参考:
https://www.jianshu.com/p/a97fcc09f2e4
https://blog.csdn.net/qq_15289761/article/details/107205278

1. OC:这里我是在本身获取的字符串基础上拼接一个字符串,尽量不覆盖
[webView evaluateJavaScript:@"navigator.userAgent" completionHandler:^(id _Nullable userAgent, NSError * _Nullable error) {
NSLog(@"%@",userAgent);
NSMutableString *old = [NSMutableString stringWithFormat:@"%@",userAgent];
NSString *lw = [NSString stringWithFormat:@"%@,%@",old, @"ios-lw-GG"];
[webView setCustomUserAgent:lw];
}];
2. h5: 这里h5获取到和移动端约定的字符串,就可以做区分了
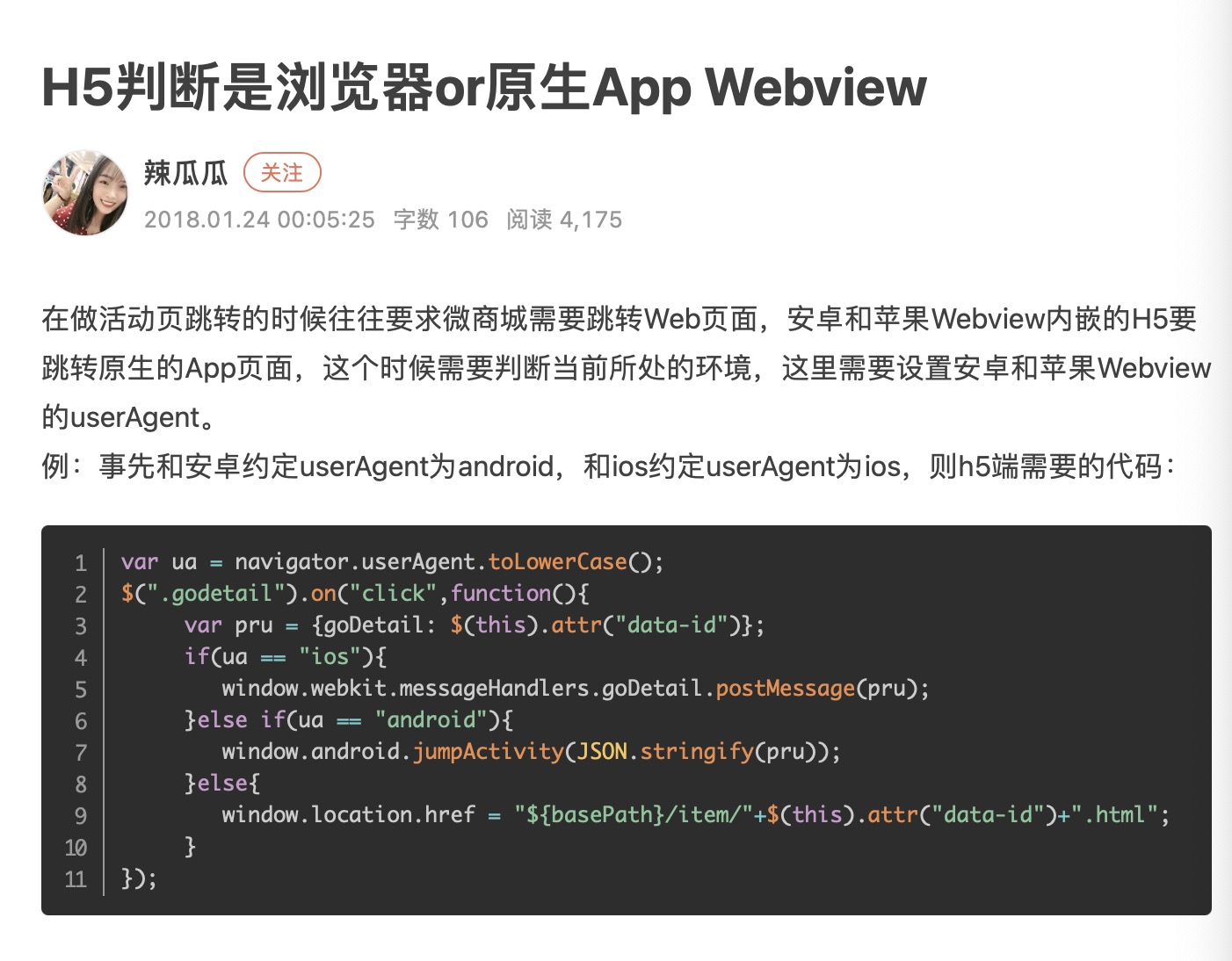
var ua = navigator.userAgent.toLowerCase();
log(ua)
------------------------------注意------------------
在iOS 12.0, iOS 12.1上会有问题,如果参考:
https://blog.csdn.net/qq_26697709/article/details/105961034
这个人的解决办法, 在其他iOS 版本系统又有问题。所以我想到目前就直接在h5判断
也很简单:(iphone手机上常用的浏览器就那几种,即使有十几种,那就都写出来就行了)
<script>
$(function(){
$(".userAgent")[0].innerHTML = window.navigator.userAgent;
if(window.navigator.userAgent.indexOf("Safari") != -1){
$(".title")[0].innerHTML = "在浏览器";
}
else if(window.navigator.userAgent.indexOf("SougouMobileBrowser") != -1){
$(".title")[0].innerHTML = "在浏览器";
}
else if(window.navigator.userAgent.indexOf("SP-engine") != -1){
$(".title")[0].innerHTML = "在浏览器";
}
else if(window.navigator.userAgent.indexOf("MicroMessenger") != -1){
$(".title")[0].innerHTML = "在微信";
}
else{
$(".title")[0].innerHTML = "在App";
}
});
</script>