前言
前面我们已经创建好数据模型了,并且在admin后台中添加了一些测试用户。下面我们就要设计好站点的url路由、对应的处理视图函数以及使用的前端模板了。
一、 路由设计
我们初步设想需要下面的四个URL:
| URL | 视图 | 模板 | 说明 |
|---|---|---|---|
| /index/ | login.views.index | index.html | 主页 |
| /login/ | login.views.login | login.html | 登录 |
| /register/ | login.views.register | register.html | 注册 |
| /logout/ | login.views.logout | 无需专门的页面 | 登出 |
重要说明:由于本项目的目的是打造一个针对管理系统,应用程序等需求下的可重用的登录/注册app,而不是门户网站,免费博客等不需要登录即可访问的网站,所以在url路由跳转策略和文件结构的设计上都是尽量自称体系,具体访问策略如下:
未登录人员,不论是访问index还是访问login和logout,全部跳转login页面。
已登录人员,访问login会自动跳转到index页面。
已登录人员,不允许直接访问register页面,退出后才可以访问。
登出后,自动跳转到login界面。
考虑到登录注册系统属于站点的一级功能,为了直观和更易于接收,这里没有采用二级路由的方式,而是在根路由下直接编写路由条目,同样也没有使用反向解析名(name参数),所以在重用app的时候要按照app说明加入相应的url路由。
在urls.py文件写入下面的代码:
urlpatterns = [ path('admin/', admin.site.urls), path('login/', views.login), path('register/', views.register), path('index/', views.index), path('loginout/', views.logout), ]
注意要先导入views模块。
二、 架构初步视图
路由写好了,就进入app1/views.py文件编写视图的框架,代码如下:
def login(request): pass return render(request,'login.html') def register(request): pass return render(request,'registe.html') def index(request): pass return render(request,'index.html') def logout(request): pass return redirect("/login/")
注意要先从login导入views模块。
注意:
- 在顶部额外导入了
redirect,用于logout后,页面重定向到‘/login/’这个url,当然你也可以重定向到别的页面; - 另外三个视图都返回一个render调用,render方法接收request作为第一个参数,要渲染的页面为第二个参数,以及需要传递给页面的数据字典作为第三个参数(可以为空),表示根据请求的部分,以渲染的HTML页面为主体,使用模板语言将数据字典填入,然后返回给用户的浏览器。
- 渲染的对象为login目录下的html文件,这是一种安全可靠的文件组织方式,我们现在还没有创建这些文件。
在login/templates目录中创建三个文件index.html、login.html以及register.html ,并写入如下的代码:
index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> </head> <body> <h1>主页模拟,请根据实际需求修改</h1> </body> </html>
login.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <h1>注册页面</h1> </body> </html>
register.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> </head> <body> <h1>注册页面</h1> </body>
</html>
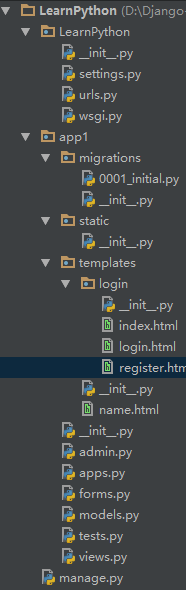
到目前为止,我们的工程目录结构如下图所示:

四.测试路由和视图
启动服务器,在浏览器访问http://127.0.0.1:8000/index/等页面,如果能正常显示,说明一切OK!

现在我们整个项目基本框架搭建起来了。