最近在做微信小程序,碰到页面跳转的问题,总结一下页面之间跳转的方式
一、wx.navigateTo(OBJECT)
这是最普遍的一种跳转方式,其官方解释为:“保留当前页面,跳转到应用内的某个页面”
类似于html中的 window.location.href=" "
eg:
wx.navigateTo({
url: 'test?id=1'
})
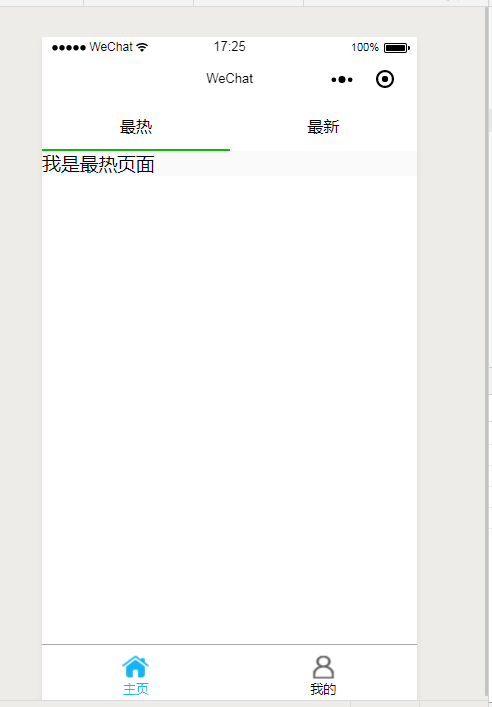
实际效果如下:

小程序中左上角有一个返回箭头,可返回上一个页面
也可以通过方法 wx.navigateBack 返回原页面
二、wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
类似于html中的 window.open('你所要跳转的页面');
eg:
wx.redirectTo({
url: 'test?id=1'
})效果如下:

左上角没有返回箭头,不能返回上一个页面
三、wx.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
eg:
{
"tabBar": {
"list": [{
"pagePath": "index",
"text": "首页"
},{
"pagePath": "other",
"text": "其他"
}]
}
}
wx.switchTab({
url: '/index'
})

wx.navigateTo 和 wx.redirectTo 不允许跳转到 tabbar 页面,只能用 wx.switchTab 跳转到 tabbar 页面
四、wx.reLaunch(OBJECT)
关闭所有页面,打开到应用内的某个页面。
跟wx.redirectTo 一样左上角不会出现返回箭头,但两者却不完全相同
这里要提到小程序中的 getCurrentPages() 方法
在wx.navigateTo中,每跳转一个新的页面,其原始页面就会被加入堆栈,通过调用wx.navigateBack(OBJECT)可通过获取堆栈中保存的页面 返回上一级或多级页面;
wx.redirectTo,方法则不会被加入堆栈,但仍可通过wx.navigateBack(OBJECT)方法返回之前堆栈中的页面
wx.reLaunch 方法则会清空当前的堆栈。
eg:
// 此处是A页面
wx.navigateTo({
url: 'B?id=1'
})
// 此处是B页面
wx.navigateTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,将返回b页面
wx.navigateBack({
delta: 1
})
// 此处是B页面
wx.redirectTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,则会返回a页面
wx.navigateBack({
delta: 1
})
// 此处是B页面
wx.reLaunch({ url: 'C?id=1'
})
// 在C页面内 navigateBack,则无效
参考链接https://developers.weixin.qq.com/miniprogram/dev/api/ui-navigate.html