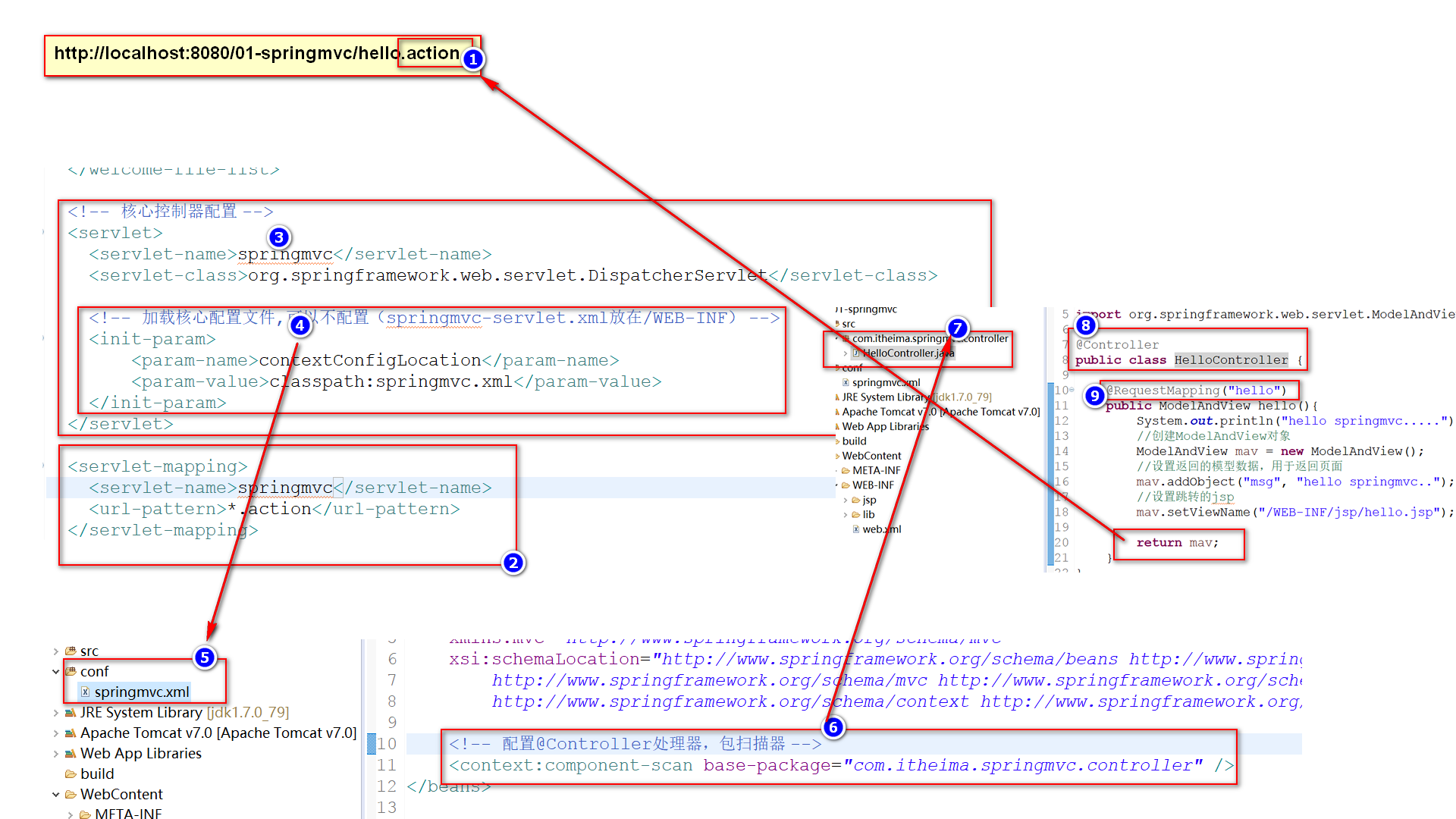
执行流程
ModelAndView
@Controller
public class HelloController {
@RequestMapping("hello")
public ModelAndView hello(){
System.out.println("hello springmvc....");
//创建ModelAndView对象
ModelAndView mav = new ModelAndView();
//设置模型数据
mav.addObject("msg", "hello springmvc...");
//设置视图名字
mav.setViewName("/WEB-INF/jsp/hello.jsp");
return mav;
}
}
Model
@RequestMapping("itemEdit")
public String itemEdit(@RequestParam("id")Integer ids,Model m,ModelMap model){
//查询商品信息
Item item = itemServices.getItemById(ids);
//通过Model把商品数据返回页面
model.addAttribute("item", item);
//返回String视图名字
return "itemEdit";
}
id参数绑定
@RequestMapping("itemEdit")
public ModelAndView itemEdit(@RequestParam(value="id",required=true,defaultValue="1")Integer ids){
ModelAndView mav = new ModelAndView();
//查询商品信息
Item item = itemServices.getItemById(ids);
//设置商品数据返回页面
mav.addObject("item", item);
//设置视图名称
mav.setViewName("itemEdit");
return mav;
}
参数绑定pojo对象
@RequestMapping("updateItem")
public String updateItem(Item item,Model model){
//更新商品
itemServices.update(item);
//返回商品模型
model.addAttribute("item", item);
//返回担任提示
model.addAttribute("msg", "修改商品成功");
//返回修改商品页面
return "itemEdit";
}
参数绑定包装的pojo
要点:通过点(.)传递属性.
public class QueryVo{
private Item item;
//..省略get和set方法
}
@RequestMapping("queryItem")
public String queryItem(QueryVo vo){
//打印传入参数
System.out.println(vo);
//返回视图
return "itemList";
}
//jsp中修改
<input name='item.name' />
<input name='item.age' />
参数自定义参数绑定
<td><fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/></td>
/**
* 日期转换器
* S:source 要转换的源类型
* T:目标,要转换成的数据类型
* @author Steven
*
*/
public class DateConvert implements Converter<String, Date> {
@Override
public Date convert(String source) {
Date result = null;
try {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
result = sdf.parse(source);
} catch (ParseException e) {
e.printStackTrace();
}
return result;
}
}
7.6.3配置日期转换器
<!-- 配置注解驱动,相当于同时使用最新处理器映射跟处理器适配器,对json数据响应提供支持 -->
<!-- 使用自定义转换器 -->
<mvc:annotation-driven conversion-service="MyConvert" />
<!-- 定义转换器 -->
<bean id="MyConvert" class="org.springframework.format.support.FormattingConversionServiceFactoryBean">
<property name="converters">
<set>
<bean class="com.itheima.springmvc.utils.DateConvert" />
</set>
</property>
</bean>
参数绑定数组类型
//基于批量删除商品操作完成参数传递。
public class QueryVo {
private Item item;
private Integer[] ids;
//..省略get和set方法
}
<c:forEach items="${itemList }" var="item" varStatus="status">
<tr>
<td><input type="checkbox" name="ids" value="${item.id}"></td>
<td><input type="text" name="itemList[${ status.index }].name" value="${item.name }">
<input type="hidden" name="itemList[${ status.index }].id" value="${item.id}">
</td>
<td><input type="text" name="itemList[${ status.index }].price" value="${item.price }"></td>
<td><input type="text" name="itemList[${ status.index }].createtime" value='<fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>'></td>
<td><input type="text" name="itemList[${ status.index }].detail" value="${item.detail }"></td>
<td><a href="${pageContext.request.contextPath }/itemEdit/${item.id}.action">修改</a></td>
</tr>
</c:forEach>
//
@RequestMapping("queryItem")
public String queryItem(QueryVo vo, Integer[] ids) {
System.out.println(vo);
//输出传入的数组
if (ids != null && ids.length > 0) {
for (Integer id : ids) {
System.out.println("传入的商品列表分别为:" + id);
}
}
return "itemList";
}
id参数绑定List类型的绑定
public class QueryVo {
private Item item;
private Integer[] ids;
private List<Item> itemList;
//..省略get set
}
@RequestMapping("queryItem")
public String queryItem(QueryVo vo, Integer[] ids) {
if (vo.getItem() != null) {
System.out.println(vo.getItem());
}
// 省略查询商品操作
if (ids != null && ids.length > 0) {
for (Integer integer : ids) {
System.out.println(integer);
}
System.out.println("vo.length:" + (vo.getIds() == null ? 0 : vo.getIds().length));
}
return "itemList";
}
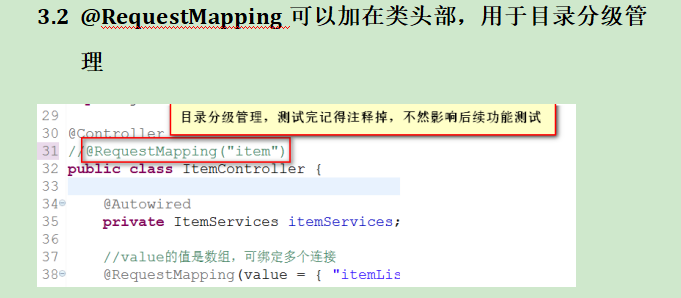
@RequestMapping注解的使用



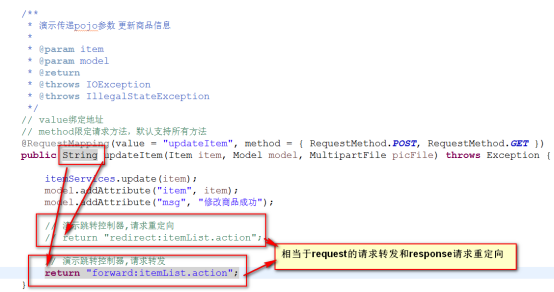
Request和Response,Redirect,forward



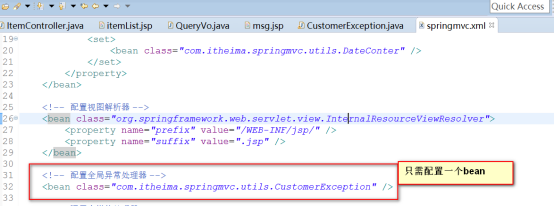
异常处理---创建全局异常处理器
/**
* 全局异常处理器
* @author Steven
*
*/
public class CustomerException implements HandlerExceptionResolver {
@Override
public ModelAndView resolveException(HttpServletRequest request, HttpServletResponse response, Object hanlder,
Exception e) {
//记录日志
e.printStackTrace();
//错误消息
String msg = "很抱歉,系统发生异常了,请联系管理员";
//响应用户错误提示
ModelAndView mav = new ModelAndView();
//返回错误消息
mav.addObject("msg", msg);
//响应错误提示页面
mav.setViewName("msg");
return mav;
}
}

自定义异常
/**
* 自定义异常
* @author Steven
*
*/
public class MyException extends Exception {
//错误消息
private String msg;
public MyException() {
super();
}
public MyException(String msg) {
super();
this.msg = msg;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
}
**
* 全局异常处理器
* @author Steven
*
*/
public class CustomerExceptionResolver implements HandlerExceptionResolver {
@Override
public ModelAndView resolveException(HttpServletRequest arg0, HttpServletResponse arg1, Object arg2,
Exception e) {
ModelAndView mav = new ModelAndView();
String msg = "抱歉,系统发生异常了,请联系管理员";
//判异常是否自定义
if(e instanceof MyException){
msg = ((MyException) e).getMsg();
}
mav.addObject("msg", msg);
mav.setViewName("msg");
return mav;
}
}
图片上传
<!-- 配置多媒体处理器 -->
<!-- 注意:这里id必须填写:multipartResolver -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 最大上传文件大小 -->
<property name="maxUploadSize" value="8388608" />
</bean>
<form id="itemForm" action="${pageContext.request.contextPath }/updateItem.action" method="post" enctype="multipart/form-data">
<input type="hidden" name="id" value="${item.id }" />
</form>
//图片上传用MultipartFile接收文件
@RequestMapping(value = "updateItem", method = { RequestMethod.POST, RequestMethod.GET })
public String updateItem(Item item, Model model, MultipartFile picFile) throws Exception {
// 图片新名字
String name = UUID.randomUUID().toString();
// 图片原名字
String oldName = picFile.getOriginalFilename();
// 后缀名
String exeName = oldName.substring(oldName.lastIndexOf("."));
File pic = new File("D:\WebWork\" + name + exeName);
// 保存图片到本地磁盘
picFile.transferTo(pic);
// 更新商品图片信息
item.setPic(name + exeName);
itemServices.update(item);
model.addAttribute("item", item);
model.addAttribute("msg", "修改商品成功");
return "itemEdit";
}