相信对于很多关注javascript发展的同学来说,nodejs已经不是一个陌生的词眼。有关nodejs的相关资料网上已经铺天盖地。由于它的高并发特性,造就了其特殊的应用地位。
国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/ ![]()
这里不想谈太多的nodejs的相关信息。只说一下,windows系统下简单nodejs环境配置。
第一步:下载安装文件
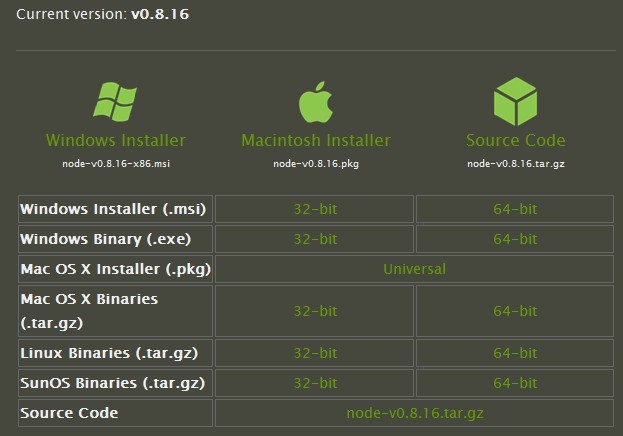
下载地址:官网http://www.nodejs.org/download/ 

这里用的是 
第二步:安装nodejs
下载完成之后,双击  node-v0.8.16-x86.msi,开始安装nodejs,默认是安装在C:Program Files
odejs下面
node-v0.8.16-x86.msi,开始安装nodejs,默认是安装在C:Program Files
odejs下面
第三步:安装相关环境
打开C:Program Files odejs目录你会发现里面自带了npm,直接用npm安装相环境既可
进入node.js command prompt 命令窗口
进入nodejs 安装目录 C:Program Files odejs
键入命令:cd C:Program Files odejs 既可
现在开始安装相关环境
键入命令:npm install express 回车等待安装express........
键入命令:npm install jade 回车等待安装jade........
键入命令:npm install mysql回车等待安装mysql........
........安装什么组件,取决于环境搭建需求
默认情况下上述组件都是安装在C:Program Files odejs ode_modules文件夹下 这也是nodejs相关组件的自动查找路径
第四步:创建一个工程
现在已经有express
express命令安装在全局才起作用!
所以express安装的时候要用 npm install express -g
或者直接修改全局路径:
npm config set prefix "C:Program Files odejs"
npm config set cache "C:Program Files odejscache" (先建好cache目录)
键入:express myapp (myapp是随意起的工程名称)
你会发现多了一个 C:Program Files odejsmyapp 目录
默认情况下:里会自动创建 
这几个文件,不做解释,相信有过开发经验的同学都能一眼明了。
复制node_modules到myapp下面
环境搭建到此完工,下面做一个demo测试!
在myapp下新建helloworld.js
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");
进入node.js command prompt 命令窗口,进入C:Program Files odejsmyapp目录
键入node helloworld.js

发现输出 :
Hello World
前面测试的是网上找到的教程,下面是我自己做的。
安装moment模块。
命令:
cd c:/nodejs然后npm install moment
命令 cd c:/nodejs
然后 node node.js
下面是nodejs文件:
var http = require('http');
var moment = require('moment')
var data="ss";
http.createServer(function (request, response) {
var ss=new Date();
response.writeHead(200, {'Content-Type': 'text/plain'});
response.write(moment(new Date()).format('YYYY-MM-DD HH:mm:ss'));
response.end();
}).listen(8888);
console.log('Server running at http://127.0.0.1:8888/');
浏览器访问127.0.0.1:8888,然后输出
2015-07-31 13:42:05
多刷新几次你会发现,浏览器输出的时间和系统时间是一样的。测试成功。
