dataBinding框架是在2015年谷歌I/O大会上被官方推出的非常厉害的新框架,这个框架给我们带来了很多的方便,不仅简化了频繁地findViewById,还增加了代码的耦合性。说到这里,其实网上也有很多快速的注解框架,还有一些第三方插件,之前我也有用过插件方法,但是比起dataBinding框架,还是不好用。而且官方文档上明确标注,这个框架还可以加快xml的解析速度,如此神奇的框架,怎能不先体验一番呢?
尽管如此好用,但是还没有火到某种程度,的确在网上搜不出很多关于这个框架的使用例子,搜到的也大多是比较陈旧的。而且据我了解,大家普遍习惯了原有的findViewById的逻辑思维,只把dataBinding作为写着玩玩,在实际项目中很少使用。即使如此,但是随着时间的推移,我依然相信这个框架会达到android界家喻户晓的地步。
好了,言归正传,下面来看看到底如何使用它。
首先你得把你的android studio升级到1.5以上,这个亲儿子,就不多说了,目前官方已经更新到了2.n的版本,还在使用eclipse的,赶紧飞过来吧。
现在的studio版本已经加入了dataBinding框架的自动提示,肯定在推荐大家使用啦。
具体使用:
1)首先在app的Module.gradle文件中的android标签下添加
dataBinding{
enabled = true
}
具体如下:
apply plugin: 'com.android.application' android { compileSdkVersion 23 buildToolsVersion "24.0.0" defaultConfig { applicationId "com.example.nanchen.databindingdemo" minSdkVersion 18 targetSdkVersion 23 versionCode 1 versionName "1.0" } dataBinding{ enabled = true } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) testCompile 'junit:junit:4.12' compile 'com.android.support:appcompat-v7:23.4.0' }
再同步编译,第一次可能比较慢,因为dataBinding放在网络上,同步好后就可以在整个工程中使用了。
2)然后建立一个java bean,这里就用一个简单的用户类,其中加了两个方法用于事件绑定,具体看后面基本解释。
1 package com.example.nanchen.databindingdemo; 2 3 import android.view.View; 4 import android.widget.Toast; 5 6 /** 7 * 8 * Created by 南尘 on 16-7-18. 9 */ 10 public class User { 11 private String name;//用户名 12 private String nickName;//昵称 13 private String email;//邮箱 14 15 private boolean vip;//是否是会员 16 private int level;//级别 17 18 public int getLevel() { 19 return level; 20 } 21 22 public void setLevel(int level) { 23 this.level = level; 24 } 25 26 public boolean isVip() { 27 return vip; 28 } 29 30 public void setVip(boolean vip) { 31 this.vip = vip; 32 } 33 34 public User() { 35 } 36 37 public User(String name, String nickName, String email) { 38 this.name = name; 39 this.nickName = nickName; 40 this.email = email; 41 } 42 43 public String getEmail() { 44 return email; 45 } 46 47 public void setEmail(String email) { 48 this.email = email; 49 } 50 51 public String getName() { 52 return name; 53 } 54 55 public void setName(String name) { 56 this.name = name; 57 } 58 59 public String getNickName() { 60 return nickName; 61 } 62 63 public void setNickName(String nickName) { 64 this.nickName = nickName; 65 } 66 67 public void clickName(View view){ 68 Toast.makeText(view.getContext(),"点击了用户名",Toast.LENGTH_SHORT).show(); 69 } 70 71 public boolean longClickNickName(View view){ 72 Toast.makeText(view.getContext(),"长按了昵称!",Toast.LENGTH_SHORT).show(); 73 return true; 74 } 75 }
3)下面看看xml布局是如何布局的
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"> <data> <variable name="user" type="com.example.nanchen.databindingdemo.User"> </variable> </data> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" tools:context="com.example.nanchen.databindingdemo.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:onClick="@{user.clickName}" android:textColor="@{user.vip? 0xffff0000:0xff000000}" android:text="@{user.nickName + `(` + user.name +`)`}"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:onLongClick="@{user.longClickNickName}" android:text="@{user.nickName ?? user.name}"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:textColor="@{user.level < 3 ? 0xff03bbf9 : 0xfff60bdb }" android:text="@{user.email}"/> </LinearLayout> </layout>
大家仔细一看会发现没有Id,而且文本是通过@{}这样的方式指定的,并且原来的LineaLayout并没作为根节点,而换成了layout,并且加入了data标签,data标签用于绑定dataBean,并且是支持<import>标签的,具体有部分不理解请看下面的基本解释
4)再来看看怎么把值传进去的,在Activity中
package com.example.nanchen.databindingdemo; import android.databinding.DataBindingUtil; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import com.example.nanchen.databindingdemo.databinding.ActivityMainBinding; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // setContentView(R.layout.activity_main); ActivityMainBinding binding = DataBindingUtil.setContentView(this,R.layout.activity_main); User user = new User(); user.setName("刘世麟"); user.setNickName("南尘"); user.setEmail("liushilin@qq.com"); user.setVip(true); user.setLevel(5); binding.setUser(user); // binding.setUser(new User("刘世麟","南尘","liushilin@qq.com")); } }
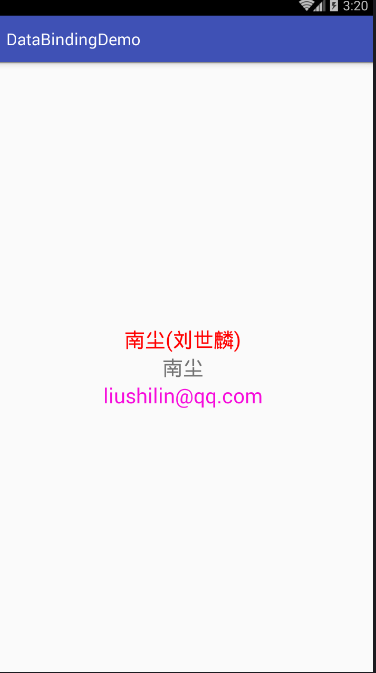
5)下面看看运行结果

可以看到其中的用户名和邮箱版块都变了颜色,这是在xml中有做设置的。具体继续看下面的解释。
6)简单解释
①dataBinding在xml文件是支持import,可以导入java支持的包,所以也就可以进行简单的运算,比如上面的xml中就用了三元运算符
android:textColor="@{user.vip? 0xffff0000:0xff000000}"
当导入的用户是vip的时候,文本颜色会设置为红色,当不是vip的时候会显示黑色
②而且支持java的字符串拼接
android:text="@{user.nickName + `(` + user.name +`)`}"
细心的网友肯定会发现,这个字符串拼接的时候用到的里面不是单引号‘,而是一个数字键1左边那个键`。
其中在dataBinding的xml文件中,是不支持双引号中加单引号的,但是支持单引号中加双引号,在双引号中可以加`;
③细心的网友还会发现xml中有这样一句话
android:text="@{user.nickName ?? user.name}"
这里用了双冒号??代表的意思是,如果user.nickName为空,则显示user.name,如果不为空,则显示nickName;
其中这句话等于 user.nickName == null ? user.name : user.nickName;
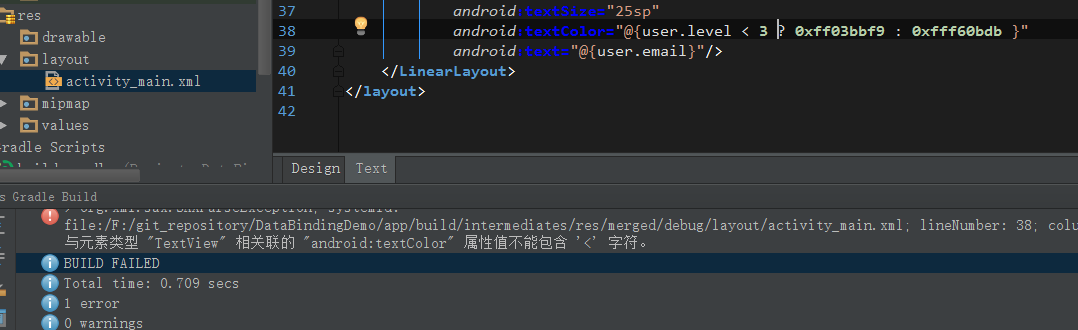
④既然这是xml布局,大家肯定知道在xml中是不允许用<>的,用的话会被默认是标签,那么如果一定要用<>做比较表达式呢,这里可以使用转义来解决。
代码中有这样一句话:
android:textColor="@{user.level < 3 ? 0xff03bbf9 : 0xfff60bdb }
其中的< 代表的就是小于符号<,意思是如果用于等级小于3,则邮箱文本为蓝色,否则文本为紫色。
⑤而我们实际运用中肯定也会有很多的点击事件,那么如何实现点击事件的呢?
这就是我们为什么在dataBean实体类User中添加了两个方法的原因
public void clickName(View view){ Toast.makeText(view.getContext(),"点击了用户名",Toast.LENGTH_SHORT).show(); } public boolean longClickNickName(View view){ Toast.makeText(view.getContext(),"长按了昵称!",Toast.LENGTH_SHORT).show(); return true; }
这两个方法其实不一定写在实体类中,其实写在其他类中也是可以的,不过我更推荐写在实体类中,因为触发事件的时候,很有可能会用到实体类的其他属性,写在这里面调用起来就变得比较轻松了。
然后再把事件和xml中绑定在一起
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:onClick="@{user.clickName}" android:textColor="@{user.vip? 0xffff0000:0xff000000}" android:text="@{user.nickName + `(` + user.name +`)`}"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:onLongClick="@{user.longClickNickName}" android:text="@{user.nickName ?? user.name}"/>
这个中间有onClick和onLongClick用于绑定。
值得注意的是!!!!!
这里的onclick方法或者是其他的触发事件的方法的返回值类型和参数类型和个数必须一致,否则一定会报错

上面就是dataBinding的一些简单使用
项目已同步至github官网,下载地址和具体详情扩展还请看使用二:http://www.cnblogs.com/liushilin/p/5683721.html