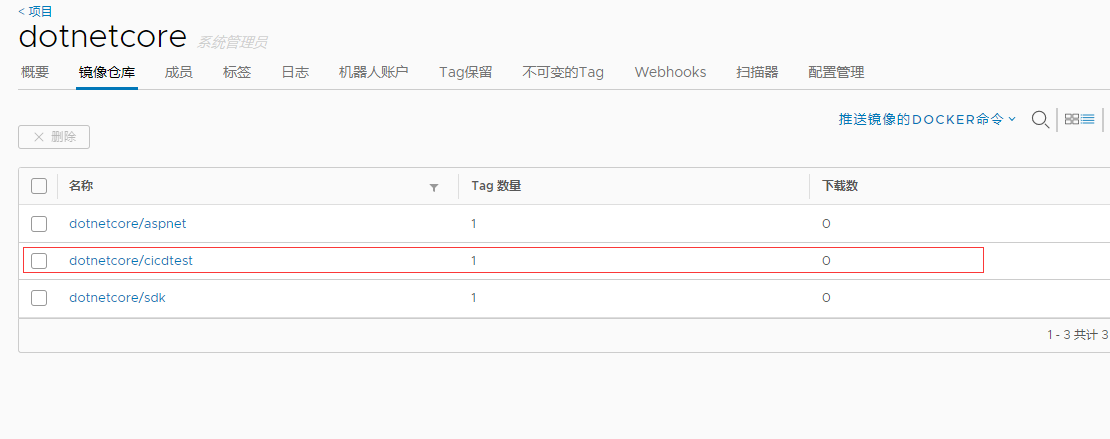
镜像仓库出现刚构建的镜像,

四、在应用服务器运行镜像
1、检查环境
应用服务器,地址:192.168.2.173。检查是否安装docker ;是否配置能连接镜像仓库my.hub.com ,包括解析及证书拷贝。(见 三、 2 及 三、 4 章节)
2、Jenkins 系统中,安装 Publish Over SSH 插件,用于连接发布服务器
(1)【Dashboard】->【Manage Jenkins】->【Manage Plugins】

(2)点击【Dashboard】->【Manage Jenkins】->【Configure System】,进入配置页面,在右侧,一直向下拉,找到 Publish over SSH ,编辑 连接远程服务器信息

(3)点击【Dashboard】菜单,然后点击右侧【项目名称】,出现下拉菜单,选择【配置】,进入配置页面。
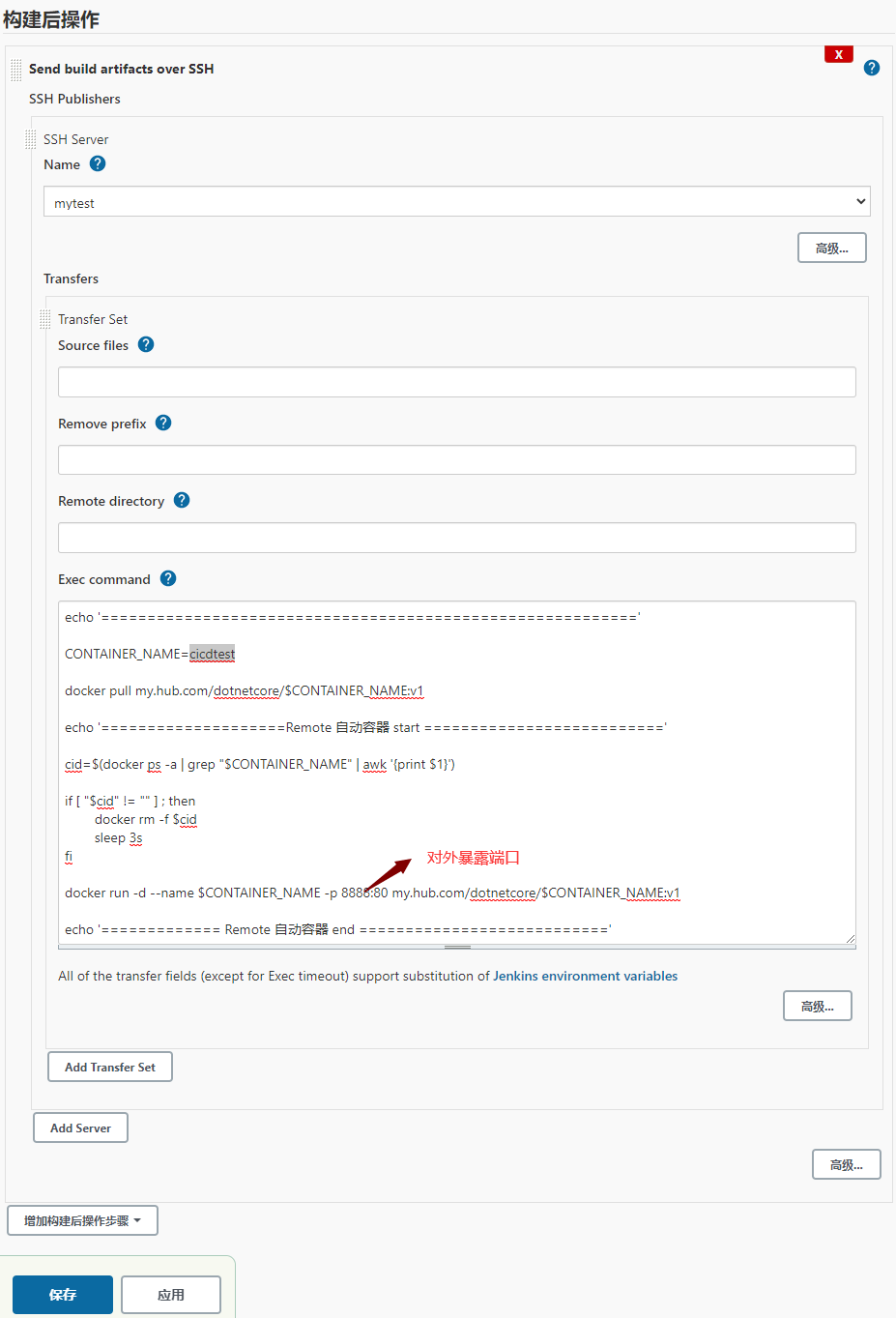
【构建后操作】-->【Send Build artifacts over SSH】,增加【Exec command】就可以。

echo '=========================================================='
CONTAINER_NAME=cicdtest
docker pull my.hub.com/dotnetcore/$CONTAINER_NAME:v1
echo '====================Remote 自动容器 start =========================='
cid=$(docker ps -a | grep "$CONTAINER_NAME" | awk '{print $1}')
if [ "$cid" != "" ] ; then
docker rm -f $cid
sleep 3s
fi
docker run -d --name $CONTAINER_NAME -p 8888:80 my.hub.com/dotnetcore/$CONTAINER_NAME:v1
echo '============= Remote 自动容器 end ==========================='
在配置页输入上面脚本,

(4)选择【Build Now】,开始构建镜像。
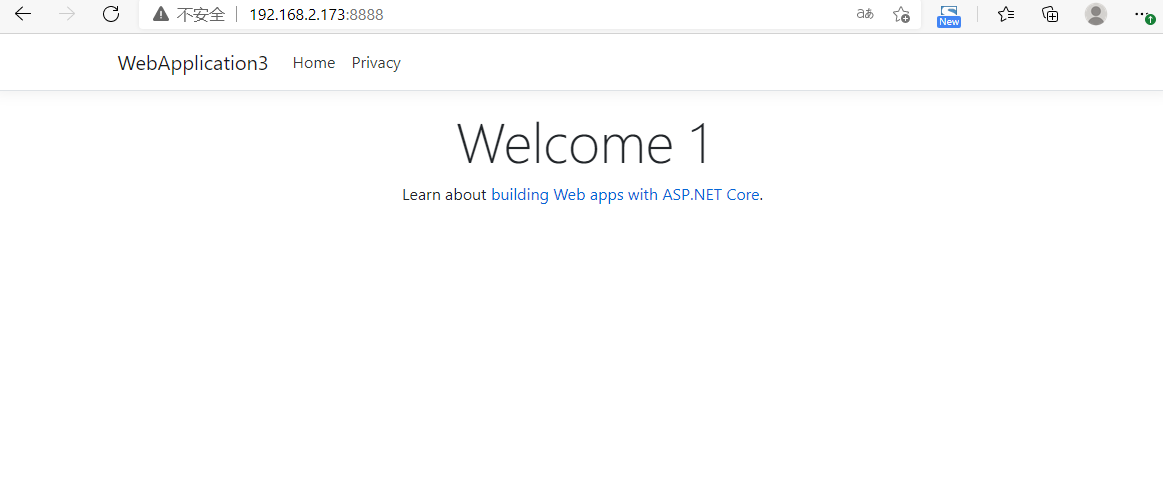
访问,程序部署成功,显示 Welcome 1 ,

我们将程序,改为 Welcome 2,上传 gethub , 选择【Build Now】,重新构建镜像 ,完成后再次访问,

发现程序已经更新成功,好了今天先暂时到这里吧。