JavaScript基础(三)
##一、什么是 DOM?
1,DOM 是 W3C(万维网联盟)的标准
2,DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
3,W3C DOM 标准被分为 3 个不同的部分:
-
-
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
-
DOM 是 Document Object Model(文档对象模型)的缩写。
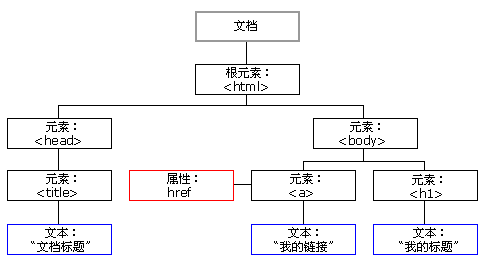
##二、DOM树

##三、节点树中的节点彼此拥有层级关系
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
##四、getElementById() 方法
getElementById() 方法返回带有指定 ID 的元素:(该方法在JavaScript是用的最多的)
语法:var 对象名=document.getElementByld();
四.1:除了获取id,那么有没有获取标签名,类名的方法呢?
四.1.1:getElementsByTagName() ;返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。
语法:var 对象名=document.getElementsByTagName()[ ] ;
注:为什么这个是Elements,那是因为我们HTML里面的标签名是不是会有重复的,比如div、 p、 a,那么我们习惯在后面在上[ 索引];表示我们取到的是这个标签下面的第几个元素;
四.1.2:getElementsByClassName() ;返回包含带有指定类名的所有元素的节点列表。
语法:var 对象名=document.getElementsByClassName();
##五、innerHTML 属性
获取元素内容的最简单方法是使用 innerHTML 属性。innerHTML 属性对于获取或替换 HTML 元素的内容很有用。
<html>
<body>
<p id="intro">Hello JavaScript!</p>
<script>
var txt=document.getElementById("intro").innerHTML;
document.write(txt);
</script>
</body>
</html>
上面显示的是获取元素内容,那么如何进行修改呢?
<html>
<body>
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML="New text!";
</script>
</body>
</html>
##六、nodeValue 属性
<html>
<body>
<p id="intro">Hello World!</p>
<script type="text/javascript">
x=document.getElementById("intro");
document.write(x.firstChild.nodeValue);
</script>
</body>
</html>
注意:nodeName也是属性,不过返回文本的是#text,文档的是#document
nodeType 属性,返回的是元素的个数

##七、创建一个新的元素
createElement() 创建元素节点。
createTextNode() 创建文本节点。
removeChild() 删除子节点。
appendChild() 把新的子节点添加到指定节点。
replaceChild() 替换子节点。
insertBefore() 在指定的子节点前面插入新的子节点。
setAttribute() 把指定属性设置或修改为指定的值。
<div id="div1">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("This is new.");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>
这个新建的元素会在最后位置,那么我们来试试
var element=document.getElementById("div1");
var child=document.getElementById("p1");
element.insertBefore(para,child);
这样的结果就是在最前面
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
删除该元素,一般都是直接删除该元素节点里面的所有内容
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.replaceChild(para,child);
替换元素