作为一个初学者,记录自己踩过的坑是个好的习惯。我本身比较懒,这里刚好有时间把自己的搭建过程记录一下
这里是参考文章 https://www.jianshu.com/p/1fc5b5151abf
文章里面用的是 yarn 我这里用npm
1 安装 webpack 4.0 和webpack-cli
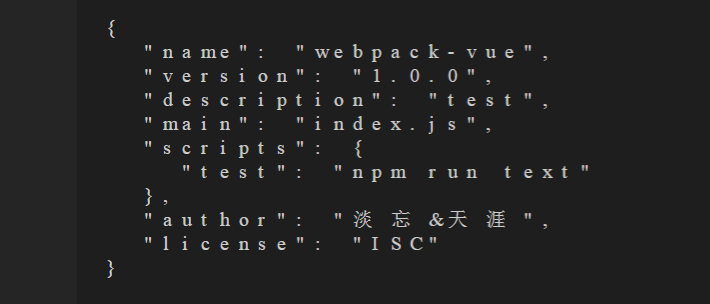
2 项目初始化
npm init -d
3安装 vue webpack webpack-dev-server -d
npm i vue webpack webpack-dev-server -d
等个几分钟,啦啦啦
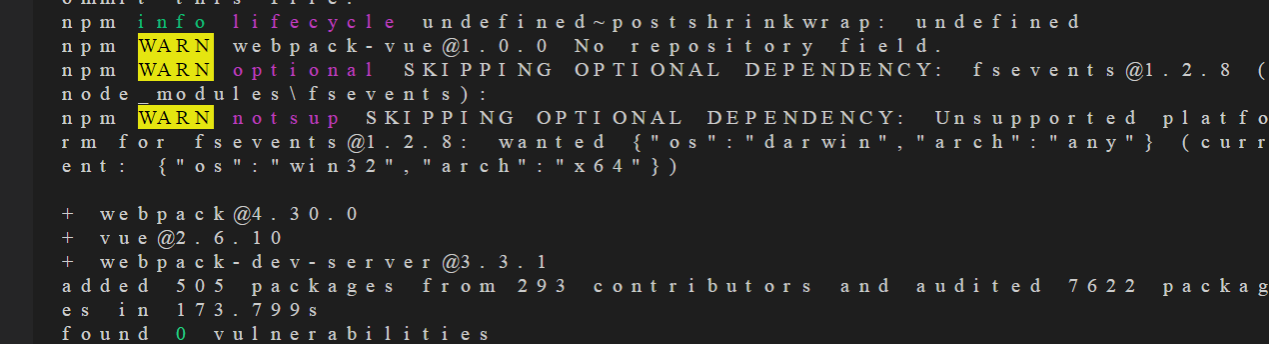
有几个warn,先不用管他 ,
下面是版本

4.新建文件
在项目根目录下新建一个index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> </html>
在项目根目录下新建一个webpack.config.js
var path = require('path');
var webpack = require('webpack');
module.exports = {};
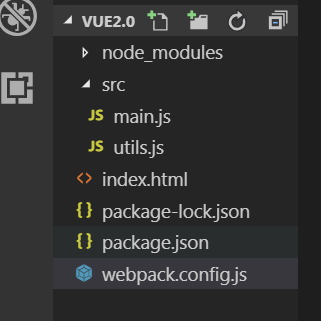
新建src文件夹目录,并且在src下新建main.js和utils.js,此时目录结构如下:

main.js
var say = require('./utils');
say();
utils.js
module.exports = function say() {
console.log('hello world');
}
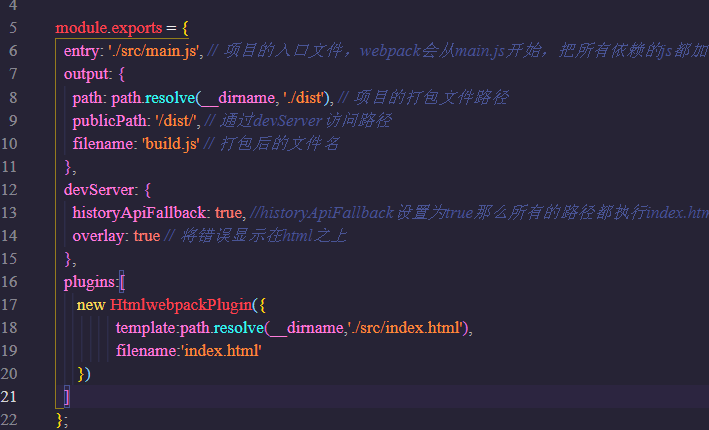
webpack.config.js
var path = require('path');
var webpack = require('webpack');
module.exports = {
entry: './src/main.js', // 项目的入口文件,webpack会从main.js开始,把所有依赖的js都加载打包
output: {
path: path.resolve(__dirname, './dist'), // 项目的打包文件路径
publicPath: '/dist/', // 通过devServer访问路径
filename: 'build.js' // 打包后的文件名
},
devServer: {
historyApiFallback: true, //historyApiFallback设置为true那么所有的路径都执行index.html。
overlay: true // 将错误显示在html之上
}
};
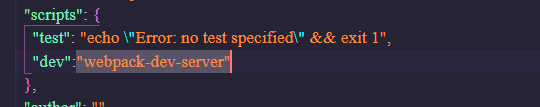
配置一下package.json的启动命令
运行
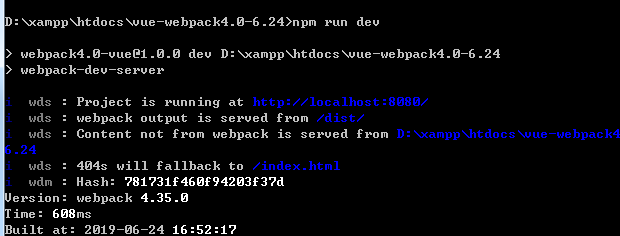
npm run dev

ok成功了
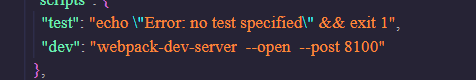
再修改一下,让项目自动打开浏览器
5.安装html-webpack-plugin解析html模版(npm i html-webpack-plugin -D)并且配置webpack.config.js文件
6.安装vue-loader和vue-template-compiler解析vue模版(npm i vue-loader vue-template-compiler -D),并且配置webpack.config.js文件
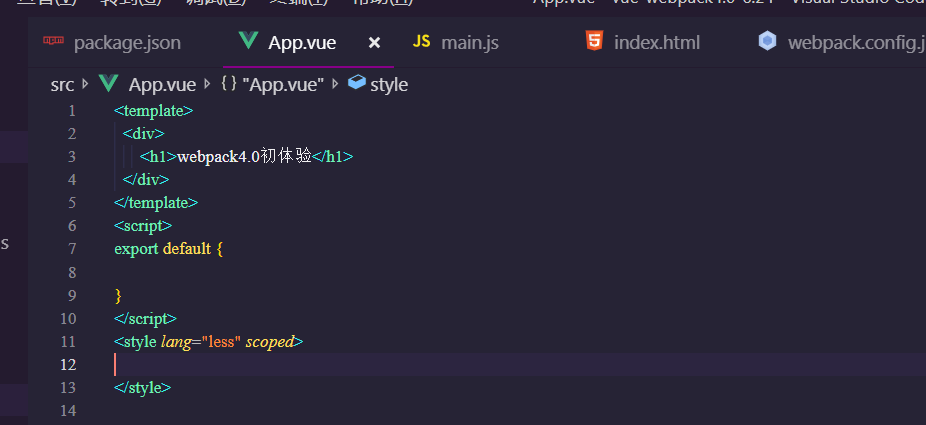
7.在src下新建一个App.vue文件,并且在js中导入,然后导入到index.html

main.js
运行 npm run dev