1、url匹配的过程
视图的功能
接收请求,进行处理,与M和T进行交互,返回应答
返回html内容HttpResponse,也可能重定向redirect
视图函数使用
定义视图函数:request参数必须有,是一个HttpRequest类型的对象。参数名可以变化,但不要更改
配置url:建立url和视图函数之间的对应关系
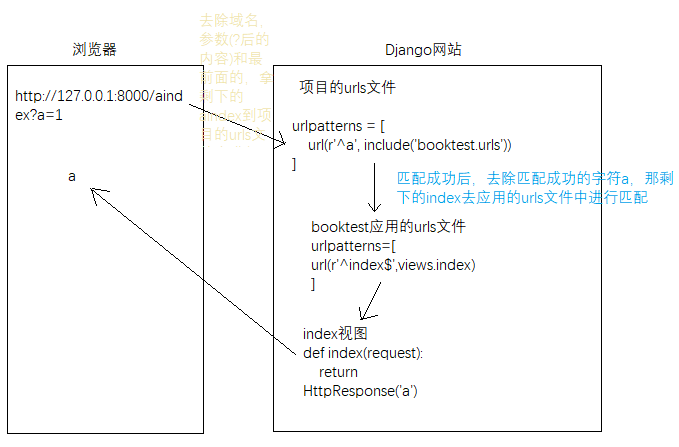
url配置的过程
在项目的urls文件中包含具体应用的urls文件,在具体应用的urls文件中包含具体url和视图的对应关系
url配置项是定义在一个名叫urlpatterns的列表中,其中的每一个元素就是一个配置项,每一个配置项都调用url函数
url匹配的过程-->前面的域名和?后面的参数都不会参与匹配

错误视图
DEBUG = True调试模式
404:找不到页面,关闭调试模式之后,默认会显示一个标准的错误页面,如果要显示自定义的页面,则需要templates目录下面自定义一个404.html文件-->1.url没有配置 2.url配置错误
500:服务器端的错误-->视图出错
网站开发完成需要关闭调试模式,在settings.py文件文件中:
DEBUG=False
ALLOWED_HOST=['*']
捕获url参数
进行url匹配时,把所需要的捕获的部分设置成一个正则表达式组,这样django框架就会自动把匹配成功后相应组的内容作为参数传递给视图函数
1 # urls.py 2 3 urlpatterns = [ 4 #加括号变成一个组,将组里的内容传给视图函数 位置参数捕获 5 url(r'^showarg(d+)$', views.show_arg), #捕获url参数,括号中的数 6 #字会传给视图函数 7 #捕获关键字参数 8 url(r'^show(?P<num>d+)', views.show),#传的时候视图函数的参数 9 #必须和正则表达式中组名一致 10 ] 11 12 # views 13 def show_arg(request, num): 14 return HttpResponse(num)jia
1.位置参数:参数名可以任意指定
2.关键字参数:在位置参数的基础上给正则表达式组命名即可
?P<组名> 关键字参数,视图中参数名必须和正则表达式组名一致
2、登录
request就是HttpResponse类型的对象,request包含浏览器请求的信息
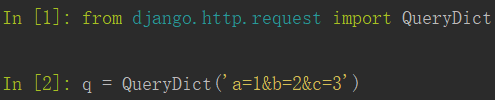
request.POST 保存的是post方式提交的参数 QueryDict
request.GET 保存的是get方式提交的参数
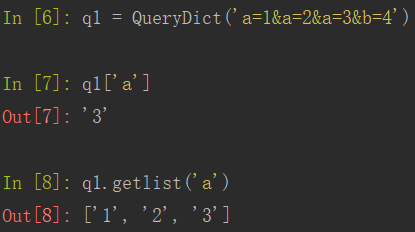
QueryDict里面一个键可以对应多个值
Q[] Q.get() Q.getlist()


<form method="post" action="/login_check"> 用户名:<input type="text" name="username"><br/> 密码:<input type="password" name="password"><br/> <input type="submit" value="登录"> </form>
1 #views.py 2 def login(request): 3 '''显示登录页面''' 4 render(request, 'booktest/login.html') 5 6 def login_check(request): 7 '''登录校验视图''' 8 #request.POST 保存的是post提交的参数 类型<class 9 #'django.http.request.QueryDict'> 10 #request.GET 保存的是get方式提交的参数 类型<class 11 #'django.http.request.QueryDict'> 12 #QueryDict中一个key可以对应多个值 13 # 1.获取提交的用户名和密码 14 username = request.POST.get('username') 15 password = request.POST.get('password') 16 # 2.进行登录的校验 17 #实际开发:根据用户名和密码查找数据库 18 if username == 'smart' and password == '1': 19 # 用户名密码正确,跳转到首页 20 return redirect('/index') 21 else: 22 return redirect('/login') 23 #用户名或密码错误,跳转到登录页面 24 # 3.返回应答
HttpRequest对象
服务器接收到http协议的请求后,会根据报文创建HttpRequest对象,这个对象不需要我们创建,直接使用服务器构造好的对象就可以。视图的第一个参数必须是HttpRequest对象,在django.http模块中定义了HttpRequest对象的API
request的属性
path:返回去除域名和参数的地址
method:返回请求方法
encoding:一个字符串,表示提交的数据的编码方式
GET:QueryDict类型对象,包含get请求方式的所有参数
POST:QueryDict类型对象,包含post请求方式的所有参数
FILES:一个类似于字典的对象,包含所有的上传文件
COOKIES:一个标准的python字典,包含所有的cookie,键和值都为字符串
session:一个既可读又可写的类似于字典的对象,表示当前的会话,只有当Django启用会话的支持时才可用
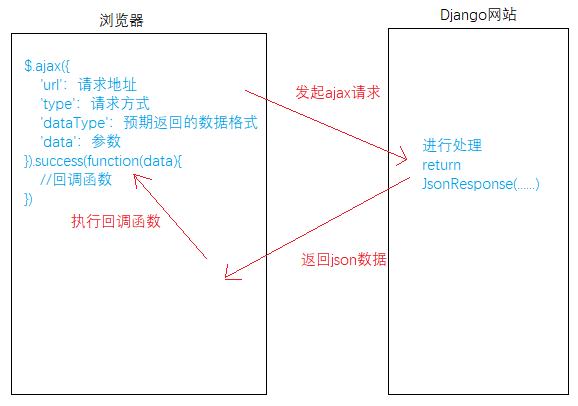
3、ajax请求
ajax:异步的javascript,在不重新加载页面的情况下(浏览器不再重新访问页面),对页面进行局部的刷新

js,css,image都是静态文件
所有的ajax请求都在后台不要返回页面或者重定向,在回调函数里面跳转
# 在Django中使用静态文件需要新建一个static文件 <head> <meta charset="UTF-8"> <title>ajax</title> <script>src="/static/js/aa.js"</script> <script> $(function(){ //绑定btnAjax的click事件 $('#btnAjax').click(function(){ $.ajax({ 'url':'/ajax_handle', 'dataype':'jaon' }).success(function(data){ //进行处理
if(data.res==1){
$('#message').show().html('提示信息')
} }) }) }) </script>
<style>
#message{
diaplay:none;
color:red;
}
</style>
</head> <body> <input type="button" id="btnAjax" value="ajax请求" >
<div id="message"></div>
</body>
def ajax_test(request): '''显示ajax页面''' return render(request, 'booktest/test_ajax.html') def ajax_handle(request): '''ajax请求处理''' #返回的json数据 {'res':1} return JsonResponse({'res':1}) #回调函数data接收
发出请求,不等待回调函数执行就往下走,异步
async:false,同步的ajax请求,发出请求后等待回调函数执行才能继续往下执行
ajax登录
不再通过表单提交请求,使用ajax
1.首先分析出请求地址时需要携带的参数
2.视图函数处理完成之后,所返回的json的格式
ajax请求在后台,不要返回页面或者重定向
def login_ajax(request): '''显示ajax登录页面''' return render(request, '/login_ajax.html')
def login_ajax_check(request):
username = request.POST.get('username')
password = request.POST.get('password')
if username =='smart' and 'password' == '1':
return JsonResponse({'res':1})
else:
return JsonResponse({'res':0})
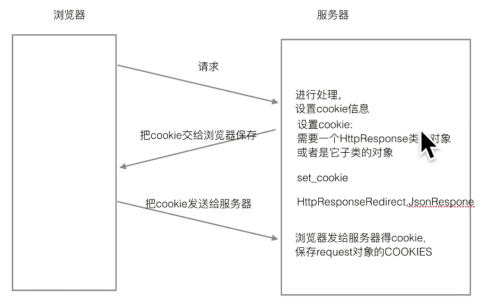
4、cookie与session:状态保持
Cookie-->由服务器生成,存储在浏览器端的一小段文本信息
Cookie的特点:
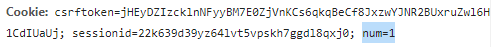
1.以键值对方式进行存储
2.通过浏览器访问一个网站时,会将浏览器存储的跟网站相关的所有cookie信息发送给该网站的服务器 request.COOKIES
3.cookie是基于域名安全的
4.cookie是有过期时间的,如果不指定,默认关闭浏览器之后cookie就会过期


def set_cookie(request): '''设置cookie信息''' response = HttpResponse('设置cookie') # 设置一个cookie信息,名字为num,值为1 response.set_cookie('num', 1)
# 设置过期时间
# response.set_cookie('num', 1, max_age=14*24*3600)
# response.set_cookie('num', 1, expires=datetime.now()+timedelta(days=14)) # 返回response return response def get_cookie(request): '''获取cookie的信息''' # 取出cookie num的值 num = request.COOKIES['num'] return HttpResponse(num)
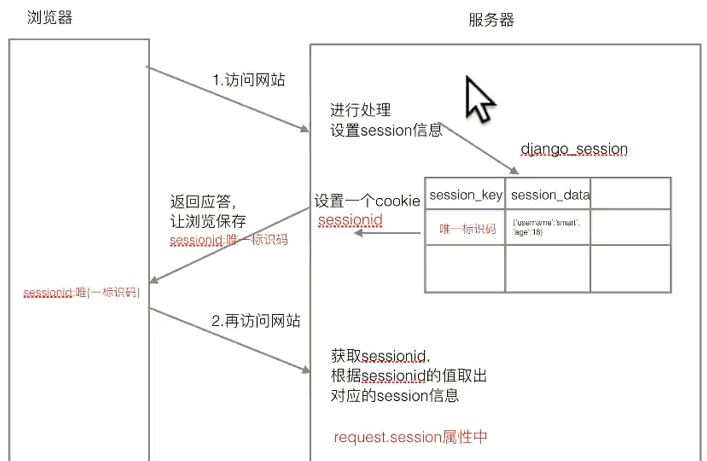
Session
一个既可读又可写的类似于字典的对象,表示当前的会话,只有当Django启用会话的支持时才可用
Session存储在服务器端
特点:
以键值对进行存储
依赖于cookie
有过期时间,如果不指定,默认两周

设置session:request.session[‘key’]=val
获取session:request.session.get('key')
清除session:删除值部分 request.session.clear()
清除session:删除整条数据 request.session.flush()
删除session中的指定键及值:del request.session['key']
设置会话的超时时间,如果没有指定过期时间则两个星期后过期:request.session.set_expiry(value)-->如果value是一个整数,会话的session_id cookie将在value秒没有活动后过期;如果value为0,那么用户会话的session_id cookie将在用户的浏览器关闭时过期;如果value为None,那么会话的session_id cookie两周之后过期
-->
状态保存session记住登录状态 可设置request.session['islogin']
应用场景-->
cookie:记住用户名,安全性要求不高
session:涉及到安全性要求比较高的数据