javascript 的应用场景
①数据验证(表单验证)
②网页特效(目前大多数的网页特效都是通过js编写)
③ 编写网页小游戏(贪吃蛇 五子棋、推箱子)
④ 服务器端编程(Ajax、Node.js)
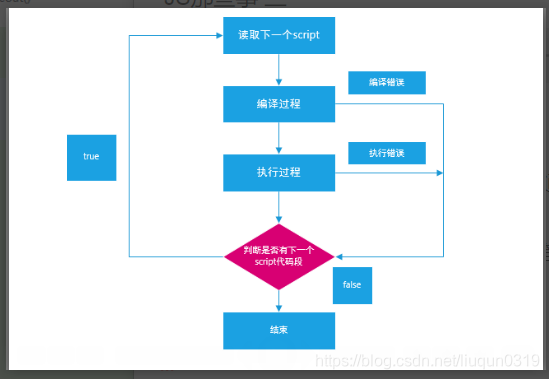
js执行流程

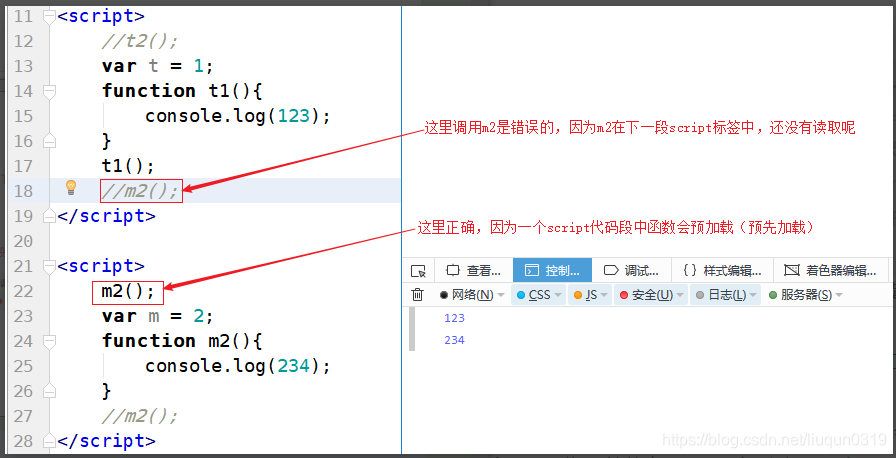
总体上是一个一个的读取script标签中的内容,读完一个script标签中的内容后,对这段代码进行编译、执行,执行完毕判断是否还有下一个script标签,如果有那么继续读取。
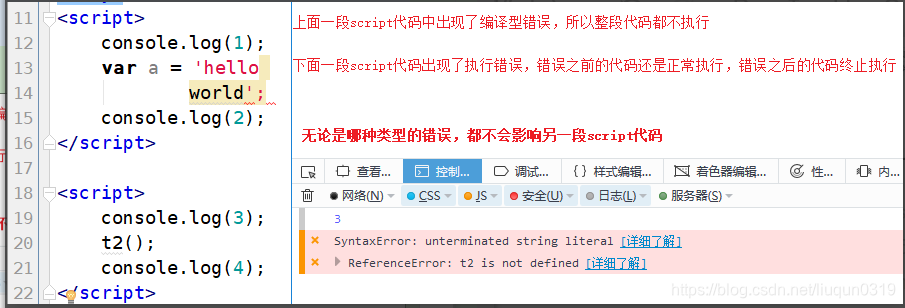
在编译或执行过程中,如果有错误发生,那么将会终止该段script代码的执行,而不会影响下一个script标签中的代码。
值的一提的是,函数会预加载(预先加载)

js错误类型
错误类型分为编译错误和执行错误。

错误处理
使用异常的方式,来处理出现的错误。(跑异常)
在实际开发中,比较多的地方实在处理兼容性问题的时候使用异常。
元素节点操作
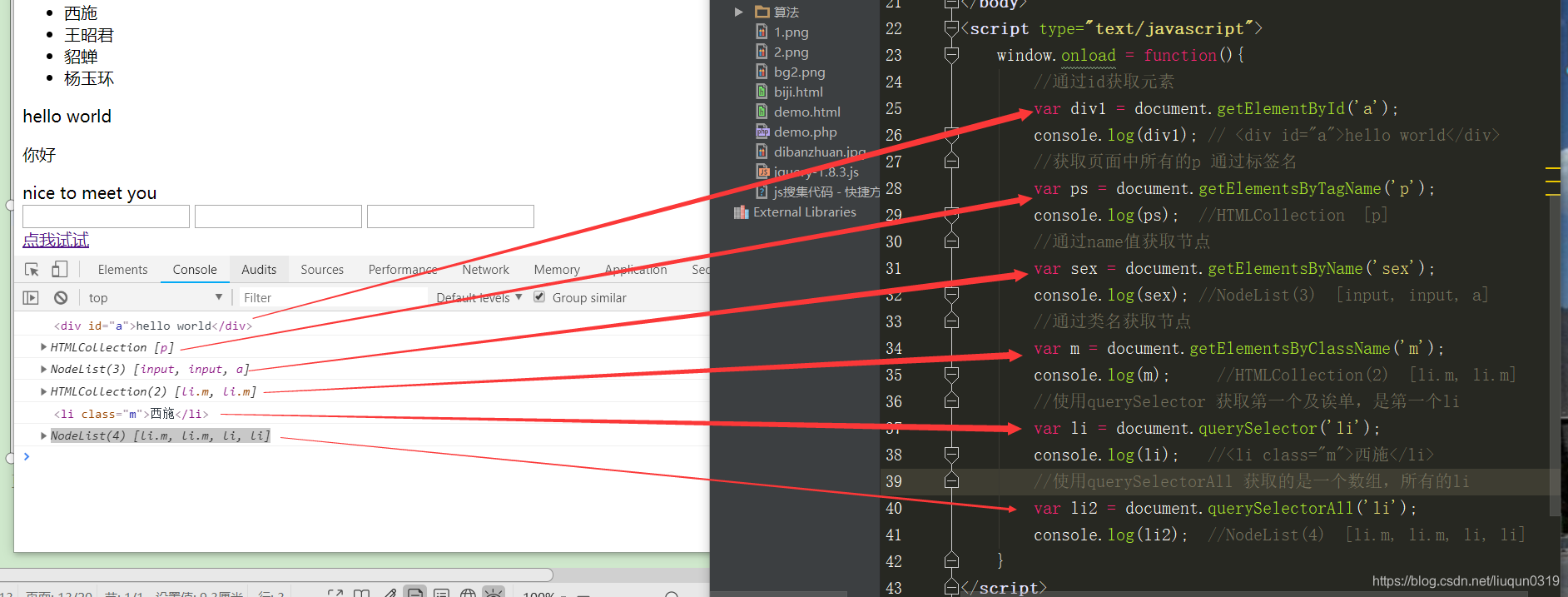
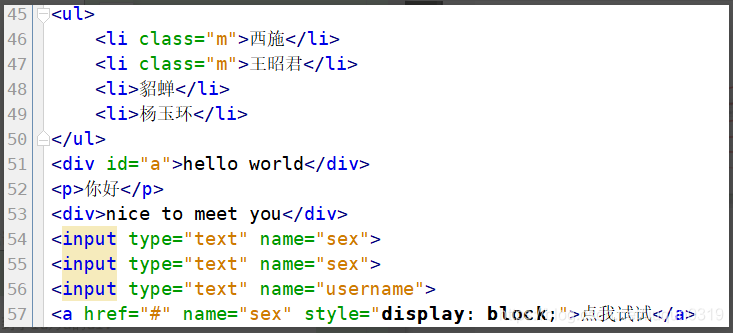
1、查询节点(获取页面中的元素节点)
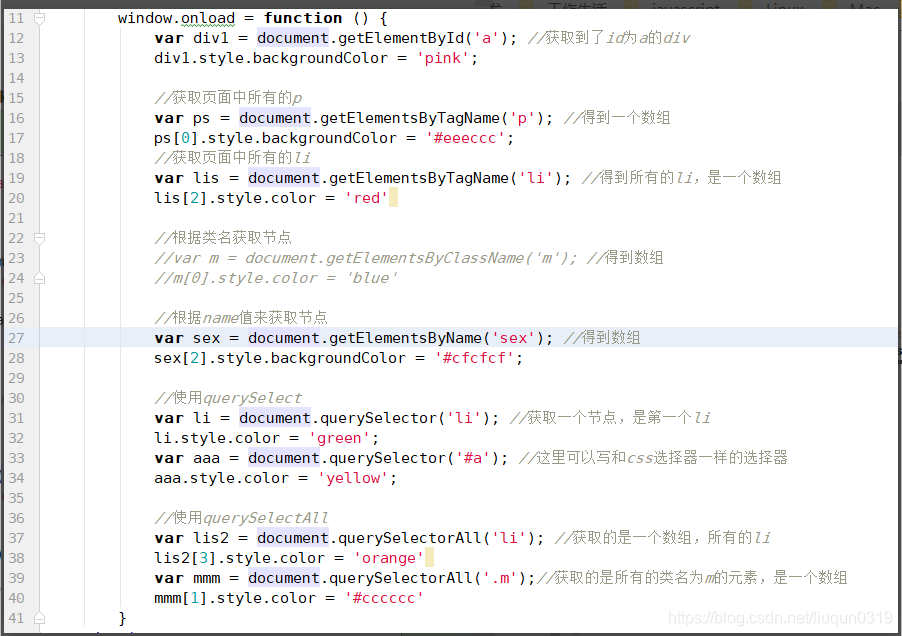
document.getElementById(‘元素的id’); 只能获取一个dom对象,其中Element是元素的意思
document.getElementsByTagName(‘html标签’); 得到一个集合,是一个数组 -------------- 获取集合HTMLCollection [p]
以上两种选择节点的方法,是各个浏览器都兼容的办法。
document.getElementsByClassName(); 根据类名来获取节点,IE8+才支持 -------------- 获取集合HTMLCollection [p]
document.getElementsByName(); 根据name来获取节点,多用于表单,所有浏览器都可用。-------------- 获取NodeList(3) [input, input, a] 数组
document.querySelector(); 根据选择器来获取节点,h5中新增的。IE7+支持 -------------- <font color='red'>``<li class="m">西施</li>数组</font>
document.querySelectorAll(); 根据选择器来获取节点,h5中新增。IE7+支持。-------------- NodeList(4) [li.m, li.m, li, li]数组