更多文章请戳VSCode插件开发全攻略系列目录导航。
写着前面
学习一门新的语言或者生态首先肯定是从HelloWord开始。
您可以直接克隆我放在GitHub上vscode-plugin-demo 的代码到本地,然后尝试修改代码并运行,也可以使用微软官方的脚手架vscode-generator-code来生成项目结构,脚手架的使用我们后面再来介绍,先来熟悉一下项目结构。
HelloWorld
项目结构
项目结构其实很简单,主要是清单文件package.json以及extension.js这个插件入口文件:

package.json部分关键内容如下(已省略其它)
{
// 扩展的激活事件
"activationEvents": [
"onCommand:extension.sayHello"
],
// 入口文件
"main": "./src/extension",
// 贡献点,vscode插件大部分功能配置都在这里
"contributes": {
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World"
}
]
}
}
src/extension.js内容如下:
const vscode = require('vscode');
/**
* 插件被激活时触发,所有代码总入口
* @param {*} context 插件上下文
*/
exports.activate = function(context) {
console.log('恭喜,您的扩展“vscode-plugin-demo”已被激活!');
// 注册命令
context.subscriptions.push(vscode.commands.registerCommand('extension.sayHello', function () {
vscode.window.showInformationMessage('Hello World!');
}));
};
/**
* 插件被释放时触发
*/
exports.deactivate = function() {
console.log('您的扩展“vscode-plugin-demo”已被释放!')
};
解读
承如上述代码:
main定义了整个插件的主入口;- 我们在
contributes.commands里面注册了一个名为extension.sayHello的命令,并在src/extension.js中去实现了它(弹出一个Hello World的提示); - 但是仅仅这样还不够,命令虽然定义了,但是vscode还不知道啥时候去执行它,还需要在
activationEvents添加上onCommand:extension.sayHello用来告诉vscode,当用户执行了这个命令操作时去执行前面我们定义的内容; - 除了
onCommand之外,还有onView、onUri、onLanguage等等,具体我们后面会详细讲到。
运行调试
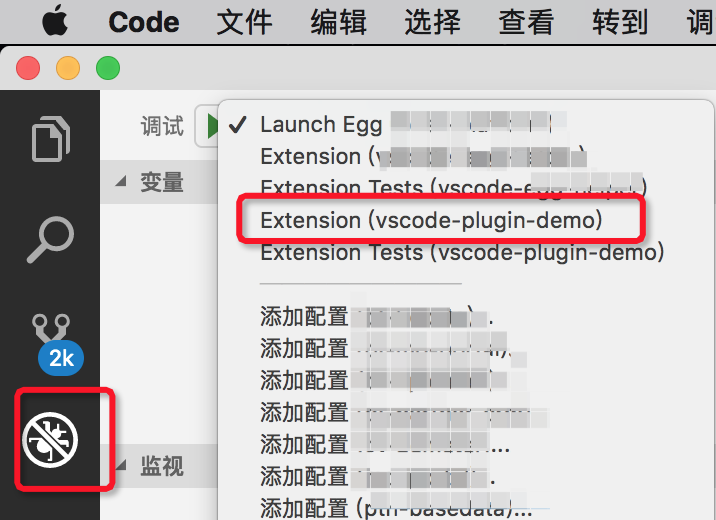
默认情况下,工程已经帮我们配置好了调试相关参数(有兴趣的可以查看.vscode/launch.json文件的写法),只需要到调试面板选中要调试的项目(仅仅是第一次需要,后续会自动记住上次调试的项目),然后按下F5就会弹出一个新的vscode窗口:

这个新窗口已经加载了我们的插件,窗口标题会注明扩展开发主机,对于只有单显示器的同学来说,很容易写着写着就忘了哪个是主窗口,哪个是新窗口,所以可以通过这个来区分。

先插句话:
为了描述方便,我们约定,后续把新弹出来的那个窗口叫
新窗口,之前老的那个叫旧窗口。
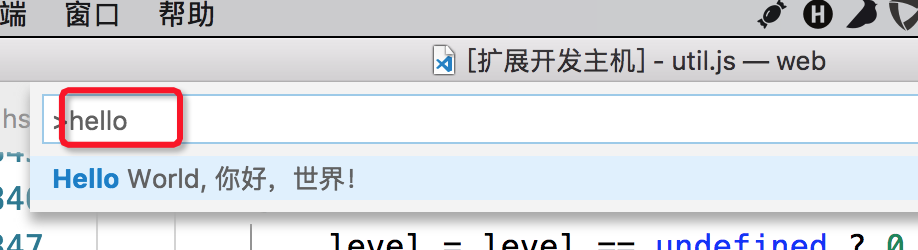
然后按下Ctrl+Shift+P,输入HelloWorld执行对应命令,当你发现右下角弹出了HelloWorld的提示时,恭喜你,你已经掌握了你人生第109种新语言了,哈哈,开个玩笑。
添加右键菜单和快捷键
上面由于我们只是注册了命令,没有添加菜单或快捷键,调用不方便,所以我们现在添加一下。
打开package.json,按照下述方式添加:
{
"contributes": {
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World"
}
],
// 快捷键绑定
"keybindings": [
{
"command": "extension.sayHello",
"key": "ctrl+f10",
"mac": "cmd+f10",
"when": "editorTextFocus"
}
],
// 设置菜单
"menus": {
"editor/context": [
{
"when": "editorFocus",
"command": "extension.sayHello",
"group": "navigation"
}
]
}
}
}
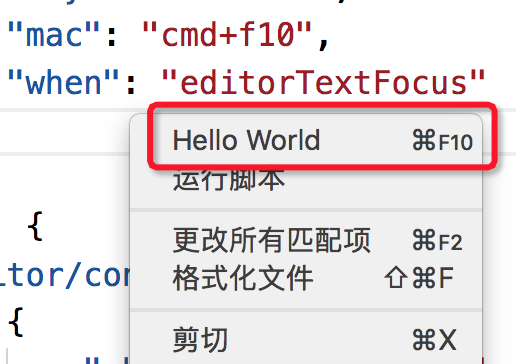
然后重新运行插件,在编辑器的右键可以看到如下菜单:

这里我们暂时不对配置项做过渡解读,后面会有专门篇章来介绍package.json文件的写法。
关于重新加载
如果修改了扩展代码,想重新加载的话,可以直接在新窗口上按下Ctrl+R来快速重新加载,也可以先停止,然后再按F5。
关于开发语言
vscode插件可以使用TypeScript来编写(官方推荐),也可以使用JavaScript,本文统一使用后者,不过使用哪种方式,能实现的功能都是一样的。
脚手架的使用
终于到脚手架环节了,如果你喜欢干净的项目的话,可以使用官方脚手架来生成。
安装脚手架:
npm install -g yo generator-code
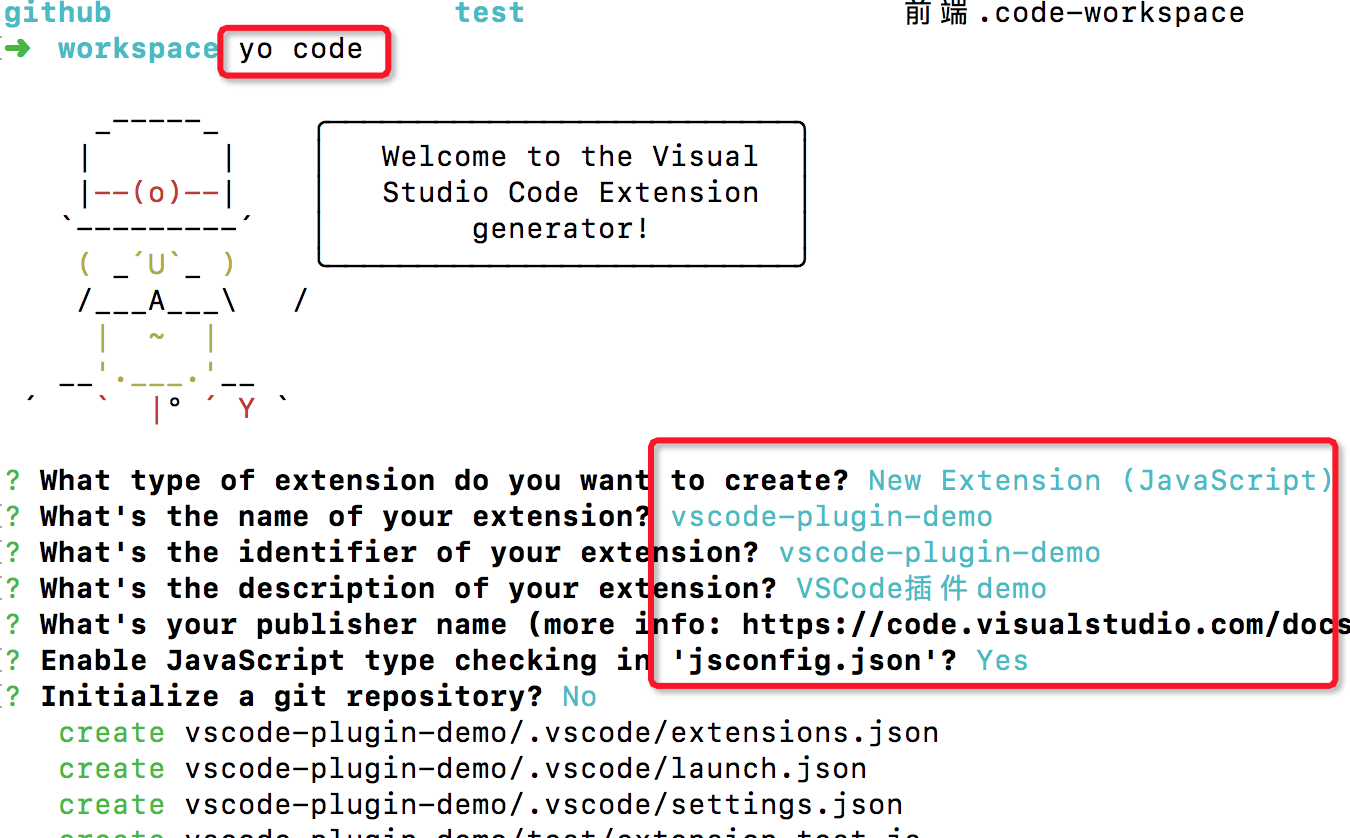
然后cd到你的工作目录,运行yo code:

根据向导一步步选择即可,没啥好说的,运行完后就生成了一个干净的可以直接F5运行的vscode插件工程了。