1、ORM框架
Object:对象-类 Mapping:映射 Relations:关系,关系数据库中的表

django中内嵌了ORM框架,ORM框架可以将类和数据表进行对应起来,只需要通过类和对象就可以对数据表进行操作
-->设计类:模型类 ORM另外一个作用:根据设计的类生成数据库中的表
启动一个Django:
django-admin.py startproject test1
python manage.py startapp booktest
2、模型类设计和表生成
设计类:
模型类-->模型类设计;模型类生成表;通过模型类操作数据表
模型类,在models.py中,要继承models.Model
1 class BookInfo(models.Model): 2 btitle = models.CharField(max_length=20) 3 bpub_date = models.DateField()
Django默认生成id主键
类-->数据库表
生成迁移文件:python manage.py makemigrations 迁移文件是根据模型类生成的 -->把定义的模型类中的属性拿出来放到迁移文件中
执行迁移生成表:python manage.py migrate 根据迁移文件生成表,生成表的默认格式:应用名_模型类名小写
ORM另外一个作用:根据设计的类生成数据库中的表
3、通过模型类操作数据表
终端命令:

python manage.py shell
from booktest.models import Bookinfo #导入类
from datetime import date
b = Bookinfo() #创建类的对象
b.btitle = '名字' #实例属性的名字与模型类中的名字是一样的
b.bpub_date = date(1990,1,1)
b.save() #将对象中保存的数据插入数据表
----->反射机制?!
b2 = BookInfo.objects.get(id=1) #类名.objects.get() -->返回一个BookInfo类的实例
b2.btitle #查询
b2.bpub_date
b2.bpub_date = date(1990, 10, 10) #更新
b2.save()
b2.delete()
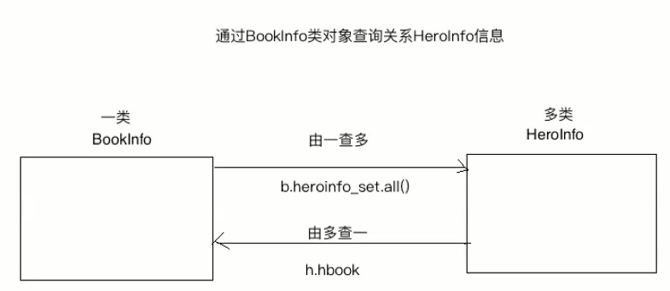
4、模型类关系和关系查询
关系属性:建类两个类之间的一对多关系
表的一对多关系,在多表中定义关系属性 hbook = models.ForeignKey('类名')-->对应 hbook_id
新版本添加外键:


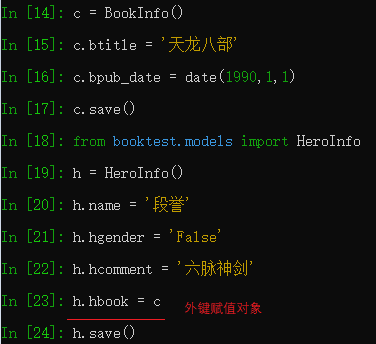
from booktest.models import BookInfo, HeroInfo
b.btitle = ' a '
from datetime import date
b.bpub_date = date(1990, 1, 1)
b.save()
h = HeroInfo()
h.name = ' '
h.hgender = ' '
h.hcomment = ' '
h.hbook = b #赋值为关联的模型类的对象
h.save()
b.heroinfo_set.all() #返回一个列表,内容为该类对应的类的对象 通过book类查询跟该book关联的hero对象
h.book #返回hero关联的book类对象

查询图书表里面的所有内容
BookInfo.objects.all()
HeroInfo.objects.all()
5、后台管理 --> 对应admin.py文件,很快生成表对应的后台管理页面-->帮助管理数据库中的表
1)本地化 语言和时区的本地化;修改settings.py文件
2)创建管理员 python manage.py createsuperuser
3)注册模型类 在应用下的admin.py中注册模型类;告诉Django框架根据注册的模型类来生成对应表管理页面
1 from django.contrib import admin #admin.py 2 from bookest.models import BookInfo 3 admin.site.register(BookInfo)
1 #models.py 2 class BookInfo(models.Model): 3 #...... 4 def __str__(self): #改变后台管理页面显示内容,可对其进行相应操作 5 return self.btitle
4)自定义管理页面 自定义模型管理类,模型管理类就是告诉django在生成的管理页面上显示哪些内容
1 #admin.py 2 #自定义模型管理类,控制后台管理页面显示哪些内容 3 class BookInfoAdmin(admin.ModelAdmin): 4 '''图书模型管理类''' 5 list_display = ['id', 'btitle', 'bpub_date'] 6 #注册模型类 7 admin.site.register(BookInfo, BookInfoAdmin)
6、视图
在Django中,通过浏览器去请求一个页面时,使用视图函数来处理这个请求的,视图函数处理之后,要给浏览器返回页面内容
1.定义视图函数
视图函数定义在views.py中
视图函数必须有一个参数request(是一个HttpRequest类的对象),进行处理之后,需要返回一个HttpResponse的类对象,HttpResponse对象的参数就是返回给浏览器显示的内容
1 # views.py 2 from django.http import HttpResponse 3 # 1.定义视图函数,HttpRequest 4 # 2.进行url配置,建立url和视图的对应关系-->urls.py urlpatterns 5 def index(request): 6 # 进行处理,和M、T进行交互 7 return HttpResponse(' ') 8 9 10 #urls.py应用的
#要严格匹配开头和结尾,避免匹配错误 11 from django.conf.urls import url 12 from booktest import views 13 urlpatterns = [ 14 # 通过url函数设置url路由配置项 15 url(r'^index$', views.index), #建立/index和视图index的对应关系 16 ] 17 18 19 #urls.py项目的 20 from django.conf.urls import include, url 21 from django.contrib import admin 22 urlpatterns = [ 23 url(r'^admin/', include(admin.site.urls)), 24 url(r'^', include('booktest.urls')) , #包含应用中的urls文件 25 ]
2.进行url配置 -->建立地址和处理函数之间的对应关系
所有的url都在urlpatterns中
urls的匹配过程:先去项目的urls.py中匹配,匹配成功执行后面的;然后去应用的urls中匹配;找到视图后,由django调用,返回给浏览器显示
url函数有两个参数,第一个参数是一个正则表达式,第二个是对应的处理动作
配置url时有两种语法格式:
url(正则表达式,视图函数名) -->视图函数
url(正则表达式,include(应用中的urls文件)) -->包含,在这一步会把已经匹配的字符去掉,再去应用的urls文件中查找
7、模板-->在视图中返回一个html文件
模板不仅仅是一个html文件
模板文件的使用
1. 创建模板文件夹 在项目目录下新建一个文件夹 templates
2. 配置模板目录 os.path.join(BASE_DIR, 'templates')
#项目目录的绝对路径
BASE_DIR = os.path.dirname(os.path.dirnme(os.path.abspath(__file__))) 上了两层
3. 使用模板文件
a)加载模板文件:去模板目录下面获取html文件的内容,得到一个模板对象
b)定义模板上下文:向模板文件传递数据
c)模板渲染:得到一个标准的html内容
1 #views.py 2 from django.template import loader,RequestContext 3 def index(request): 4 1. 加载模板文件,返回一个模板对象 5 temp = loader.get_template('booktest/index.html') 6 2. 定义模板上下文,给模板文件传递数据 7 context = RequestContext(request, {}) 8 3. 模板渲染:产生标准的html内容,把变量替换掉 9 res_html = temp.render(context) 10 4. 返回给浏览器 11 return HttpResponse(res_html)
1 #views.py 2 from django.template import loader,RequestContext 3 def my_render(request, template_path, context_dict): 4 1. 加载模板文件,返回一个模板对象 5 temp = loader.get_template(template_path) 6 2. 定义模板上下文,给模板文件传递数据 7 context = RequestContext(request, context_dict) 8 3. 模板渲染:产生标准的html内容,把变量替换掉 9 res_html = temp.render(context) 10 4. 返回给浏览器 11 return HttpResponse(res_html) 12 def index(request): 13 return my_render(request, 'booktest/index')
1 #实际这些内容已经封装在render里面了 2 def index(request): 3 return render(request, 'booktest/index.html',{'content':'hello world!'})
1 {{ content }} #使用模板变量,{{ key }} #templates/index.html 2 {{ list }} #使用列表 3 {% for i in list%} #遍历列表 4 <li>{{i}}</li> 5 {% endfor %}
给模板文件传递数据
模板变量使用:{{ 模板变量名 }}
模板代码段:{%代码段%}
for 循环:{%for i in list%}
{%endfor%}
案例完成
准备工作:1.设计出访问页面的url和对应的视图函数的名字,确定视图函数的功能 2.设计模板文件的名字
1 # views.py 2 def show_books(request): 3 '''显示图书的信息''' 4 # 1.通过M查找图书表中的数据 5 books = BookInfo.objects.all() 6 # 2.使用模板 7 return render(request, 'booktest/show_books.html', {'books':books}) 8 9 # urls 10 urlspatterns = [ 11 url(r'^books$', show_books), 12 ]
1 #views.py 2 def detail(request, bid): 3 ''' 查询图书关联英雄信息 ''' 4 # 1. 根据bid查询图书信息 5 book = BookInfo.objects.get(id=bid) 6 # 2.查询和book关联的英雄信息 7 heros = book.heroinfo_set.all() 8 # 3.使用模板 9 return render(request, 'booktest/detail.html', {'book':book, 'heros':heros}) 10 11 #urls.py 12 urlpatterns = [ 13 url(r'^books/(d+)$', views.detail), 14 ]
1 <body> 2 <h1>{{ book.btitle }}</h1> 3 英雄信息如下:<br/> 4 <ul> 5 {% for hero in heros %} 6 <li>{{ hero.name}} -- {{ hero.hcomment }}</li>
{% empty %}
<li>没有英雄信息</li>
7 {% endfor %} 8 </ul> 9 10 </body>
1 <body> 2 图书信息如下: 3 <ul> 4 {% for book in books %} 5 <li><a href="/books/{{book.id}}"> # a标签的href属性-->超链接
6 {{ book.btitle }} 7 </li> 8 {% endfor %} 9 </ul> 10 </body>